
Бесплатный фрагмент - WordPress — конструктор сайта на шаблонах. Быстро, просто, весело
ПРЕДИСЛОВИЕ
Доро́гой мой читатель!
Ты уже пытался делать сайты, не так ли? Внимал гуру сайтостроения. А они восседали в синих бизнес-рубашках на проперженных шезлонгах под арендованной пальмой.
Казалось бы, что могло пойти не так?
Всё!
А иначе зачем бы вам сдалась очередная книжка «про это». Про то, как делать несчастные сайты на самой замусоленной системе в мире — на WordPress.
Эта книга для тех, кому нужен наконец результат — просто нормальный сайт без заморочек. Без убийства оставшегося жизненного времени на дизайн и программирование.
Но как же…
Всё уже сделано до нас. Я покажу техническую сторону кухни. Просто используй мой алгоритм. Плюс готовые шаблоны. Плюс готовые решения программистов. Хватит изобретать колесо.
Вы сделаете сайт на бесплатной системе WordPress, превратив ее в крутой наглядный конструктор бесплатным дополнением. И бесплатно поимеете удобства и достоинства такого конструктора.
После этой книги ты плюнешь в лицо тем, кто заставляет обычных людей печатать какие-то коды. Вы часами сидите и печатаете какие-то треугольные скобки. «А-а-а-а! Забыла тут вставить кавычки!». Марьванна, отправленная на курсы от школы, сидит и подслеповато тыкает «теги», вспоминая своих некормленых гусей в сарае.
И они берут за это деньги.
Вас затошнит от пронырливых мальчиков, которые устраивают курсы про дизайн сайтов.
«А сайт?», — спрашиваете в итоге. «Какой такой сайт», — отвечают. Нарисовали прямоугольник, вставили картинку, напечатали текст. Офигеть достижение. Спасибо, что не в пейнте.
После этой книги будет много разных событий. Что будет дальше — неизвестно. Но как раньше уже не будет.
Часть 1. Сайту нужен дом и адрес. Регистрируем хостинг и домен
— Я сделала актерское портфолио на викс!
— Ну и дура.
Частый вопрос новичков — стоит ли делать сайт на конструкторе? Вроде Тильды или Викса. Мой ответ — нет. Ни в коем случае, если это не сайт-однодневка. Если он сделан не просто, чтобы спешно продать через рекламу тонну тухлого мяса или билеты на сегодняшний концерт Киркорова. А потом забыть этот сайт и его цель как страшный сон.
С сайтом на конструкторе вы скованы в продвижении, в функциях. Вы, как раб, привязаны к владельцу сервиса и зависите от его капризов.
Приведу печальный пример.
Помните, на заре рунета были популярны сайты на конструкторе от Яндекса? Свежеосвобожденный советский народ подключал интернет, и он оказался «нужон». Те, кому было что сказать миру, трепетно вынули закрома.
И понеслись сайты на народном конструкторе от Яндекса. Стихи, проза, воспоминания, личные библиотеки книг и фильмов. А потом владельцы сервиса стали захламлять душевные сайты рекламой, а пользователи стали уходить.
Наконец, проект был беспардонно слит, сайты загнулись. Вы же этого не хотите?
На нашем сайте не будет никакой левой бесконтрольной рекламы от сомнительных хозяев. Мы должны иметь полный контроль над своими файлами. Чтобы в случае чего скопировать их на флешку, хлопнуть дверью и уйти к другому.
Это как с арендой. Не понравились хозяева или цена — собрали пожитки и переехали.
Но достаточно образов. Вот первое определение, как в нормальном учебнике:
Хостинг — услуга аренды места для файлов вашего сайта.
А почему бы не хранить сайт (по сути, набор файлов) на своём компьютере? В принципе можно и так. Назовите его «сервер». Включите работать круглосуточно, сделайте защищённым и скоростным, не используйте для других задач (фильмы, игрушки, а уж тем более фотошопы).
Вам это надо? Проще, безопаснее и экономнее заказать хостинг. Давайте посмотрим, как это лучше сделать.
1.1. Как выбрать дом для сайта (хостинг)?
Если набрать в поиске «заказать хостинг», то немудрено потеряться в предложениях. Вы можете перебирать их, как перчатки. Потому что нельзя вот так просто взять и выбрать на всю жизнь один хостинг.
Однако рано или поздно, после долгих мытарств и скитаний, вы заметите, что вас тянет к одному месту. Вы будете ссориться, мириться, разочаровываться, искать новое, но в итоге расположитесь с большинством сайтов на одном из хостингов. В самом дружелюбном, удобном, быстром и беспроблемном «доме для сайта».
1.2. Регистрируемся на хостинге
Чтобы сократить вам мытарства, предлагаю стартовать, зарегистрировавшись на хостинге Beget по партнёрской ссылке: https://beget.com/p527724. Чем он хорош? Да хотя бы тем, что там 30-дневный бесплатный пробный период. Есть и другие ништяки.
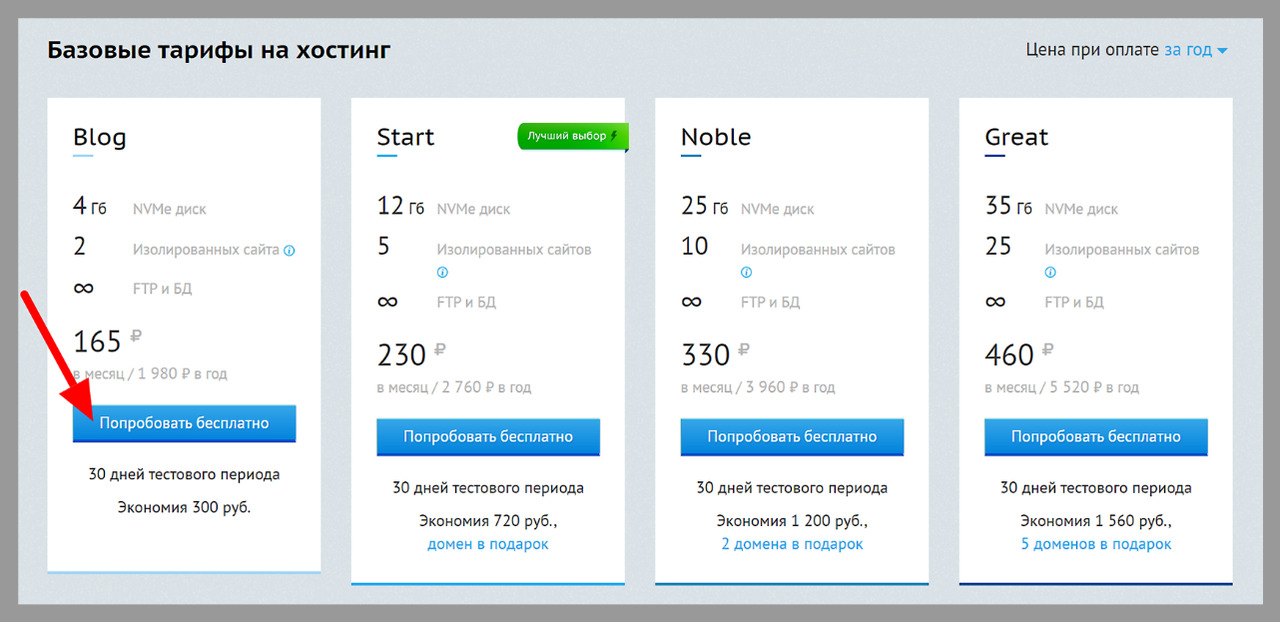
Шаг 1. Переходим по ссылке https://beget.com/p527724, выбираем услугу «Хостинг» и самый дешёвый тариф — Blog (Рисунок 1).

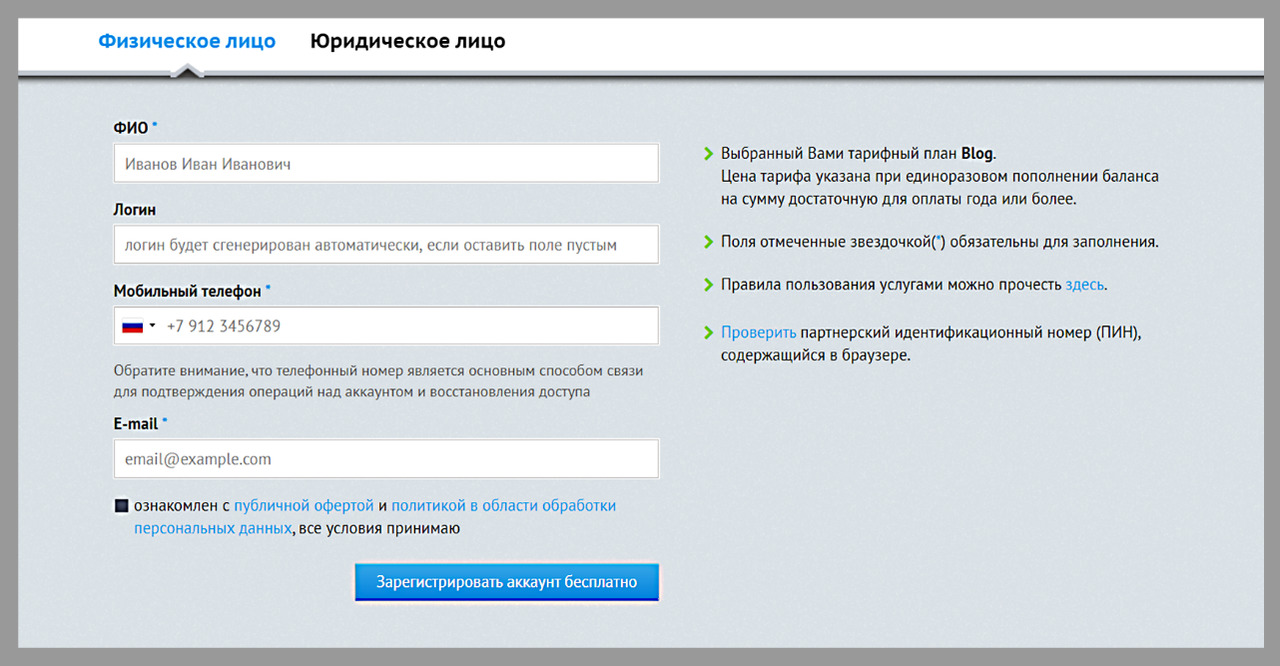
Шаг 2. Далее просто заполните поля формы. Телефон держите под рукой. Телефон и Email нужны реальные. На них сейчас же придёт важная информация (Рисунок 2).

Шаг 3. После регистрации проверьте почту — пришли ли поздравления от хостинга. А ещё логин и пароль для входа на Beget, которые лучше не терять. Вы же не теряете ключи от арендованных квартир?
Ну, в общем-то, и всё. Первый шаг сделан. Присоединяюсь к поздравлениям от хостинга и тоже ставлю вам виртуальную бутыль шампанского. Пожалуй, больше нет ни одного хостинга, настолько дружелюбного к новичкам, чтобы показывать им весёлые картинки с алкоголем после регистрации.
1.3. Домен — адрес сайта. Советы по выбору
Итак, дом для сайта есть. Теперь нужен адрес, по которому вас будут находить в интернете. В отличие от обычной аренды жилья, адрес своего сайта можно сочинить самим.
Домен — онлайн-адрес сайта.
Домен должен быть запоминающимся, простым, коротким. Чтобы легко было его произнести по телефону даже самым заплетающимся языком.
А ещё домен должен быть не на кириллице. Попробуйте такой адрес скопировать и вставить куда-нибудь, например, в соцсеть. Кириллица заменится на гигантскую абракадабру. Если вас интересует продвижение сайта — придумывайте домены на латинице. И в зоне ru, если продвигаетесь в России.
1.4. Регистрируем домен
Чтобы зарегистрировать адрес сайта, не нужно идти в паспортный стол и стоять в очереди. Как правило, компании, которые продают хостинг, заодно предлагают регистрацию доменов, и наоборот. Так что самый простой и быстрый способ — заказать домен с помощью той же компании, у которой уже заказали хостинг. То есть здесь же, на Бегете.
Шаг 1. Заходим в панель управления (ПУ) хостингом по адресу https://cp.beget.com/main по своему логину и паролю (они приходили на вашу почту, если кто забыл).
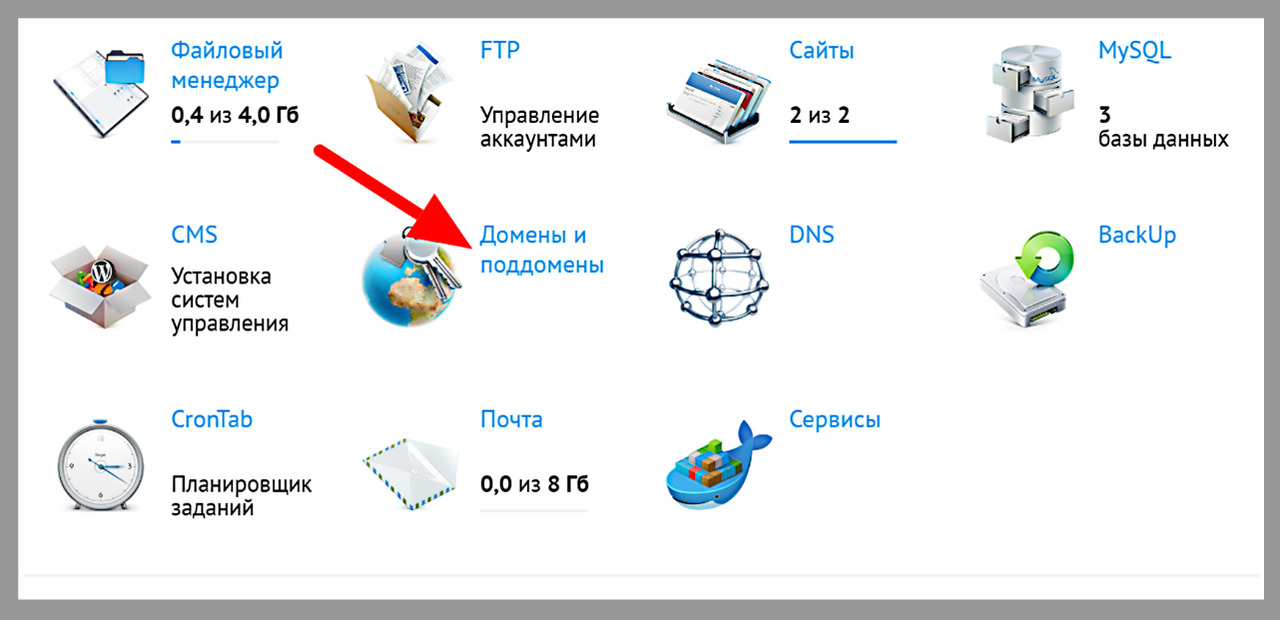
Перед нами «минное поле» кнопок. На разных хостингах они выглядят и называются по-разному. Поэтому каждый хостинг со своими ПУ — это как новая программа, в которой приходится полазить и поковыряться. Но мы не будем пока этим заниматься, а просто нажмём на кнопку «Домены и поддомены» (Рисунок 3).

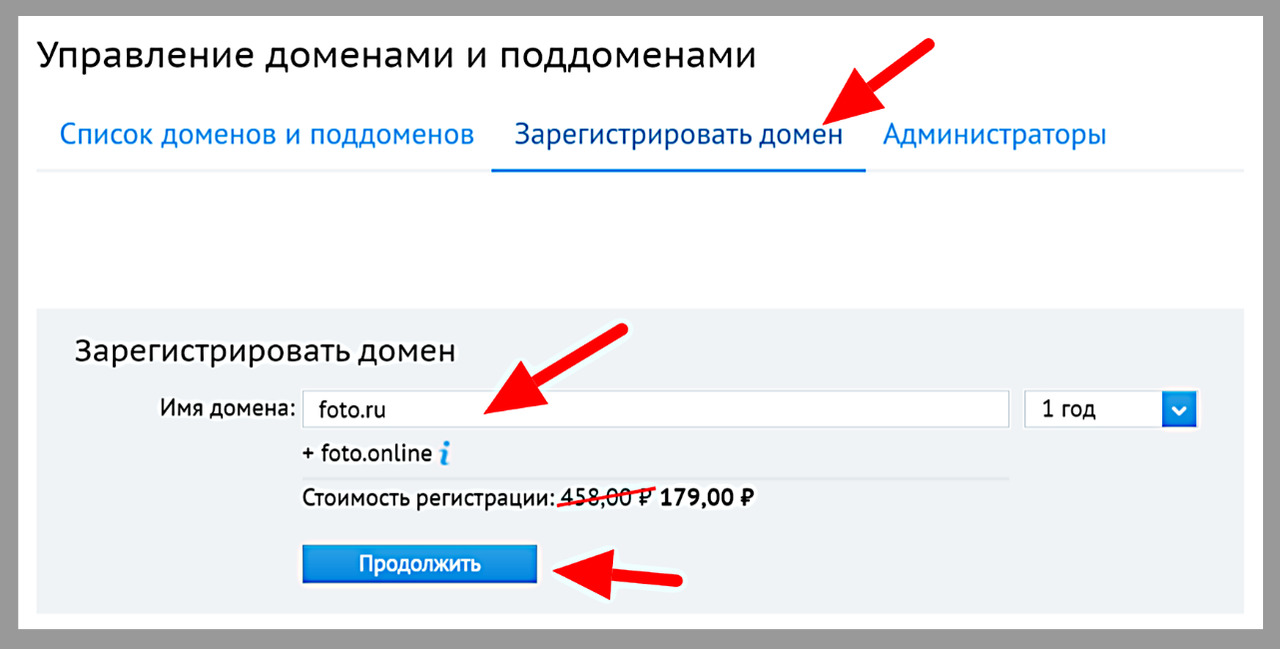
Шаг 2. Во вкладке «Зарегистрировать домен» набираем желаемое имя домена на латинице. И жмём «Продолжить» (Рисунок 4).

Если желаемый адрес сайта уже кем-то занят, рядом с этим полем появится сообщение «Такой домен уже зарегистрирован». Вы наберёте другой, и так до победного конца!
Наконец, после нажатия этой большой синей кнопки Бегет попросит внести плату за ваш красивый адрес сайта. Обратите внимание, что это цена домена за год. На следующий год она станет другой. Но чем хорошо этот хостинг — здесь сразу пишут, сколько потребуется денег на продление адреса в следующем году, и цена эта не нагло-заоблачная, как у многих других мест регистрации доменов. Если вы купили домен, но на следующий год его не оплатите, то ваш красивый раскрученный адрес освободится, и его купит кто-нибудь другой.
При регистрации домена Бегет покажет вам страницу, где надо ввести паспортные данные. Всё по-взрослому! Хотя никто не проверяет корректность, на Васю Пупкина тоже зарегистрируют.
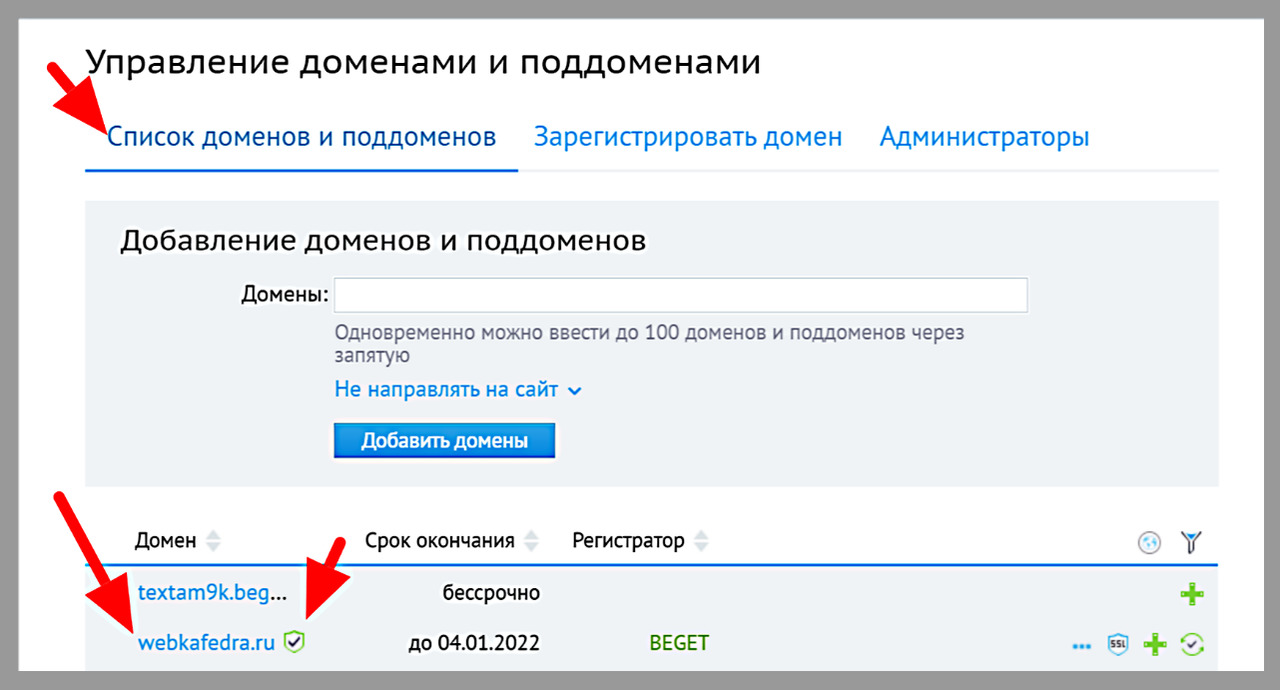
Итак, вы заполнили свои данные и купили домен. Он появился на вкладке «Список доменов и поддоменов» на страничке «Управление доменами и поддоменами» https://cp.beget.com/domains.
— Что дальше?
— Ждёмс!
— Доколе?
— Пока справа от названия вашего красивого домена не появится зелёный щит (Рисунок 5).

Этот значок должен появиться в течение не более 72 часов. Но на практике — в течение получаса. Он означает, что к вашему домену применился бесплатный сертификат безопасности, а это важно для продвижения в поиске и продаж через сайт, если надумаете делать интернет-магазин.
Часть 2. Ставим WordPress с шаблоном по умолчанию
2.1. Несколько понятий для общего развития
Лет 15 назад чайники типа меня выбирали, как же сделать сайт быстро, чтобы не углубляться в программирование и не корячиться с печатаньем тегов. Натыкались на слова WordPress, Joomla, CMS (Content Management System). Смотрели примеры. Ужасались, насколько же убого выглядят сайты на WordPress и какую красотищу делают на Joomla.
Кстати, CMS (Content Management System) — это фактически «админка» сайта. Раньше не у каждого сайта эта роскошь была. Да и сейчас есть совсем простенькие сайты со страничками, которые надо открывать для правки в блокноте. А там в коде искать строчку с ценой на бутерброд, чтобы перепечатать на новую. Или искать в коде что-то вроде <img src="картинка.jpg» alt=«я с друзьями в гараже»>, а потом перепечатывать на путь к другой картинке с бутербродом.
Естественно, для человека, который просто делает бутерброды, это жутко неудобно — лазить во всех этих кодах. Поэтому нужна «админка», администраторская панель управления сайтом. С простым набором кнопочек и редактором, где любой может нажать на кнопочку и загрузить картинку или поменять тексты, как это он делает, к примеру, в соцсетях.
Добрые программисты придумали, что к приличному большому сайту должна прилагаться администраторская панель, админка. И назвали такую громко — система управления контентом. А по-буржуйски — CMS (Content Management System). Сейчас каждый программист считает своим долгом придумать свой набор файликов для управления сайтом. Свою авторскую CMS, ещё более понятную для любого чайника, с ещё более крупными кнопками из серии «Жми здесь, чтобы добавить картинку, и ни о чём не думай».
Так вот, Joomla и WordPress, упомянутые выше, это тоже CMS. Joomla — старейшая и заслуженная, которой ещё пользуются 3% создателей сайтов. На WordPress же сегодня сделан каждый третий сайт, кто бы мог представить это ещё 10 лет назад, глядя на эти жуткие вордпрессовские сайты.
2.2. Подготовительные работы на хостинге
Шаг 1. Добавляем сайт с помощью хостинга
Перейдите на страницу «Сайты» в ПУ хостинга https://cp.beget.com/sites.
По мнению владельцев хостинга Beget, «Сайт», это всего лишь папка, директория, где будут лежать файлы. Её нужно создать.
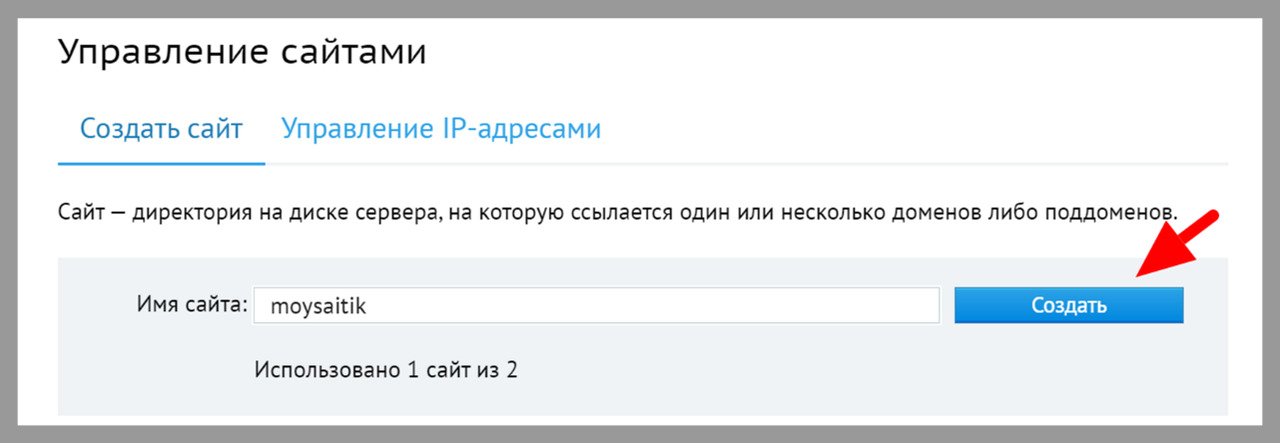
Для этого дайте любое название этой папке на латинице без пробелов в поле «Имя сайта» и жмите «Создать» (Рисунок 6).

Шаг 2. Прикрепляем к папке домен.
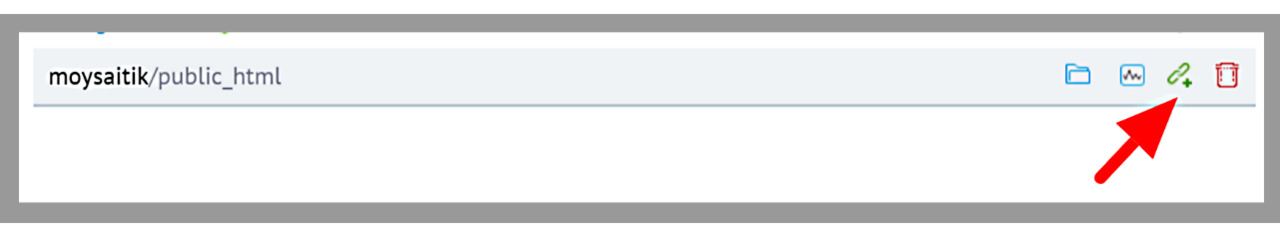
На странице https://cp.beget.com/sites появилось название свежедобавленной папки. Справа набор кнопок, среди которых зелёненькая «Прикрепить домен» (Рисунок 7).

Нажмите на эту зелёную кнопку и выберите домен с красивым именем, который вы уже купили.
Теперь этот адрес сайта (домен) будет связан с содержимым папки, которую вы создали. И которая пока пуста.
Шаг 3. Заботимся о скорости сайта, выбирая версию программного обеспечения.
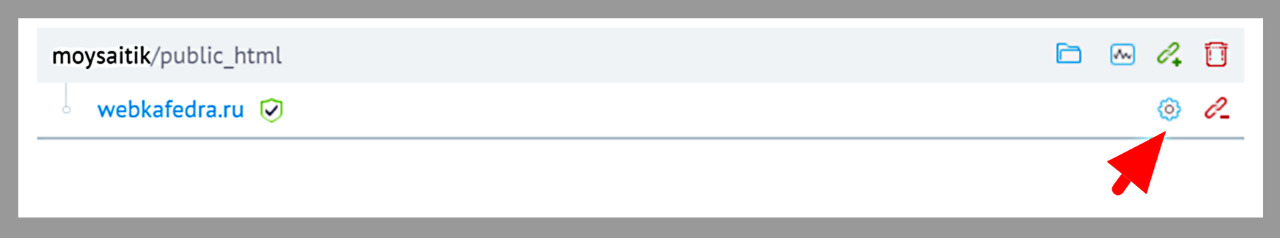
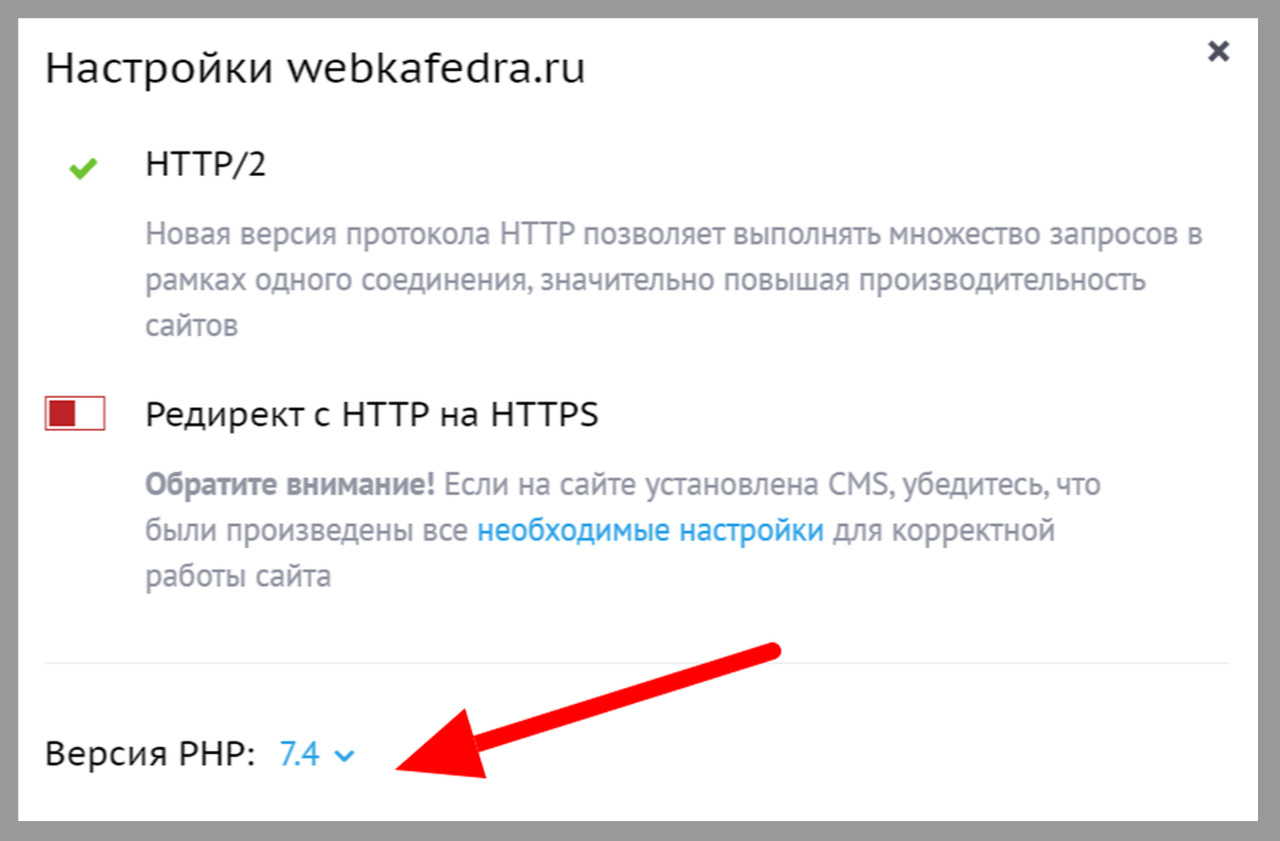
Не уходя со страницы https://cp.beget.com/sites, видим напротив нашего сайта ещё одну кнопку с шестерёнкой (Рисунок 8).

Жмём и выбираем самую свежую версию php (Рисунок 9).

На некоторых хостингах нет возможности выбора версии, а на дешёвых тарифах предлагают программное обеспечение, которое не обновлялось десятилетиями. Бегите оттуда сразу! Нам нужен такой хостинг, где php версии 7.2. и выше, остальные пусть идут лесом. Запомните, версия php — важный критерий выбора хостинга.
2.3. Устанавливаем типовой комплект WordPress
В середине нулевых был популярен сайт «Живого Журнала» (LiveJournal). Жэжэшка, как ее по-домашнему называли русскоязычные любители. Каждый мог бесплатно завести там себе блог. Выглядело это не дорого-богато, но привлекало полезным и интересным контентом — собственно текстами.
WordPress изначально задумывался как набор файликов, которые можно разместить на хостинге, чтобы запустить свой блог. Типа «Живого Журнала».
Сейчас мы сделаем свою «жэжэшку». Без блек-джеков. Наш сайт-блог на WordPress будет выглядеть так же уныло. Но он нужен лишь как отправная точка. Как типовой комплект, который покупают все, а потом переделывают под себя с помощью вышеупомянутой администраторской панели.
Шаг 1. Установка WordPress
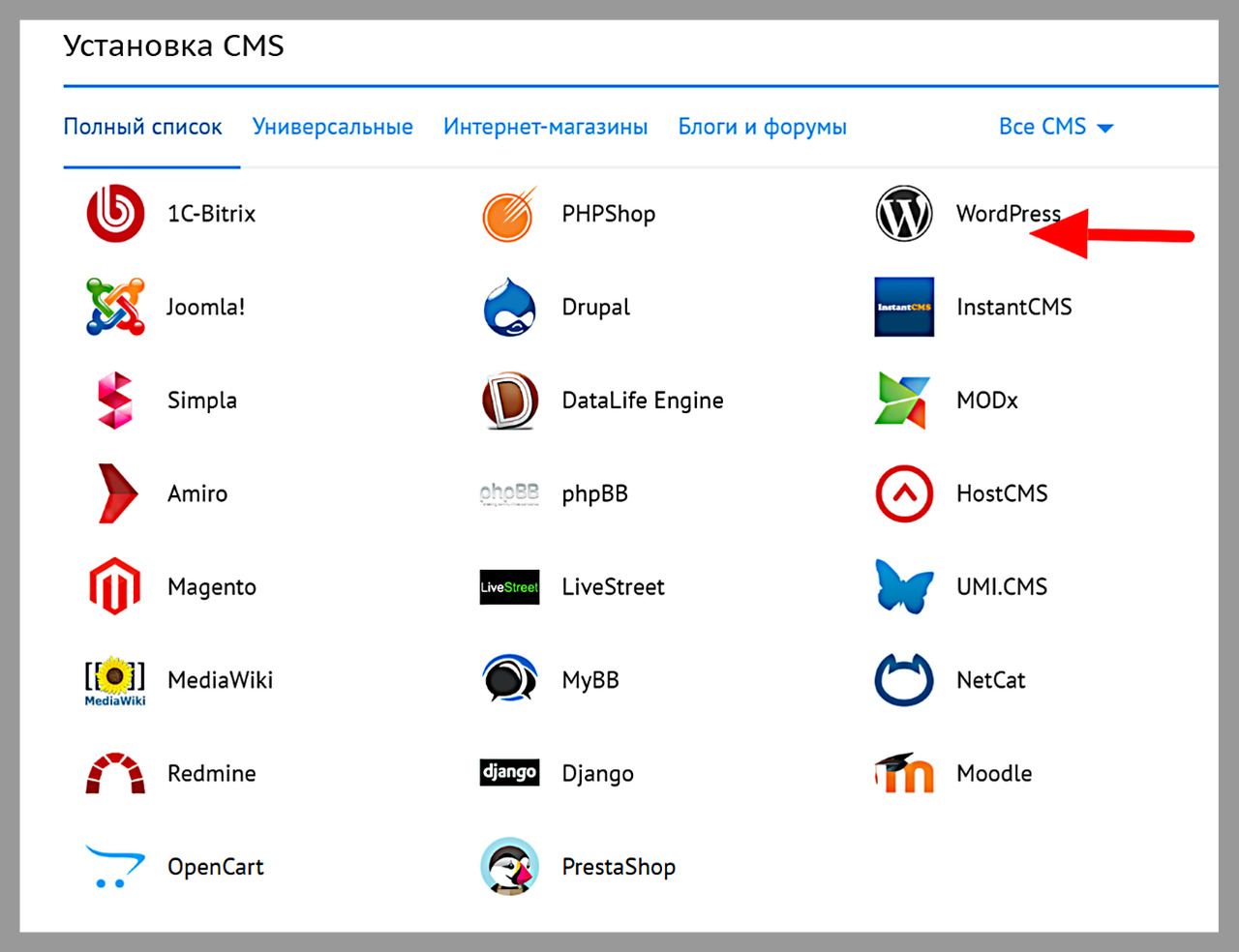
Переходим https://cp.beget.com/cms. Здесь хостинг предлагает выбрать CMS. Каких здесь только нет! И это только самые популярные, на самом деле их в сотни раз больше! Находим в этой куче лого WordPress, жмём! (Рисунок 10).

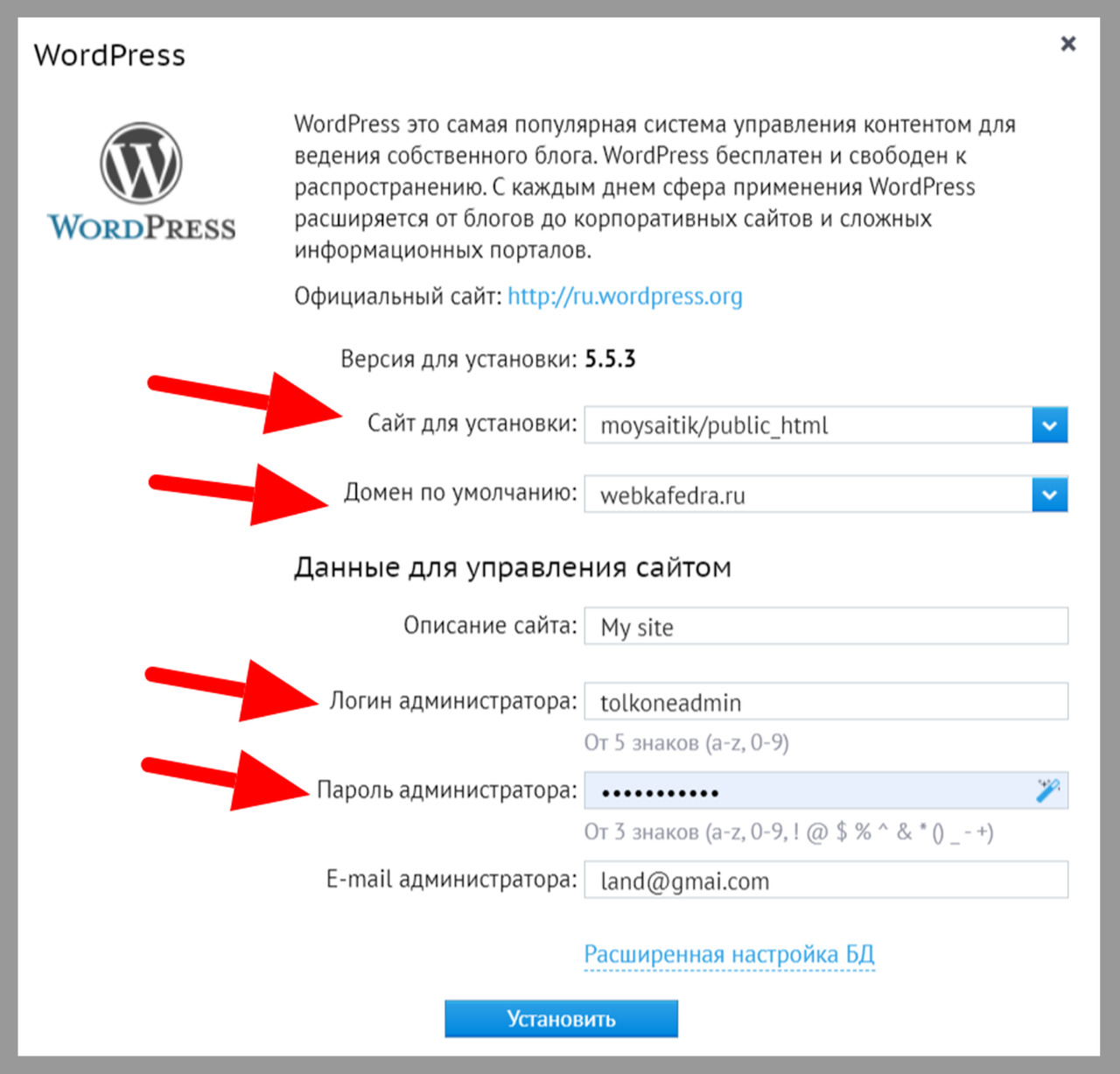
Шаг 2. Заполняем форму (Рисунок 11).

Что такое «Сайт», с точки зрения хостинга, вы уже знаете. Это просто папка, которую вы создали ранее. Проверьте, чтобы в верхнем поле «Сайт для установки» была выбрана ваша папка, а в ней подпапка public_html, которая создалась автоматически.
«Домен по умолчанию» — здесь должен быть ваш красивый адрес сайта.
«Логин администратора» — здесь вы сами придумываете имя/логин, под которым будете заходить в админку сайта. Под полем подсказка: логин должен быть на латинице, без пробелов.
«Пароль администратора» вы тоже придумываете сами. Логин и пароль запомните, а лучше запишите.
СОВЕТ: не придумывайте логин и пароль «admin» и «admin», как сделали создатели одного государственного сайта. Весь интернет над вами после взлома потешаться не будет, но зловредные враги и конкуренты вполне.
Осталось нажать кнопку «Установить».
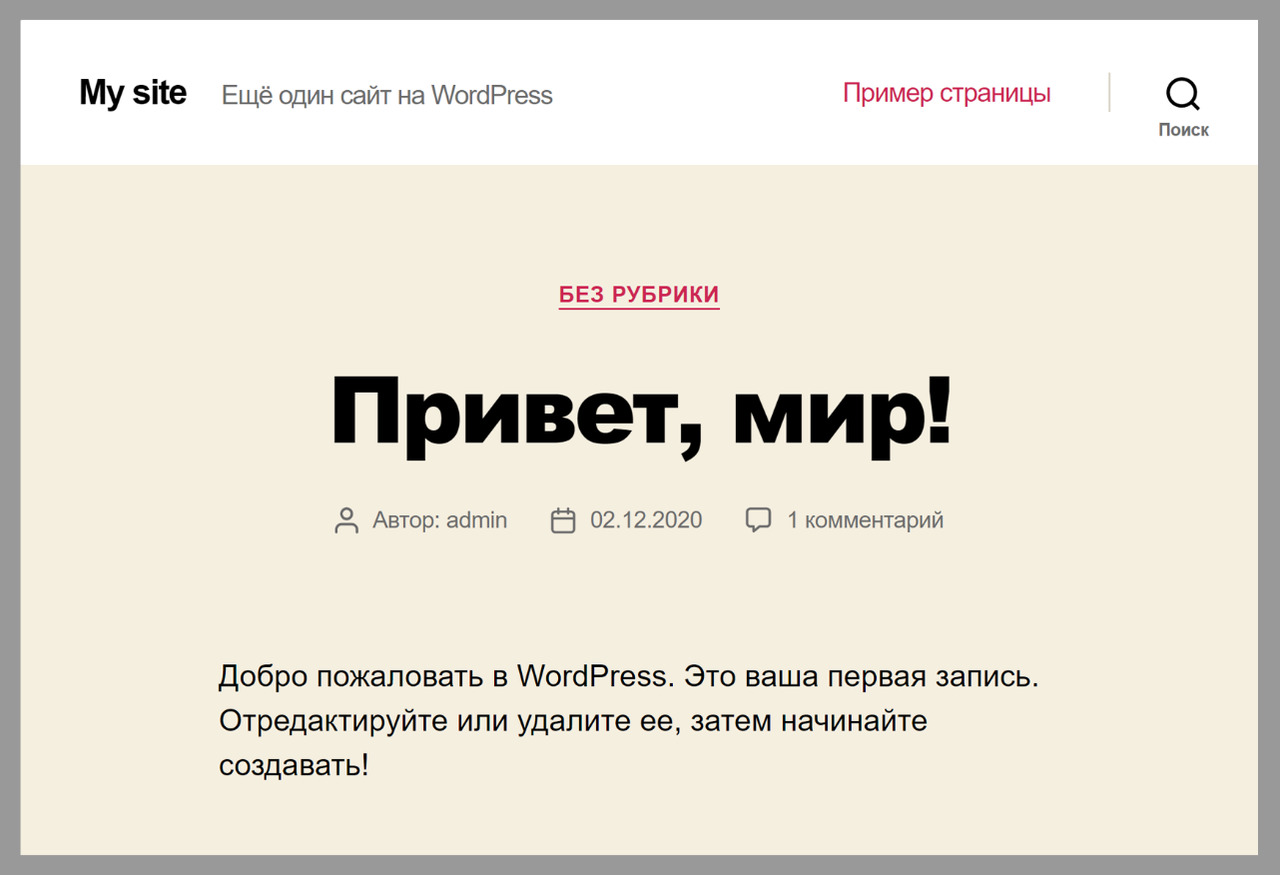
Теперь после перехода по адресу домена вас будет ждать унылая картина блога с одной записью «Привет, мир» (Рисунок 12). Поздравляю, у вас получилось нажать все необходимые кнопки на хостинге!

Часть 3. Ferret to human! Легким движением превращаем WordPress в конструктор
Итак, какой-никакой сайт у вас уже есть. И, кстати, вполне рабочий, уже можно добавлять новости, статьи, рассказы или что вы там хотели сказать миру. Может, выглядит не особо, но есть и более отстойные. И скорость у базового шаблонного сайта на WordPress отличная, 100% — проверьте любым сервисом, если не верите. Вот какую скорость показывает самый популярный анализатор Google PageSpeed Insights (Рисунок 13):

Полюбуйтесь на 100% скорость в последний раз. Сейчас зайдём в админку, начнём заниматься украшательствами, ставить дополнения, а скорость будет всё ниже и ниже. Поэтому злоупотреблять модификациями не будем.
3.1. Вход в панель администратора сайта (админку)
Не забыли логин и пароль, которые вы сами придумывали, когда вы установили WordPress? Если забыли и не записали, есть 2 пути для паникующих:
— Позвонить в техподдержку хостинга и рассказать, что вы наделали.
— Удалить WordPress (гляньте — на странице https://cp.beget.com/cms сверху появилась запись о CMS, которую вы поставили). А справа значок корзины (Рисунок 14). Если вам всё надоест или вы в будущем перемудрите с настройками, можете снести WordPress и поставить снова чистенький.
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.
