
Бесплатный фрагмент - Знакомьтесь, это Snap!
Блочная среда программирования мощнее Scratch
Введение
Описание Snap!
Snap! — блочная среда программирования, разработанная на основе Scratch в Калифорнийском университете в Беркли (University of California at Berkeley).
Основным отличием данной среды программирования от Scratch являются расширенные возможности по построению собственных блоков, а также списки и функции первого класса. Эти мощные возможности позволяют использовать Snap! не только в начальной школе, но и для обучения старшеклассников и студентов.



Snap! запускается и работает непосредственно в браузере и не требует установки на компьютер пользователя. Он написан на JavaScript и может оказывать ограниченное влияние на компьютер, так что вы можете безопасно запускать проекты других пользователей.
Разработчики Snap!
Snap! был разработан Дженсом Монигом (Jens Mönig at MioSoft Corporation, now at SAP), совместно с Брайаном Харви (Brian Harvey at Berkeley), при помощи студентов Калифорнийского университета в Беркли.
Основные отличия от Scratch
Типы данных.
Основным отличием Snap! от Scratch являются типы данных первого класса.
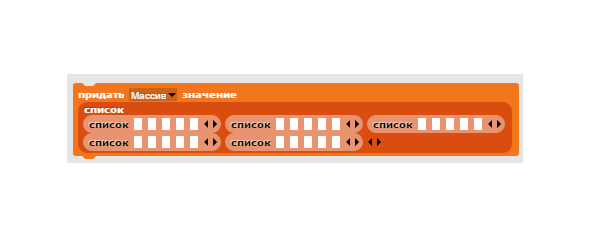
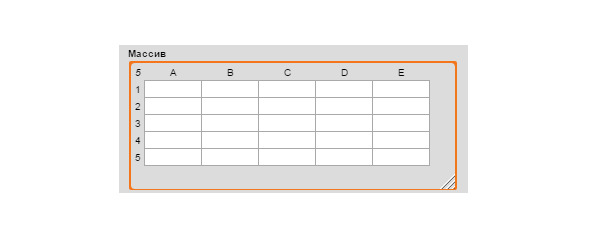
Объектами первого класса называются элементы, которые могут быть присвоены переменной или элементу массива, переданы как параметр и возвращены из функции. Благодаря этому в Snap! появилась возможность создавать двумерные массивы.


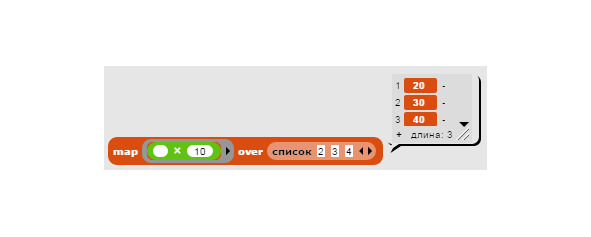
Также в Snap! в отличие от Scratch функции являются объектами первого класса. Это позволяет передавать функцию как аргумент в другую функцию. В следующем примере мы передаем функции map как аргумент функцию умножить на 10, и функция map производит это действие со всем списком, переданным ей в качестве второго аргумента.

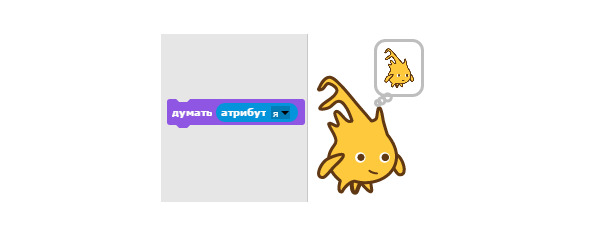
Еще одним удивительным отличием является то, что спрайты, тоже являются объектами первого класса, и могут быть переданы в качестве аргументов.

А вот такое возможно в Scratch?

Эти особенности Snap! позволяют познакомить учащихся с функциональным программированием в отличие от Scratch, который используется для знакомства с императивным программированием.
Медиаредакторы.
Графический редактор Snap! не является его сильной стороной и уступает по функционалу Scratch 2.0 и даже Scratch 1.4. В нем отсутствует векторный редактор, а в растровом отсутствует масштабирование, выделение, штамп и поворот.
Редактор звука в Snap! отсутствует полностью.
Я рекомендую импортировать в Snap! изображения и звуки, подготовленные во внешних онлайн реакторах, а в редакторе изображений лишь немного корректировать загруженные изображения.
Совместимость
Совместимость с браузерами.
Snap! может работать в следующих браузерах:
— Chrome, версия не ниже 43 (это рекомендуемый браузер для работы в среде Snap!)
— Safari версия не ниже 8.4;
— Firefox версия не ниже 38;
— Edge версия не ниже 12;
— Opera версия не ниже 32.
Совместимость со Scratch.
Проекты, созданные в Scratch, могут быть импортированы в Snap! с помощью следующего онлайн сервиса http://djdolphin.github.io/Snapin8r2/.
Проекты, созданные на Snap! могут быть сохранены в формате XML, а затем преобразованы в исполняемый EXE файл с помощью онлайн сервиса расположенного по адресу http://snapp.citilab.eu/.
Совместимость с внешними устройствами.
Snap! может быть использован со следующими внешними устройствами, подключаемыми к компьютеру:
— Orbotix Sphero;
— Lego NXT;
— Nintendo Wiimote;
— Finch and Hummingbird robots;
— Parallax S2 robot;
— LEAP Motion;
— Speech synthesis by Connor Hudson;
— Arduino;
— Fischertechnik ROBOTICS TXT Controller;
— Raspberry Pi.
Основные понятия
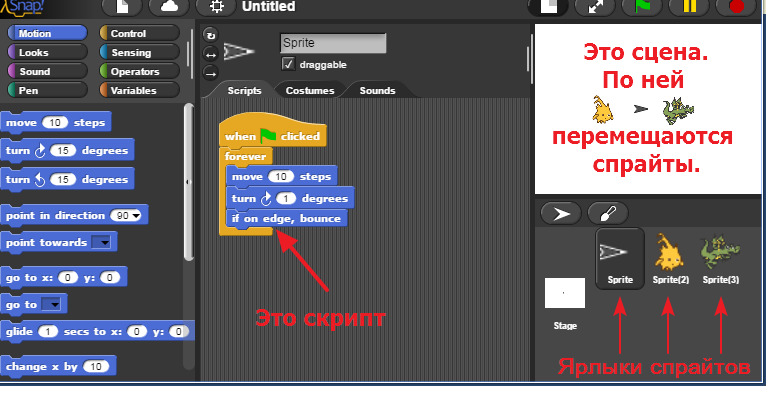
Создаваемый проект состоит из отдельных спрайтов, которые перемещаются по сцене. Поведение каждого спрайта может быть запрограммировано с помощью скриптов, которых может быть несколько.

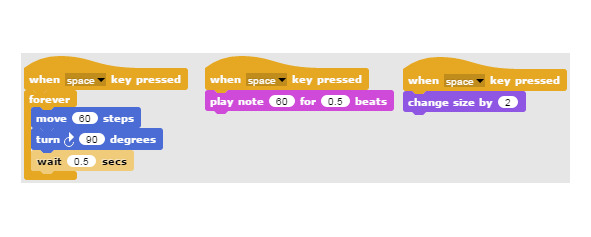
Скрипты собираются из отдельных блоков. Наверху каждого скрипта должен быть расположен блок с овальной шапкой. Этот блок содержит условие, при выполнении которого он начнет выполняться. Выполнение скрипта начинается сверху вниз, все блоки выполняются поочередно. Линейное выполнение программы может быть изменено с помощью блоков условия или цикла. Все скрипты проекта постоянно проверяют условия в своих шапках и при их выполнении запускаются одновременно.
Например, один скрипт перемещает спрайт, второй проигрывает звук, а третий изменяет его размер.

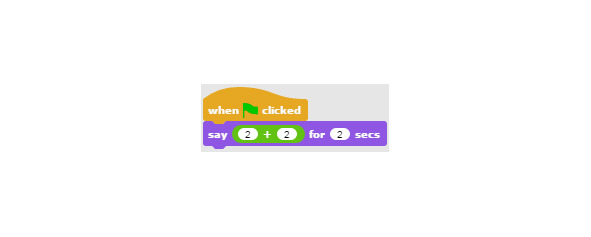
Помимо прямоугольных блоков существуют овальные и шестиугольные блоки. Овальные блоки являются встроенными переменными, функциями или операторами. Овальные блоки вставляются в окошки других блоков.

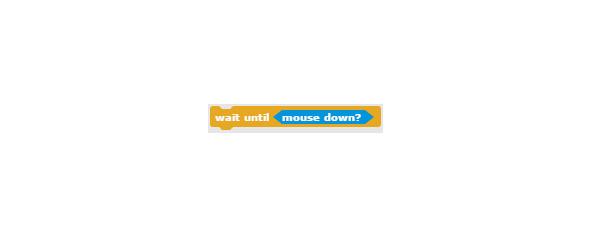
Шестиугольные блоки — это логические (булевы) переменные, логические операторы или логические выражения (предикаты). Они вставляются в окошки шестиугольной формы.

Об авторе
Голиков Денис Владимирович.
Окончил МЭИ по специальности промышленная электроника. Автор нескольких учебников по программированию на Scratch.
Сайт scratch4russia.com
Facebook https://www.facebook.com/ScratchBook4u
Страница книг https://www.facebook.com/scratch4you/
Вконтакте https://vk.com/scratch.book
e-mail scratch.book@ya.ru
Источники
При создании книги были использованы материалы следующих сайтов:
http://progopedia.ru/implementation/snap/
Знакомство с интерфейсом Snap!
Запуск Snap!
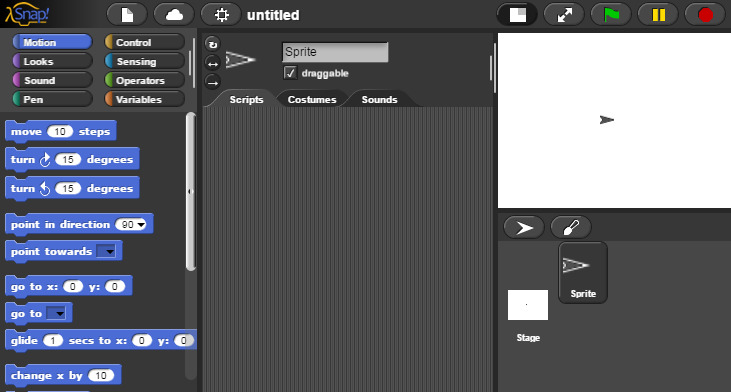
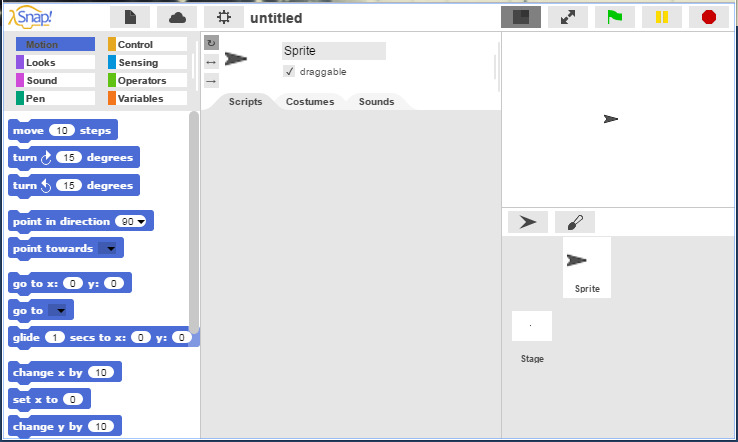
Перейдите на сайт http://snap.berkeley.edu/, запустите Snap!


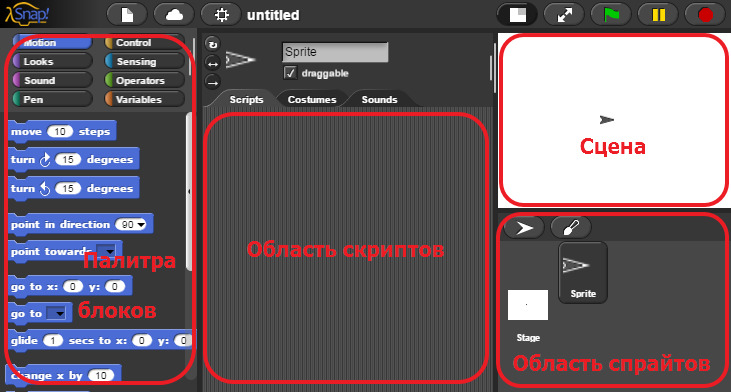
Элементы интерфейса

По умолчанию в Snap! установлен английский язык интерфейса. Однако его можно переключить на один из 38 языков.

Я не советую переключать его на русский, так как вся литература, по Snap! на английском языке.
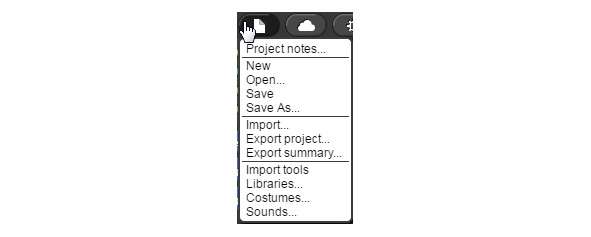
Строка меню. Первая кнопка

Первый раздел строки меню содержит следующие команды:
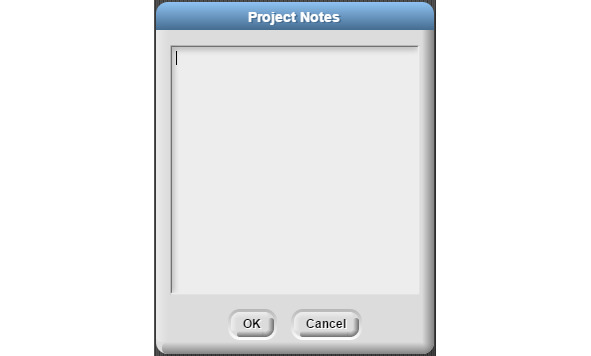
Project notes

New
Создать новый проект.
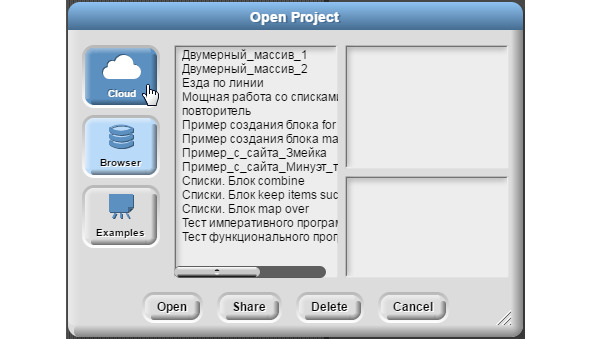
Open
Открытие проекта. Проекты могут быть сохранены как на локальном компьютере (кнопка Browser), так и в облаке (кнопка Cloud). При сохранении файлов на локальном компьютере доступ к ним возможен только из Snap! Для сохранения в облаке нужно зарегистрироваться.

Также есть возможность загрузить готовые примеры (кнопка Examples). Кнопка Share позволяет поделиться проектом. «Расшаренный» проект будет выделен жирным шрифтом. Для того чтобы им поделится, надо скопировать ссылку на проект вида http://snap.berkeley.edu/snapsource/snap.html#present:Username=***&ProjectName=*** из строки браузера и отправить эту ссылку.
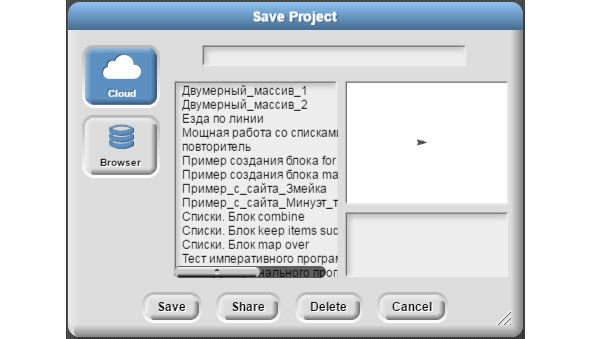
Save и Save as

Import
Этот раздел меню позволяет импортировать в проект следующие объекты:
— проект, экспортированный в файл формата XML;
— спрайт, экспортированный в файл формата XML;
— блок, экспортированный в файл формата XML;
— проект из Scratch 1.4 в формате SB;
— проект из Scratch 2.0 в формате SB2;
— проект из BYOB 3.1
— изображения (костюмы спрайтов, фоны сцены) в любом формате, поддерживаемом Вашим браузером.
— звуки в любом формате, поддерживаемом Вашим браузером.
Также для импорта любого файла в Snap! достаточно перетащить его мышкой в окно Snap! в браузере.
Export project…
Экспорт проекта в файл XML.
Export summary…
Экспорт сводной информации о проекте в виде html страницы.
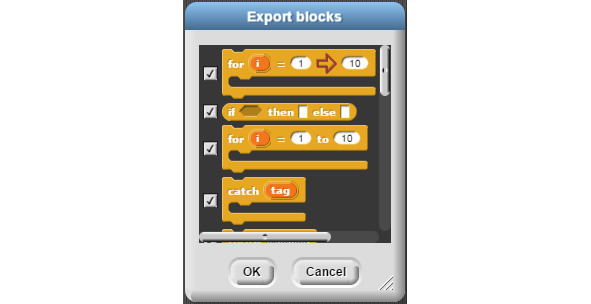
Export blocks…
Этот раздел меню появляется только в случае создания в проекте собственных блоков или импорта блоков из библиотек. Он позволяет сохранить созданные блоки в файл формата XML.

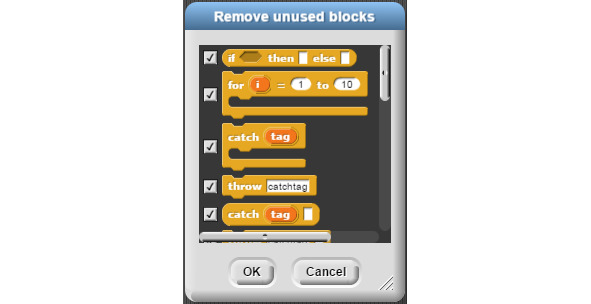
Unused blocks…
Этот раздел меню появляется только в случае создания в проекте собственных блоков или импорта блоков из библиотек. Он позволяет увидеть неиспользованные блоки чтобы удалить их и уменьшить размер готового проекта.

Import tools
Этот раздел позволяет импортировать большое количество полезных блоков созданных на Snap! Подробнее об этих блоках будет рассказано в следующих главах.
Snap! можно сразу запустить с автоматической загрузкой указанных блоков. Для этого на странице http://snap.berkeley.edu/ есть кнопка http://snap.berkeley.edu/init/.

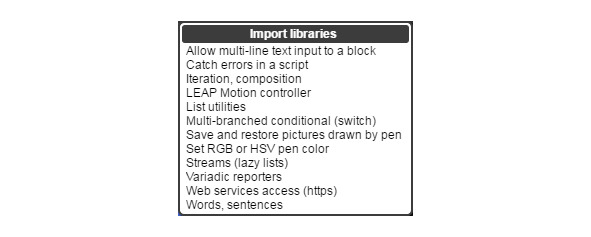
Libraries…
Импорт библиотек, расширяющих возможности Snap! и содержащих дополнительные полезные блоки, созданные на Snap!

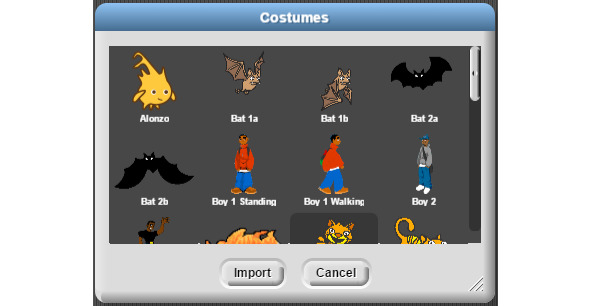
Costumes…
Импорт стандартных костюмов спрайтов.

Sounds…
Импорт стандартных звуков.

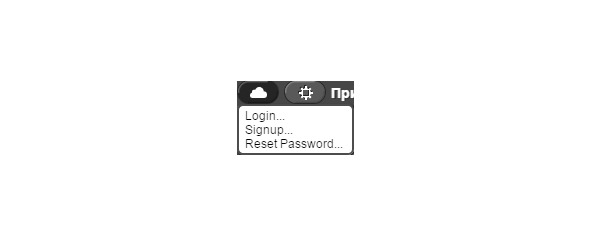
Строка меню. Вторая кнопка

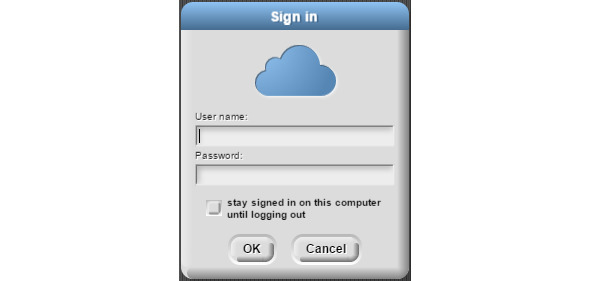
Login…
Вход в облачный сервис для зарегистрированных пользователей.

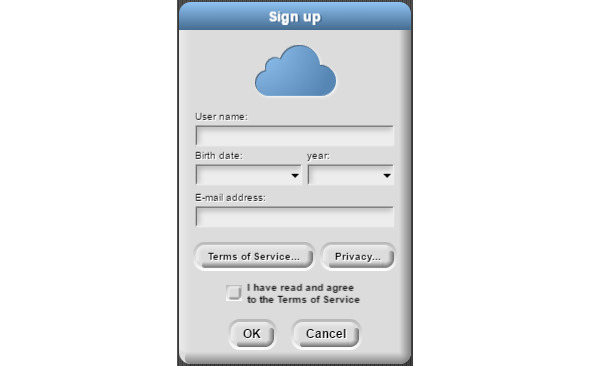
Signup…
Регистрация нового пользователя облачного сервиса.

Reset Password…
Сброс пароля зарегистрированного пользователя.
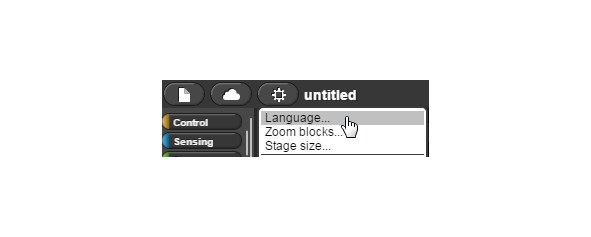
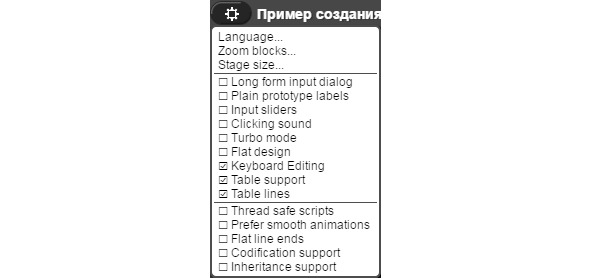
Строка меню. Третья кнопка

Language…
Выбор одного из 38 языков интерфейса.
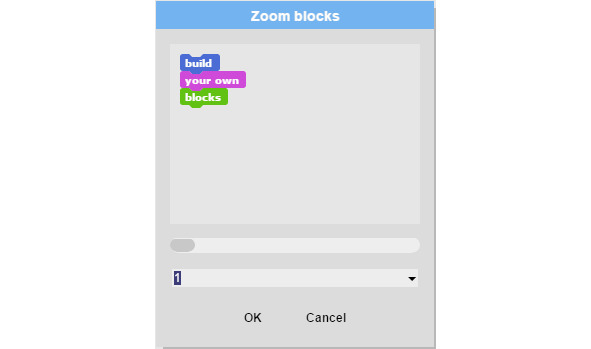
Zoom blocks…
Изменение размера блоков. Стандартный размер равен 1.

В выпадающем списке можно выбрать подходящий размер блоков.

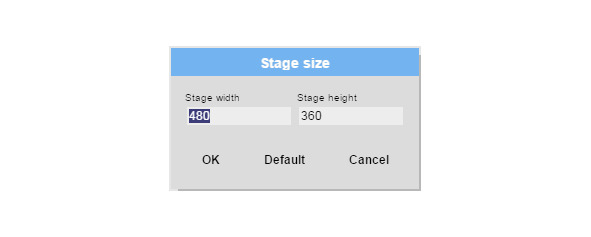
Stage size…
Изменить размеры сцены. Ширина изменяется в пределах от 480 до 1 000 000, а высота от 180 до 1 000 000. Не имеет смысла делать сцену размером больше экрана.

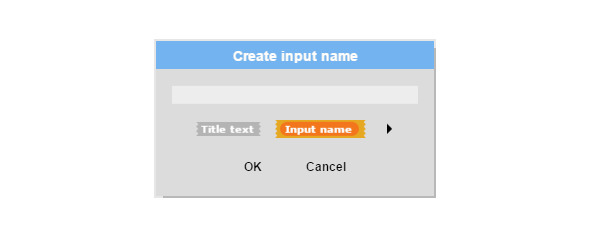
Long form input dialog
При создании переменной в пользовательском блоке вы увидите не простую форму ввода имени переменной.

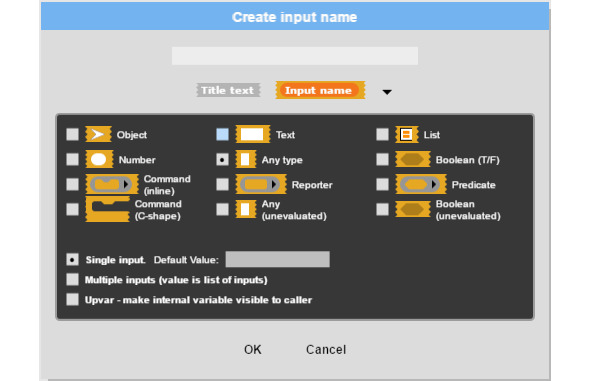
А сразу полную форму, которая появляется при нажатии на раскрывающийся список в предыдущей форме.

Рекомендую держать этот параметр всегда включенным.
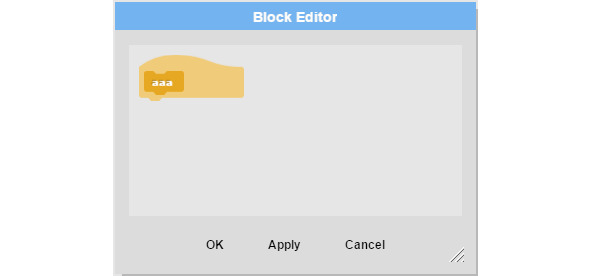
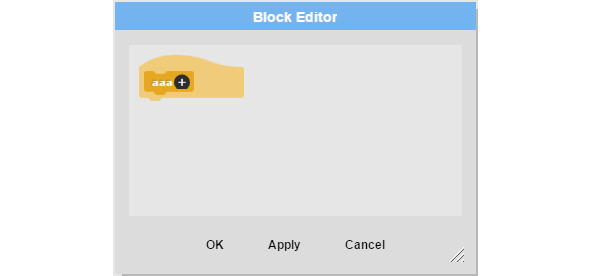
Plain prototype labels

Если немного поводить мышкой над именем блока, то появится плюсик, и можно вводить имена параметров.

Эта функция используется для создания красивых скриншотов при написании руководств и учебников по Snap!
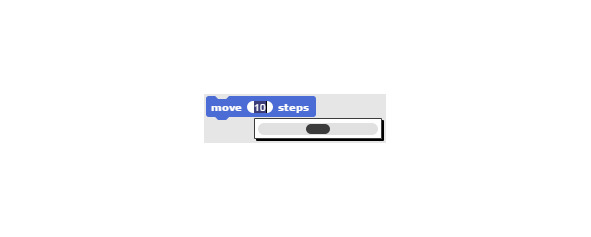
Input sliders

Clicking sound
Звук при соединении блоков.
Turbo mode
Включение турбо режима, в котором сложные проекты работают быстрее.
Flat design
Переключение к плоскому дизайну в стиле Scratch 2.0. Далее везде будут использованы скриншоты этого дизайна.

Thread safe scripts
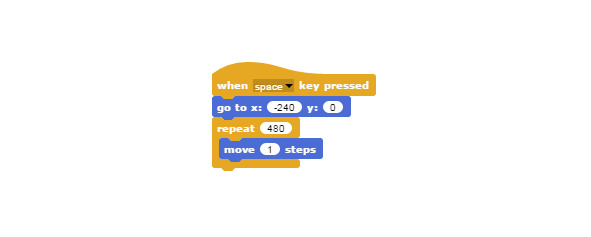
Защита выполнения скрипта. Если скрипт, который начинается с какого либо события, выполняется, и это событие происходит снова, то скрипт начинает выполнение сначала, с самого верхнего блока. Например, если эта функция выключена, то при нажатии на пробел спрайт каждый раз будет начинать движение слава направо из точки (-240; 0). Если же галочка будет установлена, то скрипт будет выполнен до конца, не смотря на нажатия на пробел.

Prefer smooth animations
Изменение частоты обновления сцены до 1/30 секунды, как в Scratch. В обычном режиме работы Snap! Обновляет экран с максимально возможной частотой. Это используется для более плавного отображения анимации движения спрайтов, при использовании большого количества различных подвижных объектов, а также для одинакового отображения анимации на компьютерах различной мощности.
Flat line ends
Закругление концов линий. Линии с закругленными краями выглядят аккуратнее, однако, в случае если надо нарисовать объекты прямоугольной формы, то эту опцию лучше не включать.


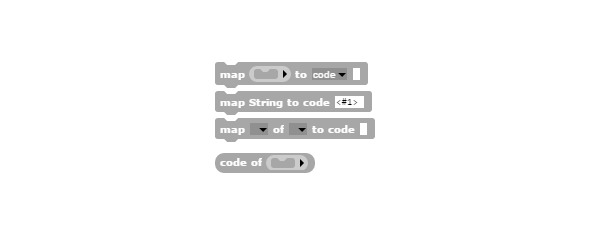
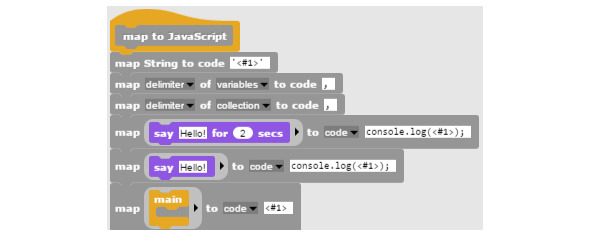
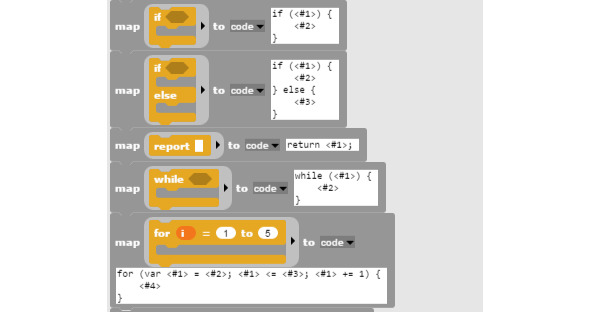
Codification support
Добавляет экспериментальную функцию позволяющую транслировать скрипты Snap! в программы на других языках программирования. Добавляет 4 блока.

Для знакомства с этими экспериментальными возможностями Snap! загрузите пример «Codification».


Inheritance support
Поддержка наследования.
Строка меню. Кнопки над сценой
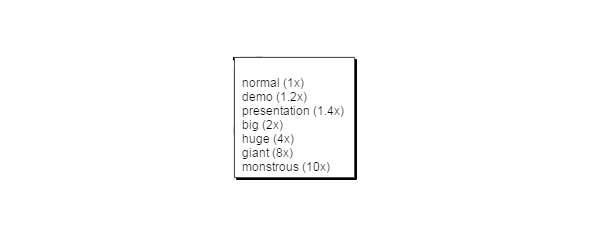
Возврат к стандартному размеру сцены

Если кликнуть на эту кнопку, удерживая нажатой клавишу Shift, то сцена уменьшится до минимально возможного размера.
На весь экран
Кнопка разворачивает сцену на весь экран. Snap! Переходит в режим презентации.

Зеленый флажок

Если на зеленый флажок кликнуть, удерживая клавишу Shift, то Snap! перейдет в турбо режим и флажок смениться на зеленую молнию.

Пауза

Остановка проекта

Кнопка добавить спрайт
Эта кнопка добавляет новый спрайт с костюмом в виде стрелочки. Этот костюм называется костюмом черепашки. Не представляю, что надо было сделать с милым существом, чтобы оно стало таким!

Кнопка нарисовать спрайт
При нажатии на эту кнопку откроется графический редактор. В котором можно нарисовать произвольный спрайт.

Свойства спрайта
Кнопки и закладки управления свойствами спрайта расположены над областью скриптов.

Стили вращения спрайта
У спрайта есть три стиля вращения.
Первый стиль вращения — можно вращать. Он устанавливается при помощи кнопки can rotate.



Переименование спрайта

Возможность перемещения спрайта мышкой
Возможность перемещения спрайта по сцене с помощью мышки включается и отключается кнопкой draggable под окном с именем спрайта.


Закладка Scripts
Открывает область скриптов в которой происходит формирование скриптов из отдельных блоков.

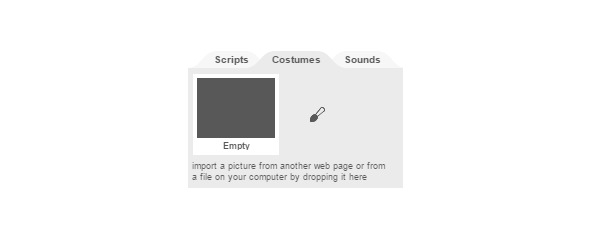
Закладка Costumes
Эта закладка позволяет управлять различными костюмами спрайта. По умолчанию у скрипта только костюм черепашки в виде стрелочки. Новые костюмы спрайта можно импортировать с помощью раздела меню Import, или просто перетащив в эту закладку файл и изображением.

Закладка Sounds
Эта закладка позволяет управлять различными звуками, которые может воспроизводить спрайт. В отличие от Scratch, по умолчанию у скрипта нет звуков. Добавить звуки можно импортировав их с помощью раздела меню Import, или просто перетащив в эту закладку звуковой файл.

Управление сценой
Управление сценой очень похоже на управление спрайтами, за исключением возможности перемещаться.

Переименование сцены

Закладка Scripts
Открывает область скриптов в которой происходит формирование скриптов из отдельных блоков. Отличие сцены в том, что у нее отсутствуют синие блоки движения.

Закладка Costumes
Эта закладка позволяет управлять различными костюмами (фонами в терминологии Scratch) сцены. По умолчанию у сцены пустой белый фон. Новые костюмы сцены можно импортировать с помощью раздела меню Import, или просто перетащив в эту закладку файл и изображением.

Закладка Sounds
Эта закладка позволяет управлять различными звуками, которые может воспроизводить спрайт. В отличие от Scratch, по умолчанию у скрипта нет звуков. Добавить звуки можно импортировав их с помощью раздела меню Import, или просто перетащив в эту закладку звуковой файл.

Знакомство с блоками Snap!
Синие блоки движения
move

turn clockwise

turn counterclockwise

point in direction

point towards

go to X Y

go to

glide

change X

set X

change Y

set Y

if on edge, bounce

X position

Y position

direction

Фиолетовые блоки внешности
switch to costume

next costume

costume #

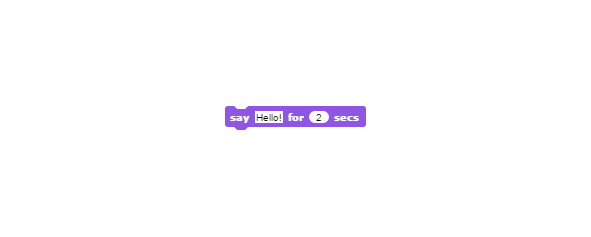
say for

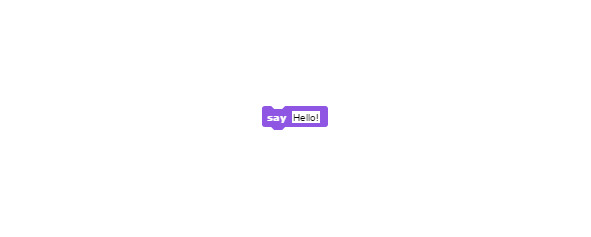
say

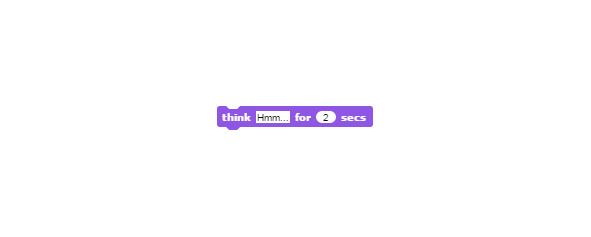
think for

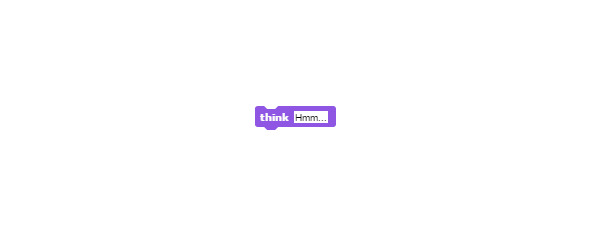
think

change effect

set effect

clear graphic effects

change size

set size

size

show

hide

go to front

go back

Малиновые блоки звука
play sound

play sound

stop all sounds

rest

play note

change tempo

set tempo

tempo

Зелёные блоки пера
clear

pen down

pen up

set pen color

change pen color

set pen color

change pen shade
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.
