
Бесплатный фрагмент - Создание сайта от А до Я
Книга 4
Предисловие
Мы прошли большой путь по созданию и настройке нашего сайта. Установили плагины, заполнили его уникальным и интересным контентом. Установили Метрику. Проверили на адаптивность для ПК и смартфонов. Пришло время выставить его в Интернет и ждать первых посетителей.
В четвёртой книге мы разберём такие вопросы, как:
· настройка файла Robots. txt;
· теги title, description, h1 и keywords;
· монетизация сайта и извлечение прибыли;
· установка платёжной системы на сайт;
· регистрация сайта в поисковых системах;
· продвижения молодого сайта в интернете;
· рекламная сеть Яндекса, РСЯ, Google;
· работа со СРА сетями;
· таргетированная реклама.
· комплексный seo аудит сайта;
Итак, Вы готовы? Тогда поехали!
Часть 4
Глава 25. Продвижение молодого сайта в интернете
Основная задача владельца сайта — это привлечение посетителей. Для молодого сайта эта задача не из лёгких. Вы должны чётко понимать, что создать сайт сегодня и начать зарабатывать деньги буквально завтра не получится. На то, чтобы достичь первых доходов с рекламы у вас уйдёт 2—3 месяца, и только через 6—12 месяцев, возможно, вы выйдете на полный денежный поток. Почему так?
Да потому, что Яндекс и Гугл, а именно они будут основными источниками посетителей на вашем сайте, негативно относятся к молодым сайтам и поначалу вы будете проигрывать «старичкам» даже в том случае, если ваш сайт намного лучше и информативнее.
Вот что рекомендует Яндекс в этом случае.
Рекомендации
Качество вашего сайта определяется количеством удовлетворённых пользователей и решённых ими задач. https://webmaster.yandex.ru/site/dashboard/ и далее добавьте ваш-сайт в разделе «Качество сайта».
Как привлечь больше пользователей на сайт
Создайте профили вашей организаций в соц. сетях и регулярно публикуйте информацию, интересную вашей целевой аудитории (например, информацию о скидках и акциях).
Повышайте лояльность пользователей, предлагая подписаться на рассылку полезной информации (проследить за эффективностью рассылок можно с помощью Почтового офиса Яндекс. Вебмастер.
Если на вашем сайте предлагаются товары или услуги:
зарегистрируйте свой бизнес в авторитетных справочниках организаций (например, в Яндекс. Справочник) и следите за актуальностью информации о вашей организации и отзывами пользователей.
воспользуйтесь услугами подходящих вам сайтов-агрегаторов (оцените потенциальную выручку вашего сайта с помощью калькулятора на Яндекс. Маркете).
Если на вашем сайте много интересного контента, создайте свой канал в Яндекс. Дзен.
Попробуйте платные каналы привлечения трафика. Например, создайте рекламную кампанию в Яндекс. Директ на основе данных из раздела Рекомендованные запросы.
Как повысить эффективность взаимодействия сайта с поиском и пользователями
Зайдите в https://webmaster.yandex.ru
Исправьте технические проблемы сайта. Их список доступен на странице Диагностика.
Добавьте основные страницы сайта в мониторинг важных страниц и следите за изменениями на них.
Увеличьте скорость загрузки контента на мобильных устройствах с помощью технологии Турбо.
Улучшайте представление сайта в Поиске с помощью дополнительных данных.
Установите на сайте систему аналитики (например, Яндекс. Метрику), повышайте конверсию, анализируя показатели отказов и настроенные цели.
Обеспечьте возможность диалога с пользователями с помощью Алисы и чатов на Поиске на платформе Яндекс. Диалоги.
Настройте уведомления для получения информации о важных изменениях, связанных с сайтом.
Установка кнопок социальных сетей
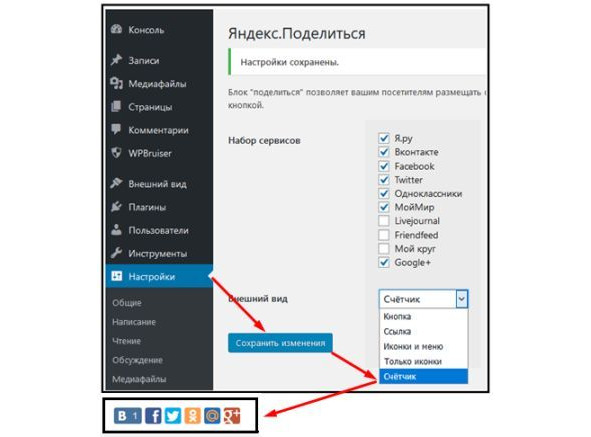
Плагин Яндекс. Поделиться позволяет выбрать необходимые вам кнопки социальных сервисов и оформление блока. Наиболее интересным представляется вид блока кнопок в виде счётчика — на кнопках отображается количество человек, отправивших ссылку на просматриваемую страницу, в разные социальные сервисы.
Находим плагин
Яндекс. Поделиться: https://wordpress.org/plugins/yandex-share/
Устанавливаем. Активируем.
Консоль/Настройки/Яндекс поделиться.
Добавляем иконки.
Тут же жмём Внешний вид/Иконки/Счётчик.
Сохранить.
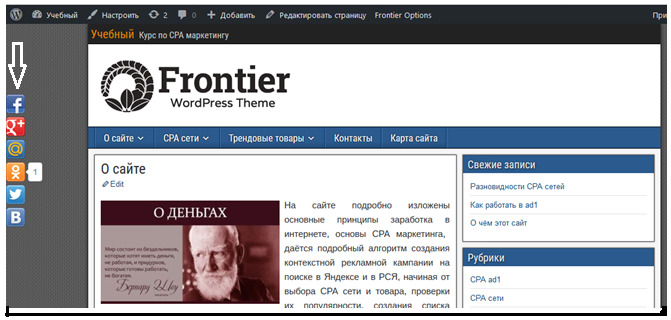
В результате внизу каждой страницы имеем набор кнопок.

Однако, в Яндекс. Поделиться нет настроек размера иконок, что не всегда удобно для соблюдения условий адаптивности к различным устройствам.
Как увеличить кнопки Поделиться от Яндекса?
https://dolinacoda.ru/kak-uvelichit-knopki-podelitsya-ot-yandeksa/
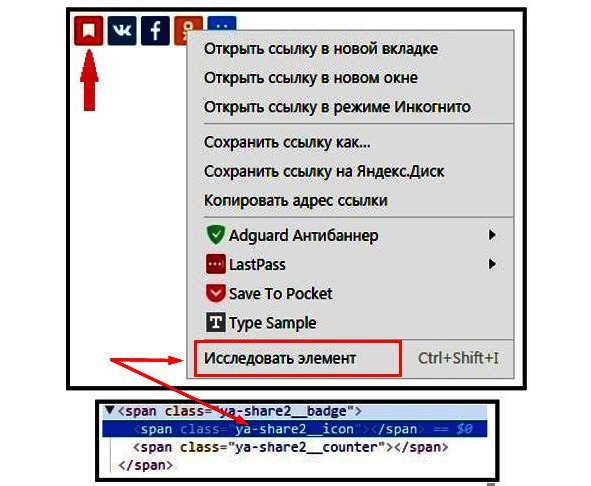
Чтобы изменить размер кнопок, нужно понять, какой css класс отвечает за это. Кликаем по любой иконке правой кнопкой и нажимаем Исследовать элемент.

Видим в коде, что за размер иконок отвечает класс ya-share2__icon.
В других версиях темы класс может быть другим, например, у автора книги — это класс b-share-icon
service=«vkontakte»> <span class=«b-share-icon b-share-icon_vkontakte»> </span> <span class=«b-share-counter»> 1 </span> </a>
Соответственно в кодах ниже ставим свой класс.
Как теперь изменить размер кнопок?
— Открываем Консоль/Внешний вид/Редактор/главный css-файл вашего сайта, обычно называется style. css или main. css.
— Вставляем туда сразу после вступительного комментария такой код:
— ya-share2__icon {
— width: Npx! important;
— height: Npx! important;
— background-size: Npx Npx! important;
— }
Все N нужно заменить на числа — сколько именно пикселей размером вы хотите сделать иконки. По умолчанию средние иконки от Яндекса имеют ширину 24 пикселя и такую же высоту, а размер фона 24×24. Как видите, все 4 значения должны быть одинаковыми, если вы хотите сохранить иконки в их текущем виде.
Ключевое слово! important нужно для того, чтобы точно перебить стили, поставленные по умолчанию. Теперь пробую сделать большие иконки:
ya-share2__icon {
width: 36px! important;
height: 36px! important;
background-size: 36px 36px! important;
}
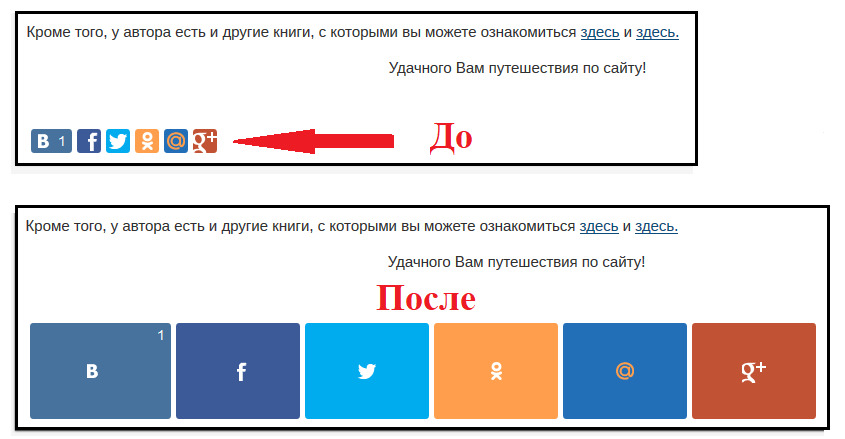
Кнопки у вас должны получиться большихразмеров.
Другие манипуляции
Если иконки со счетчиками, то вам также придется увеличивать размер шрифта числа в счетчике. Делается это так же — исследуем блок, определяем, какой класс отвечает за размер шрифта и переопределяем для него стили.
ya-share2__counter {
font-size: 18px! important;
line-height: 36px! important;
}
Вот, изначальные значения были 12 пикселей (размер шрифта) и 24 пикселя (высота строки). Мы их увеличили пропорционально иконкам.
Заодно покажем, как добавить кнопкам отступы.
ya-share2 {margin: 20px 0;}
ya-share2 это как раз общий контейнер для кнопок. Отступы будут добавлены сверху и снизу по 20 пикселей. А вообще, как вы поняли, зная css можно как угодно перемещать, позиционировать, увеличивать и крутить кнопки от Яндекса, адаптировав их под ваш конкретный сайт.
Ну а если вам вообще нужен полностью уникальный дизайн ваших соц. кнопок, можете почитать эту статью https://dolinacoda.ru/kak-dobavit-na-sajt-knopki-sotsialnyh-setej/ там написано про один из сервисов, который предлагает такую возможность.
Примечание: Иногда, чтобы увеличить кнопки, достаточно ввести код:
.b-share-icon {margin: 36px 50px;}
Получился вот такой результат:

Сервис Share42. Установки кнопок социальных сетей:
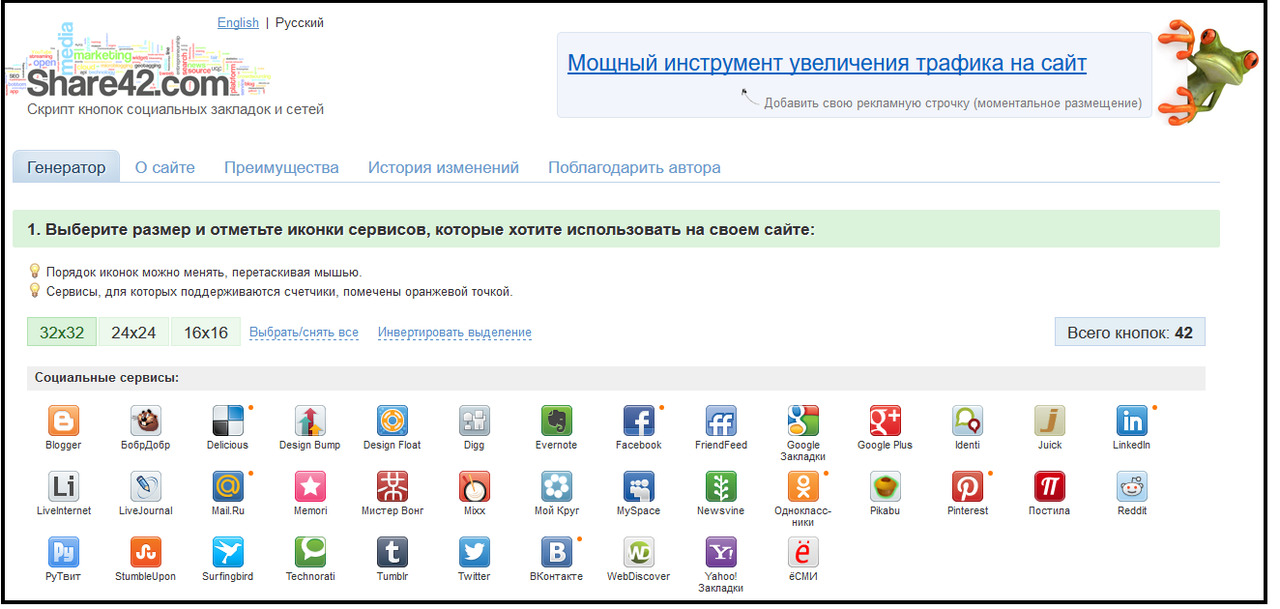
В этом варианте кнопки социальных сетей мы будем создавать с помощью сервиса Share42
Переходим на сайт по ссылке: http://share42.com/ru

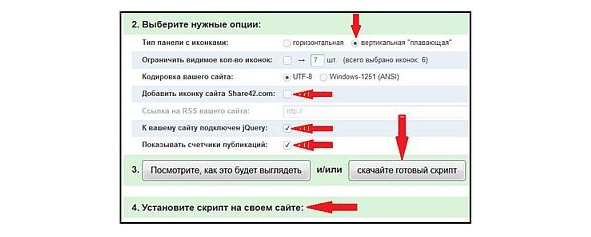
Выбираем размер 24х24 (или другой).
Выбираем самые популярные сети.
Для этого кликаем по ним.
Далее выбираем вертикальная панель (она будет видна всегда)
Снимаем галочку «Добавить иконку Share42».
Ниже поставим галочку у пунктов «К вашему сайту подключён jQuery» и «Показывать счётчики публикаций».
Жмём «Скачайте новый скрипт».
Переходим в наш хостинг– в нашем случае в Beget.

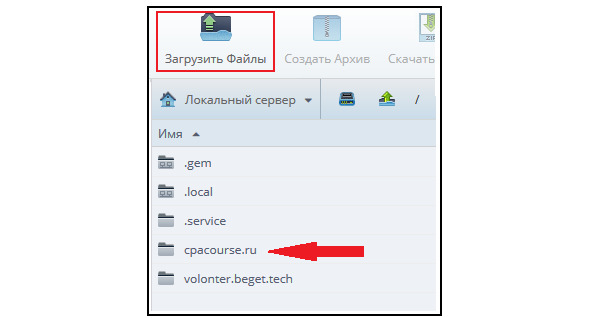
Перейдите в корневую папку вашего сайта. В файловом менеджере будет сначала папка с названием вашего сайта.

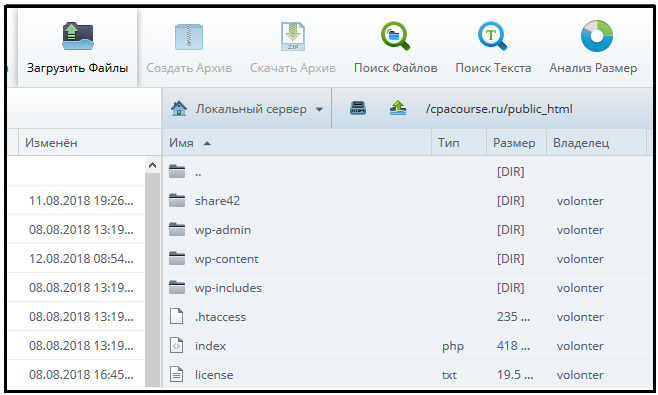
Откройте её. Затем откройте корневую папку public_html.
В открывшемся окне жмём «Загрузить файлы»

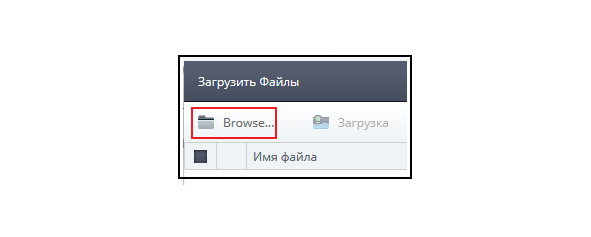
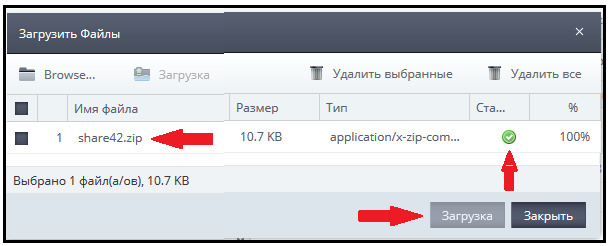
Открываем Browser и находим наш файл Share42. Открываем его и жмём «Загрузить», а когда появится зелёная галочка жмём «Закрыть»

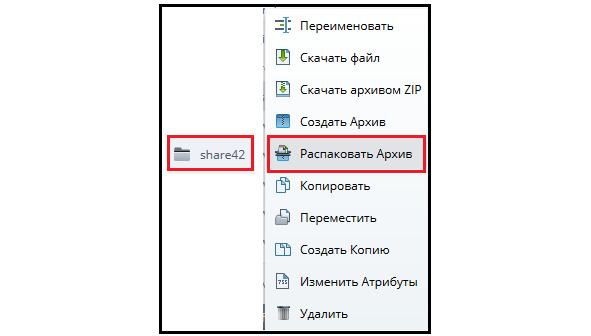
Заходим в корневую папку, кликаем правой кнопкой мыши на папке с архивом и жмём «Разархивировать»


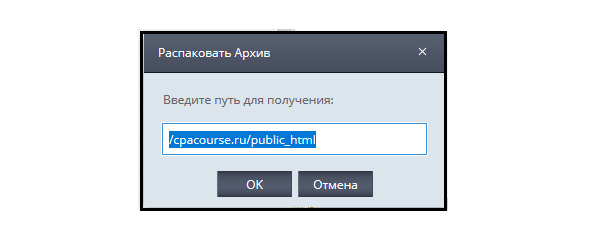
Жмём ОК
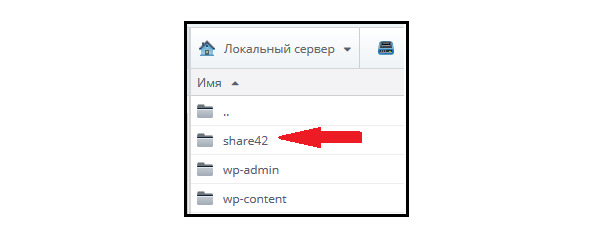
В корневой папке нашего сайта появится папка Share42

Закрываем файловый менеджер. Возвращаемся на сайт Share42
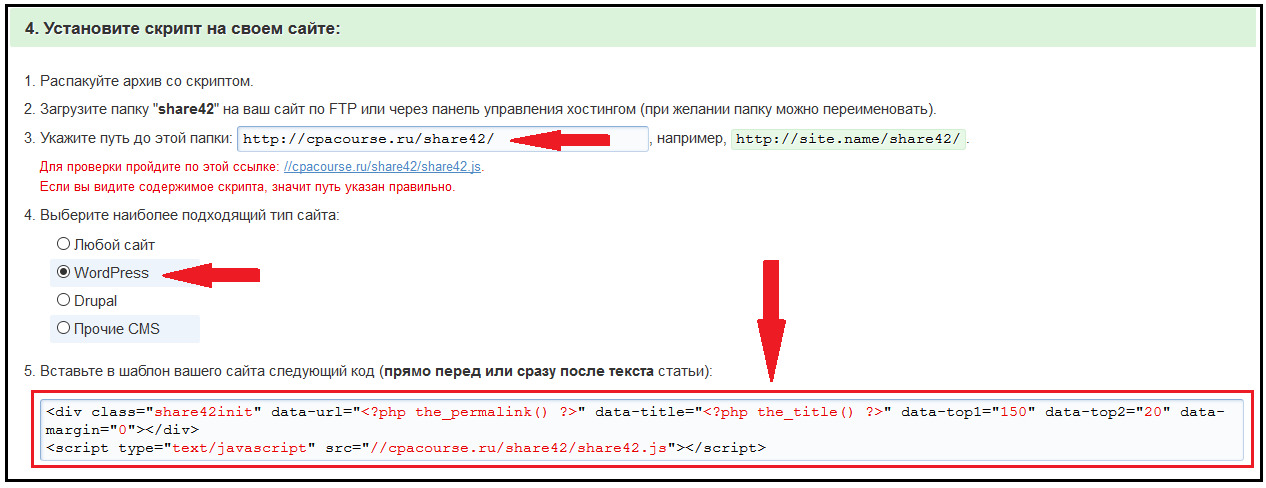
Внизу:
Укажите путь к папке Share42: http://имя сайта/share42/
Выберите тип сайта, отмечаем WordPress
И ещё немного ниже скопируйте код.

Этот код нужно вставить на сайт, чтобы появились социальные кнопки.
Следующий шаг. Зайдите в корневую папку public_html вашего сайта. Откройте файл single.php и найдите строчку <?php the_content ();?> Если хотите, чтобы кнопки отображались в начале поста, тогда вставляйте скопированный код чуть выше найденной строчки, если после сообщения, тогда чуть ниже. Вертикальные социальные кнопки Share42 можно вставить сразу после тега body или также чуть ниже <?php the_content ();?>.
Зайдите на сайт, откройте любую страницу, и вы увидите сбоку кнопки социальных сетей.

Щёлкните по одной из них, например, Одноклассники. Введите логин и пароль, войдите, Вам предложат опубликовать ваш сайт. Опубликуйте. На иконке Одноклассники появится цифра 1. Значит счётчик сработал.
Создание и установка файла Robots. txt
Зачем нужен robots. txt
На практике, поисковые движки всё равно будут сканировать ваш сайт, даже если вы не создадите файл robots. txt. Однако, не создавать его является весьма нерациональным шагом. Без этого файла вы оставите роботам для индексации весь контент вашего сайта, и они решат, что можно показывать все части вашего сайта, даже те, которые бы вы хотели скрыть от общего доступа.
robots. txt — служебный файл, предназначенный для поисковых роботов и показывающий им, какие файлы, папки, разделы сайта следует индексировать, а какие нет. Закрытые от индексации в роботе статьи никогда не окажутся в индексе поисковых систем.
Очень важно скрыть от индексирования все ненужные файлы и папки (программную часть движка и прочее), чтобы поисковик не тратил на них силы.
Если у сайта имеются поддомены, для каждого из них формируется отдельный robots. txt.
Яндекс строго следует правилам файла robots. txt, а вот Google нет. Он запросто может проиндексировать запрещённые страницы и выводить их в поиске, особенно если на эту страницу ведут ссылки. В панели вебмастера обеих поисковых систем есть инструмент проверки файла robots. txt, которая показывает, правильно ли он работает.
Важно помнить, что изменения в robots. txt на уже рабочем сайте будут заметны только спустя некоторое время, иногда до месяца.
Где взять robots. txt для WordPress
В любой директории на вашем ПК в блокноте создайте пустой файл robots. txt Откройте его.
Зайдите на сайт https://s3.amazonaws.com/failibaza/robots.txt
Здесь выложено содержание сайта robots. txt для основных поисковых систем.
Скопируйте содержимое файла robots. txt и вставьте в свой файл. Сохраните его.
Если вы любознательны, то на сайте
https://pro-wordpress.ru/chast-2-raskrutka-bloga/pravilnyj-robots-txt-dlya-wordpress.php
узнайте, что значит каждая строчка файла.
— «User-agent: *» означает, что правила, приведённые ниже, будут действовать для всех поисковиков. Во второй части файла мы прописываем правило специально для Яндекса: «User-agent: Yandex».
— «Allow:» — разрешено индексировать. В варианте robots. txt для WordPress мы это не используем.
— «Disallow:» — запрещено индексировать.
— «Host: ваш_сайт.ru» — обязательно нужно указать основное зеркало. Ваш сайт открывается по двум адресам: с www и без www. Но в итоге происходит редирект на один из адресов (часто на блоге без www) — это и есть основное зеркало, которое нужно указать здесь. Эта строчка может быть расположена в любой части файла.
— «Sitemap:» — ссылка на XML-карту сайта. Если файлов с XML-картами несколько, пропишите путь к каждому из них.
— Регулярные выражения: звёздочка * — означает произвольную последовательность символов.
Очень подробно о директивах robots. txt написано в помощи Яндекса, поэтому если что-то не понятно, попробуйте прочитать там.
Архив файла robots. txt можно скачать по адресу: https://s3.amazonaws.com/failibaza/robots.rar и Денис Платонов (Создавалкин) http://sozdavalkin.ru/robots-txt-dlya-wordpress/
User-agent: Yandex
Disallow: /wp-admin
Disallow: /wp-includes
Allow: /wp-includes/js/*
Disallow: /wp-login.php
Disallow: /wp-register.php
Disallow: /xmlrpc.php
Disallow: *?s*
Disallow: /?s=*
Disallow: /search
Disallow: */trackback/
Disallow: */feed
Disallow: */comments/
Disallow: */comment
Disallow: */attachment/*
Disallow: */print/
Disallow: *?print=*
Disallow: */embed*
Disallow: */wp-json/*
Allow: /wp-content/uploads/
Host: ваш-сайт.ru # (Host: пробел, имя вашего сайта без http://)
User-agent: Googlebot
Disallow: /wp-admin
Disallow: /wp-includes
Allow: /wp-includes/js/*
Disallow: /wp-login.php
Disallow: /wp-register.php
Disallow: /xmlrpc.php
Disallow: *?s*
Disallow: /?s=*
Disallow: /search
Disallow: */trackback/
Disallow: */feed
Disallow: */comments/
Disallow: */comment
Disallow: */attachment/*
Disallow: */print/
Disallow: *?print=*
Disallow: */embed*
Disallow: */wp-json/*
Allow: /wp-content/uploads/
User-agent: Mail.Ru
Disallow: /wp-admin
Disallow: /wp-includes
Allow: /wp-includes/js/*
Disallow: /wp-login.php
Disallow: /wp-register.php
Disallow: /xmlrpc.php
Disallow: *?s*
Disallow: /?s=*
Disallow: /search
Disallow: */trackback/
Disallow: */feed
Disallow: */comments/
Disallow: */comment
Disallow: */attachment/*
Disallow: */print/
Disallow: *?print=*
Disallow: */embed*
Disallow: */wp-json/*
Allow: /wp-content/uploads/
User-agent: *
Disallow: /wp-admin
Disallow: /wp-includes
Allow: /wp-includes/js/*
Disallow: /wp-login.php
Disallow: /wp-register.php
Disallow: /xmlrpc.php
Disallow: *?s*
Disallow: /?s=*
Disallow: /search
Disallow: */trackback/
Disallow: */feed
Disallow: */comments/
Disallow: */comment
Disallow: */attachment/*
Disallow: */print/
Disallow: *?print=*
Disallow: */embed*
Disallow: */wp-json/*
Allow: /wp-content/uploads/
User-agent: Googlebot-Image
Allow: /wp-content/uploads/
User-agent: YandexImages
Allow: /wp-content/uploads/
User-agent: Mediapartners-Google
Disallow: # не убирайте
User-Agent: YaDirectBot
Disallow: # не убирайте
Sitemap: http://вашсайт.ru/sitemap.xml # (или http://вашсайт.ru/sitemap_index.xml)
Как установить robots. txt в WordPress
Сначала внесём в него некоторые изменения в адресацию сайта и карты.
Открываем файл с помощью блокнота.
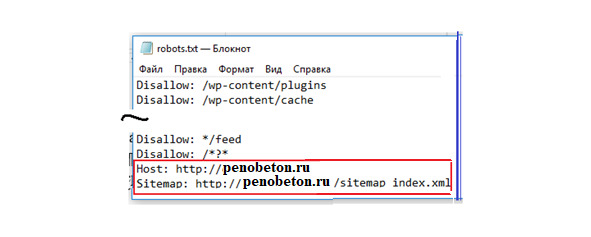
И редактируем две строчки, в которые вставляем имя вашего сайта:
— Host: http://пробел, имя вашего сайта без http://
— Sitemap: http://Имя вашего сайта/sitemap. xml или http://вашсайт.ru/sitemap_index.xml). Зависит от плагина
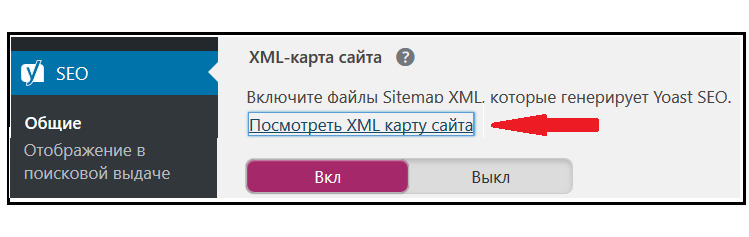
В первой указываем адрес нашего сайта без WWW (так настроен наш хостинг Beget), а во второй — путь к XML карте сайта. Чтобы узнать этот путь, заходим в «Консоль/SEO/Общие»
В новом окне жмём пункт SiteMap.

Откроется окно

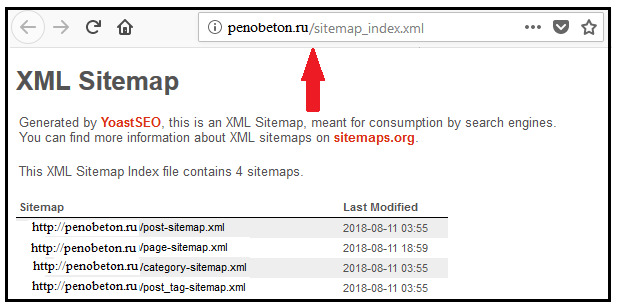
Вверху копируем адрес нашей XML карты.
В итоге получим:
— Host: http://penobeton.ru
— Sitemap: http://penobeton.ru/sitemap_index.xml

Сохраняем файл и переносим его в корневую папку нашего сайта.
Для этого заходим на наш хостинг (Beget), раскрываем наш аккаунт, выбираем файловый менеджер.

Откроется корневая папка

Жмём Загрузить файлы. На компьютере находим наш файл robots. txt

Жмём Загрузить. Когда загорится зелёный индикатор, значит загрузка прошла успешно.

Жмём Закрыть

Видим, что файл появился в корневой папке.

Закрываем файловый менеджер.
Чтобы быстро посмотреть содержимое файла robots. txt наберите в адресной строке браузера
адрес вашего сайта/robots. txt
Чтобы просмотреть какие страницы и записи вашего сайта проиндексированы Яндексом, в поисковой строке Яндекса наберите url: адрес сайта/*
Если вы установили плагин Yoast SEO, то отредактировать файл robots. txt можно зайдя в «Консоль/ SEO/Инструменты/Редактор файлов».
Тонкие настройки robots. txt
Ввиду особой важности этого файла можете провести более тонкие настройки файла robots. txt, изложенные на сайте:https://seogio.ru/robots-txt-dlya-wordpress/
Автор: bisteinoff Окт 19, 2018 Google, SEO, Яндекс
Один из лучших robots. txt на данный момент, это robots. txt, предложенный в блоге http://wp-kama.ru/id_803/pishem-pravilnyiy-robotstxt-dlya-wordpress.html.
Ошибочные рекомендации других блогеров для Robots. txt на WordPress
— Использовать правила только для User-agent: *
Для многих поисковых систем не требуется индексация JS и CSS для улучшения ранжирования, кроме того, для менее значимых роботов вы можете настроить большее значение Crawl-Delay и снизить за их счет нагрузку на ваш сайт.
— Прописывание Sitemap после каждого User-agent
Это делать не нужно. Один sitemap должен быть указан один раз в любом месте файла robots. txt
— Закрыть папки wp-content, wp-includes, cache, plugins, themes
Это устаревшие требования. Для Яндекса и Google лучше будет их вообще не закрывать. Или закрывать «по-умному», как это описано выше.
— Закрывать страницы тегов и категорий
Если ваш сайт действительно имеет такую структуру, что на этих страницах контент дублируется и в них нет особой ценности, то лучше закрыть. Однако нередко продвижение ресурса осуществляется в том числе за счет страниц категорий и тегирования. В этом случае можно потерять часть трафика
— Закрывать от индексации страницы пагинации /page/
Это делать не нужно. Для таких страниц настраивается тег rel = «canonical», таким образом, такие страницы тоже посещаются роботом и на них учитываются расположенные товары/статьи, а также учитывается внутренняя ссылочная масса.
— Прописать Crawl-Delay
Модное правило. Однако его нужно указывать только тогда, когда действительно есть необходимость ограничить посещение роботами вашего сайта. Если сайт небольшой и посещения не создают значительной нагрузки на сервер, то ограничивать время «чтобы было» будет не самой разумной затеей.
— Ляпы
Некоторые правила можно отнести только к категории «блогер не подумал». Например: Disallow: /20 — по такому правилу не только закроете все архивы, но и заодно все статьи о 20 способах или 200 советах, как сделать мир лучше
Александр Борисов в своих интенсивах https://isif-life.com/school/free-kurs рекомендует более короткий файл robots. txt
User-agent: *
Disallow: /wp-
Disallow: /tag/
Disallow: */feed
Disallow: */trackback
Disallow: */page
Disallow: /author/*
Disallow: /201*
Disallow: /template.html
Disallow: /readme.html
Disallow: *?replytocom
Disallow: *?*
Allow: */uploads
Allow: *.js
Allow: *.css
Allow: *.png
Allow: *.gif
Host: урл_сайта
Sitemap: http://урл_сайта/sitemap.xml
В заключение дадим ещё одну ссылку правильной настройки файла robots. txt с возможностью скачать вариант настроенного рабочего файла:
https://wordpress-book.ru/prodvizhenie/pravilnyj-robots-txt-dlya-wordpress/
автор: Роман Ваховский, обновлено: Апрель 14, 2018
Как учесть требования поисковиков?
https://texterra.ru/blog/kak-sozdat-sayt-na-wordpress-polnoe-rukovodstvo-dlya-novichkov.html
С помощью SEO-плагинов вы можете обеспечить соответствие сайта на WordPress техническим требованиям поисковых систем. В частности, дополнительные модули решают следующие задачи:
— Создание и обновление карты сайта
— Канонизация URL
— Оптимизация title страниц
— Автоматическая генерация мета-данных страниц
— Блокирование индексации дублированного контента
— Создание микроразметки страниц
Чтобы решить эти задачи, вы должны установить по одному SEO-плагину из трёх групп:
— плагины для создания карты сайта,
— плагины для технической оптимизации ресурса и
— плагины для создания микроразметки.
— Создание карты сайта. Используйте один из следующих плагинов:
— Google XML Sitemaps
— Google Sitemap
— Simple WP Sitemap
— WP Sitemap Page
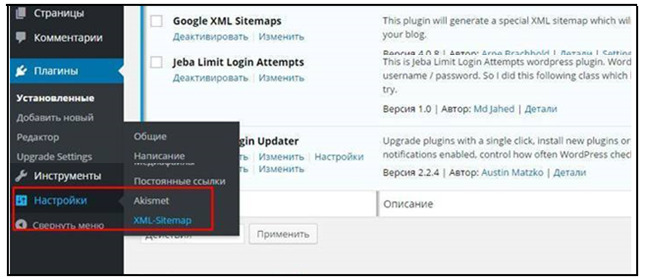
Установите и активируйте выбранный плагин, например, Google XML Sitemap. Для настройки плагина перейдите в меню «Настройки — XML-Sitemap».

Переходим в меню настройки плагина
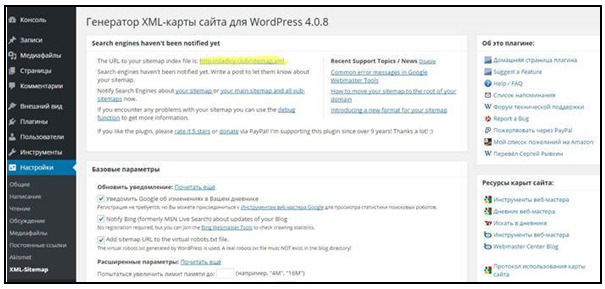
Начинающим вебмастерам лучше оставить настройки по умолчанию. После активации плагин создал карту сайта, добавил её адрес в файл robots. txt и приготовился уведомлять поисковые системы об обновлениях ресурса.

Карта сайта создана.
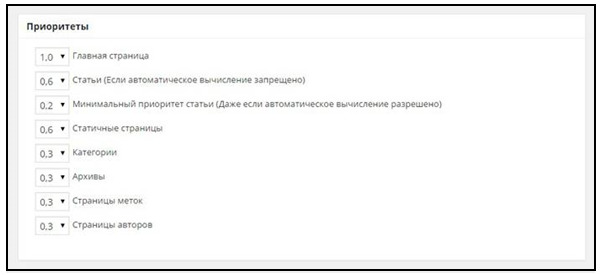
Если вы считаете себя опытным вебмастером, можете изменить настройки плагина. В разделе «Дополнительные страницы» вы можете вручную включить в карту сайта URL, которые не были включены в неё автоматически. В разделе «Приоритет статьи» определите способ вычисления приоритетности индексирования контента. В разделах «Изменить частоты» и «Приоритеты» вы можете рекомендовать поисковым роботам наиболее приоритетные по вашему мнению типы контента.

Честно говоря, поисковики и без вас разберутся, что и когда индексировать.
— Техническая оптимизация ресурса. Воспользуйтесь одним из следующих плагинов:
— WordPress SEO by Yoast
— All in One SEO Pack
— Platinum SEO Pack
Установите и активируйте выбранный плагин, например, SEO by Yoast. О его настройках мы уже говорили ранее. Описание настроек других плагинов вы можете найти в интернете.
— Создания микроразметки. Основная суть микроразметки на сайте — это предоставить поисковым системам структурированную информацию, которая находится на странице. Благодаря микроразметке стало возможным выделить действительно важную информацию и давать более подробную информацию поисковому роботу.
Воспользуйтесь одним из следующих плагинов:
— Yoast SEO
— Schema Creator by Raven — комплексная микроразметка для вашего сайта;
— SEO Link Creator — микроразметка к внешним ссылкам, а также их автоматическое повторное использование на тех же ключевых словах;
Основные моменты SEO оптимизации
В главе 2 мы уже затрагивали вопросы SEO оптимизации сайта. К этому вопросу мы ещё вернёмся в главе 29. Здесь же напомним некоторые моменты.
Ключевые фразы и метаописания.
Некоторые SEO эксперты считают, что сегодня ключевые слова не важны вовсе. Поисковые системы стали настолько умными, что легко ориентируются по содержанию самого текста. При этом они не раскрывают сколько именно веса они назначают ключевым словам или описанию. Даже сам Google говорит об их несущественности. Однако, другие эксперты не согласны с этим, и рекомендуют пользователям продолжать добавлять ключевые слова, указывая, что эти элементы являются достаточно важными и помогут вам в ранжировании.
Ключевые слова — это важные слова или фразы, которые люди чаще всего запрашивают, когда ищут публикуемый вами контент. Ключевые слова, под которые Вы будете оптимизировать свой сайт и статьи для поисковиков выбираем с помощью WordStat.
Мета описание — это краткое описание сути вашей страницы или записи. Мета описания крайне важны, потому как ими вы можете привлечь внимание пользователей.
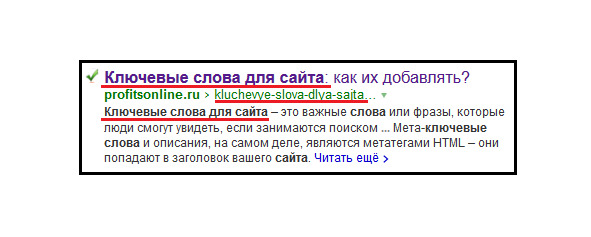
Зайдите в результаты выдачи Яндекса по запросу «Ключевые слова». Вы увидите ответы, состоящие из трёх блоков. Сначала идут заголовки, затем ссылка на вашу статью, затем Мета описание (краткое содержание о чём идёт речь.
Ключевики должны содержаться в Заголовке, в адресной строке (по возможности), в первом параграфе страницы или поста и в Метаописании (на картинке ниже подчёркнуто).

Внимание! Чтобы акцентировать внимание на ключевиках, их можно выделить в заголовках форматом h4, а в тексте выделить один раз жирным или курсивом. Главное не переусердствовать с выделениями без особой надобности внутри текстов статей.
Основные требования к ключевикам следующие.
— Главное ключевое слово должно содержаться в заголовках сайта или статьи. То слово, которое имеет самое больше число запросов в месяц. Почитайте, http://inetsovety.ru/title-stranits/.
— Несколько ключевых фраз должны встречаться в описании к статье — description. Фразы должны дополнять друг друга, но не повторяться.
— В ссылке на статью также должно встречаться ключевое слово, под которое оптимизируется статья.
— Если в статье Вы используете заголовки H1, H2 или H3, то добавляйте в них ключевые слова по смыслу. Но не спамте — не нужно один и тот же ключ вписывать в каждый подзаголовок.
— Можно один раз выделить ключевое слово, которое встречается первый раз в начале текста жирным. Не увлекайтесь! Не нужно выделять все ключи или делать выделение несколько раз. Хватит того, что слово встречается в тексте.
— Плотность ключевых слов в статье должна быть хорошей 3—5%. Но не переусердствуйте, иначе ПС могут плохо ранжировать Вашу статью, если в ней будет большая плотность ключевых запросов и возникнет подозрение на переспам.
— Если в статье имеются картинки, выберите основные и добавляйте в их описание ключи. Описание не должно состоять исключительно из ключевиков!
— Делайте внутреннюю перелинковку сайта http://inetsovety.ru/vnutrennyaya-perelinkovka-stranits-na-sayte-7-sovetov/. Т.е. ссылайтесь на другие опубликованные ранее статьи Вашего блога в текущей статье.
— Используйте плагин SEO все в одном. С его помощью Вы сможете составить заголовок для поисковых систем, описание статьи (description) и прописать ключевые слова.
Как создать эффективный сайт?
https://support.google.com/adwords/answer/6227215 — Использование AdWords для интернет-маркетинга.
Для создания эффективного сайта следуйте следующим рекомендациям.
Чёткий заголовок, соответствующий теме сайта или содержания его страницы очень важен, так как именно он быстро даёт клиентам понять, что они попали на нужную страницу. Это стимулирует их провести на сайте больше времени и в итоге совершить конверсию.
Сайт должен хорошо работать на любых устройствах — от смартфонов до ноутбуков.
Проверьте свой ресурс,
(https://testmysite.withgoogle.com/intl/ru-ru) чтобы оценить скорость его загрузки и уровень оптимизации для мобильных устройств, а также получить персональные рекомендации.
Убедитесь в том, что посетители сразу могут узнать о ценности ваших предложений. Информация о преимуществах должна легко читаться. Для этой цели отлично подходят маркированные списки.
Мультимедийные материалы — фотографии, видео и графика –привлекают внимание клиентов. Но не переусердствуйте.
Чётко сформулируйте, чего хотите от посетителей сайта. У вас будет больше шансов действительно привлечь их внимание.
У пользователей должна быть очевидная возможность позвонить вам, купить товар онлайн или подписаться на рассылку.
Чем проще потенциальным клиентам связаться с вами, тем легче вам выстроить с ними доверительные отношения.
— Добавьте на сайт отзывы покупателей или сторонних экспертов.
— Открыто делитесь информацией о своей компании и ее деятельности.
— Если вы запрашиваете у клиентов личные данные, разъясните, зачем это нужно и как они будут использоваться
На сайте должна быть удобная навигация.
— Самая важная информация должна располагаться в верхней части страницы.
— Сократите количество навигационных ссылок.
— Избегайте всплывающих окон и других элементов, которые могут усложнить навигацию.
— Убедитесь, что ваш сайт работает быстро,
Пример хорошего оформления сайта и навигации по нему на тему заработка в интернете можно посмотреть по адресу: http://zardenint.ru/poleznye-stati
Регистрируясь в сервисе https://business.google.com/ вы способствуете тому, что сведения о вашей компании будут добавлены в Google Поиск и на Google Карты. Так покупатели смогут быстро найти вас и связаться с вами при помощи любого устройства.
Узнайте больше о том, как повысить эффективность сайта https://support.google.com/adwords/answer/2404197, или свяжитесь со специалистом AdWords
https://support.google.com/adwords/answer/8206 и получите бесплатную консультацию о состоянии вашего сайта и начале работы с AdWords.
Зарегистрируйтесь на сайте https://1ps.ru/blog/dirs/2016/100-instrumentov-dlya-analiza-sajta/#seo и получите прекрасное «Пошаговое руководство по самостоятельному продвижению сайта».
На сайте: http://proflinks.ru/page/20 — Прогон по 110 тыс. сайтам в доменной зоне. RU| 500 руб./месяц
Глава 26. Монетизация сайта и извлечение прибыли
Раскрутка и монетизация сайта — большая и отдельная тема. По ней можно написать отдельную книгу. Здесь мы ограничимся только общими рекомендациями.
Итак, вы создали свой сайт (блог). Он наполнен интересным контентом, собирает посетителей, но вам хотелось бы извлечь из этого ещё и какую-то материальную выгоду. Рассмотрим наиболее популярные способы заработка на своём сайте.
http://zardenint.ru/poleznye-stati — большое число прекрасных статей на эту тему.
https://www.youtube.com/watch?v=RgeXNwvgMWY 2-й Урок Александра Борисова
https://youtu.be/SRAURJAi7g8 вебинар Александра Борисова Лучшие способы заработка в сети.
http://internet-business1.ru/zarabotok-bez-sayta-ch2/
Лучшие способы заработка на своём сайте:
— Инфобизнес
— Работа со СРА сетями
— Партнёрские программы
— Размещение баннеров
— Создание сайтов на заказ
— Копирайтинг
— Фриланс
— Свой интернет проект
— Интернет-магазин
Рекламная сеть Яндекса РСЯ и Google
Заходим на сайт Яндекса https://partner2.yandex.ru/
или
Заходим на сайт Google
https://www.google.com/intl/ru_ru/adsense/start/#/?modal_active=none
Регистрируемся, изучаем условия сотрудничества, выбираем тему и баннеры для рекламы, получаем код и вставляем его на своём сайте в том месте, где хотим видеть эту рекламу.

В личных аккаунтах РСЯ и Google смотрим результаты платежей.
Работа со СРА сетями
Парковка своего домена на offerrum.com
Иногда некоторые источники трафика блокируют и не пропускают партнёрские ссылки, считая их вредоносными. Если у вас есть зарегистрированный домен, то работая со СРА сетью можно
— рекламировать этот товар у вас на сайте со ссылкой на основной лендинг с товаром.
— переключить партнёрскую ссылку сразу на лендинг товара. То есть если вы рекламируете на своём сайте какой-то товар от СРА сети и хотите, чтобы по ключевым словам посетитель попадал не на ваш сайт, а сразу на сайт рекламируемого товара, то вам необходимо свой домен припарковать к СРА сети. Однако в этом есть свой минус — посетитель не увидит вашего сайта и не будет ничего знать об информации на нём. А ведь там может быть ещё много товаров, которые могли бы заинтересовать его.
Парковка домена — это создание для вашего домена адекватной страницы. Если на адрес зарегистрированного домена зайдёт посетитель, то он увидит страницу, которую вы назначите. На ней может располагаться все, что угодно: от рекламы, до вашей фотографии.
Для offerrum (AD1) есть подробная видео-инструкция: https://youtu.be/sW79_43LEHE
Партнёрские программы
Партнёрская программа находится в интернете достаточно быстро. Надо только зарегистрироваться, получить специальную ссылку и привлечь по ней клиентов. При покупке клиентом, пришедшим по Вашей ссылке, товара или услуги на сайте Вашего генерального партнёра, вы получите деньги. Главное продумайте, как Ваша ссылка попадёт к клиенту. Всё-таки это лучше делать на собственном сайте. Тогда партнёрская программа принесёт Вам значительно больше выгоды. Но для этого надо создать сайт.
Роль баннеров на сайте WordPress
Баннер — это распространённый вид рекламы в интернете. Обычно это изображения, анимированные или статичные, клик по которым переводит на какой-то адрес. Они являются самым распространённым видом рекламы. И если вы будете знать, как создать баннер и как установить его к себе на сайт, то сможете торговать с помощью баннеров или баннерными местами на своём сайте.
Как создать баннер
Баннер имеет несколько разновидностей, и создать его можно самому в графических редакторах Paint.net или в Фотошопе.
Баннеры бывают статические и динамические.
Статические. На текущий момент основным стандартом в графических рекламных блоках принят формат PNG. Это растровый формат хранения информации, использующий технологию сжатия без потерь качества изображения. Такие баннеры простые, удобные и достаточно эффектные, но их возможности не большие.
Динамические –HTML5-баннеры. Это адаптивные варианты, которые автоматически подстраиваются под разрешение вашего смартфона или компьютера. И если во Flash или CGI вы можете указать лишь фиксированные размеры, то технология HTML5 позволяет задать любые рамки. Рекламное объявление будет автоматически адаптироваться к платформе пользователя, не затрудняя просмотр основного контента на сайте.
Если у вас уже подготовлены картинки одного размера из них легко сделать gif-анимацию
Существует сервис, который позволяет создавать баннеры онлайн без специальной подготовки, знаний каких-то языков программирования и даже устанавливать какие-то программы не потребуется
https://wpuroki.ru/prochee/sdelat-banner-onlajn.html
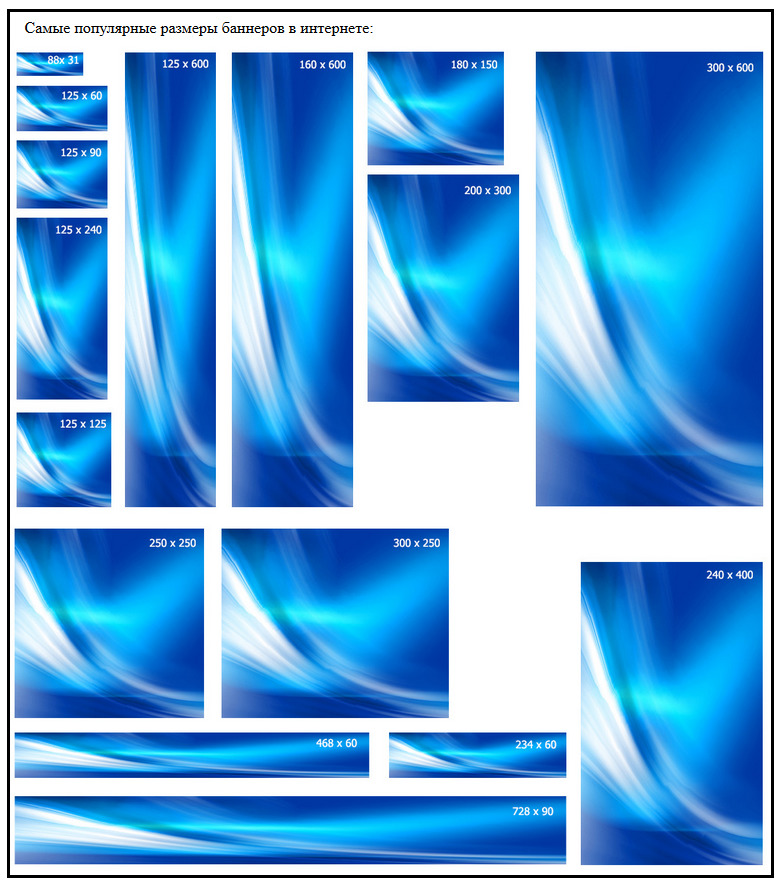
Общепринятых стандартов как таковых не существует, но есть основа, которой придерживаются все веб-мастера и крупные корпорации в рекламном бизнесе. Популярные форматы –88х31, 125х60, 125x90, 125x240, 125x125, 125x600, 160x 600, 180x150, 200x300, 250x250, 300x250, 300 × 600, 468x60, 234x60, 240x400, 728x90.
Ниже приведены рисунки баннеров с сайта: http://affexpert.net/blog/262-bannernaya-reklama-opredelenie-vozmozhnosti-zarabotok

Bannerovich.ru — это инструмент, который позволяет сделать баннер онлайн. Он отличается простым и интуитивно понятным интерфейсом. Как только вы нажмёте на кнопку «Создать баннер», вы это увидите.
Чтобы создать баннер через этот сервис, понадобится всего несколько кликов. Сначала введите название баннера, затем выберите ширину и высоту в пикселях. После этого нужно нажать на кнопку «Создать баннер» и начинается самое интересное. На следующей странице вы сможете выбрать фон, картинку, установить кнопку, текст и произвести множество других необходимых операций.
— Опция «Загрузить фон» позволяет загружать любые фоны с локального компьютера. Их можно изготовить самостоятельно или скачать где-нибудь в интернете.
— Опция «Добавить фон» позволяет сделать баннер онлайн из клипартов, встроенных в этот сервис. Здесь очень много фонов, которые подойдут под любую тематику рекламы и любой дизайн сайта. Так что выбрать есть из чего.
— Через опцию «изображение» можно добавить на выбранный фон какую-то картинку. В этом случае вашему вниманию также предстанет огромная коллекция картинок, подходящих под любую тематику. Изображения можно редактировать, изменять их размер с помощью мышки.
— «Добавить кнопку» — эта опция нарисует на вашем баннере какую-то привлекательную кнопку, побуждающую кликнуть. Можно будет выбрать её местоположение, цвет, размер, надпись и произвести множество других настроек, тем самым добиться наилучшего внешнего вида.
— «Добавить текст» — позволяет создавать надписи на баннеры. При этом инструмент оснащён продвинутым редактором, с помощью которого можно изменять цвет, стиль и шрифт текста.
У этого сервиса ещё множество полезных инструментов, которые интересно будет изучить самостоятельно. Итак, сделать баннер онлайн — это только полдела. Теперь необходимо его сгенерировать. Для этого есть специальная кнопка, которая сделает созданный вами баннер. Его можно будет скачать или взять код и разместить на своём сайте.
Как сделать картинку ссылкой в HTML
http://www.webadvisor.ru/kak-sdelat-kartinku-ssylkoy.html
Рассмотрим, как можно сделать картинку ссылкой, редактируя html-код материала. Загрузите нужную картинку в папку для изображений на сервер и откройте статью для редактирования в HTML.
1. Для создания ссылки в HTML используется тег <a>. Атрибут <href> данного тега — задаёт путь к документу, на который нужно перейти.
<a href="/URL-адрес ссылки»> Название ссылки </a>
2. Для вывода изображения в HTML используется тег <img>. Атрибут <src> данного тега — задает путь к картинке.
<img src="/Путь к картинке»>
3. Для того, чтобы картинка стала ссылкой, объединяем теги:
<a href="/URL-адрес ссылки»> <img src="/Путь к картинке»> </a>
Пример:
<a href="/kak-vstavit-kartinku-v-statyu-joomla.html» target="_blank» title=«Как вставить картинку в статью Joomla»> <img src="/images/joomla/26.gif» border=«0» align=«left» />
Путь к картинке может быть относительным адресом или URL-адресом. Если картинка находится в папке на вашем сайте, нужно указывать относительный адрес, например:
<img src="/images/joomla/26.gif».
URL-адрес нужно указывать в том случае, если вы использует картинку с другого сайта.
Дополнительно можно использовать:
target="_blank» — ссылка должна открываться в новом окне;
align=«left» — выравниваем картинку по левому краю;
alt=«Описание картинки» — альтернативный текст для картинки (выводится вместо картинки, если в браузере отключена загрузка изображений);
title=«Текст при наведении» — текст, который будет выводится при наведении курсора на картинку;
width=«200» — ширина картинки;
height=«100» — высота картинки;
border=«0» — рамка вокруг картинки (по умолчанию вокруг картинки появляется рамка в 1 px, для того, чтобы убрать рамку, нужно поставить значение «0»).
Как разместить баннер
https://wpuroki.ru/zarabotat-na-sajte/ustanovit-banner.html
Чтобы установить баннер, сделайте следующее:
— Откройте редактор записи (пункт консоли «Записи», подпункт «Добавить новую»).
— Нажмите кнопку «Добавить медиафайл», и загрузите изображение баннера.
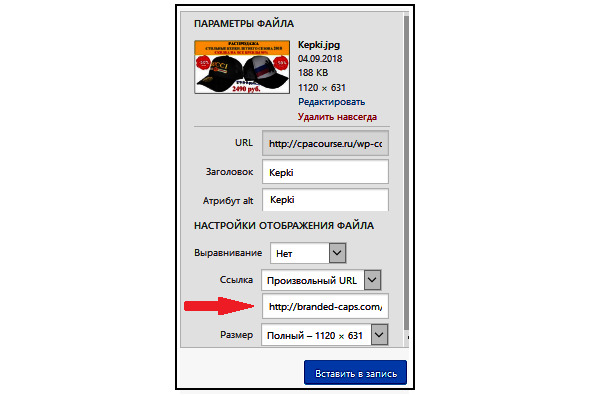
— Когда изображение будет загружено в его атрибутах, в списке «Ссылка» выберите «Произвольно» и укажите ссылку, на которую должен перенаправлять баннер.
—

— Жмём Вставить в запись.
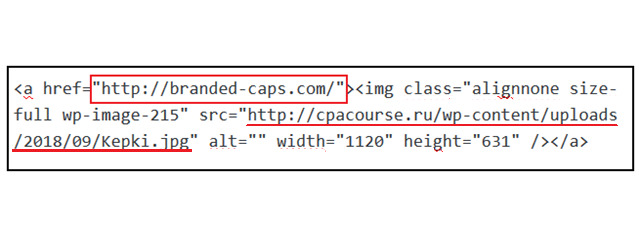
— В редакторе записи перейдите во вкладку «Текст». Вы увидите код баннера, который можно установить в любое место сайта или распространять его, чтобы кто-то другой устанавливал.
Примечание. В коде баннера есть постоянная часть и переменная. К последней относятся ссылка на сайт, куда зовёт данный баннер (на рисунке выделено), и ссылка на рисунок баннера на том сайте, откуда он взят (подчёркнуто). Есть сервисы, которые позволяют автоматизировать установку баннеров от сторонних рекламодателей и соответственно на показе этих баннеров зарабатывать деньги.

— https://youtu.be/wqWDr0PD_vU видео как создать баннер
В WordPress можно установить баннер двумя способами:
— Первый простой. Перейдите в пункте «Внешний вид», подпункт «Виджеты» и перетащите в нужную область виджет «Текст». Вставьте в него код баннера, и он будет отображаться на сайте.
— Второй более сложный, но отличается от первого тем, что баннер можно установить не только в область виджетов, но и в любое место сайта. В этом способе код баннера нужно поместить в один из файлов темы. Прежде, чем это делать, не забудьте сделать резервную копию сайта, чтобы потом не возникло неприятностей.
Размещение баннера с помощью плагина
Чтобы разместить баннер на сайте можно воспользоваться специальным плагином. https://wpuroki.ru/zarabotat-na-sajte/razmestit-banner.html
Заработок на SEO-услугах
Возможность заработать в интернете без своего сайта, оптимизируя и продвигая чужие. SEO-услуги требуют определённых знаний и навыков. Знания вы почерпнёте из интернет — уроков. А руку набьёте быстро, на первом клиенте или своём сайте. Главное не жадничайте, изучите рынок SEO-услуг в своём регионе, установите приемлемую цену, помня, что это регулярный, ежемесячный заработок. Помочь Вам в этой работе смогут системы анализа сайта. При этом всё-таки учтите, что потребитель недоверчиво относится к сапожнику без сапог. Грамотный клиент всегда захочет посмотреть каких результатов Вы уже добились. А значит ему нужно показать сайт, который Вы уже продвинули. Так что лучше всего потренироваться на своём сайте. Заодно сможете научиться перерабатывать простые тексты в SEO тексты.
Интернет-дизайн
Разработка уникальных (в единственном экземпляре) дизайнов для хэдэров (шапка сайта), страниц или сайтов в целом, логотипов для фирм, а также обработка чужих фотографий. Очень прибыльное дело, особенно, если это касается создания дизайна сайта. Хороший, эксклюзивный дизайн может стоить от полутора сотен тысяч рублей и выше. У Вас есть вкус, чувство цвета, света и тени, смело скачивайте Фотошоп, уроки к нему, пару недель тренировки и Вы готовы к работе в интернете. Просмотрите работы веб — мастеров на готовых сайтах, сделайте своё портфолио и дайте объявление. Всё, ждите заказы. Конечно, лучше всего портфолио разместить на своём собственном сайте.
Создание сайтов на заказ
Создание и (или) доработка сайтов. Вполне прибыльное занятие, способное, как и выше описанный заработок в интернете денег, стать второй профессией. В настоящее время, чтобы создать сайт, не обязательно знать языки программирования. Берётся (CMS) и с ее помощью Вы можете создать сайт любой сложности. Если вы умеете работать в Word, то после непродолжительной тренировки в, справитесь и с этой задачей., вне зависимости от производителя, доступна для понимания и школьникам и пенсионерам. Главное выбрать наиболее функциональную программу.
Продажа фотографий
Ещё одним реальным заработком в интернете без сайта является продажа фотографий. Подробнее:
http://internet-business1.ru/19-prodazha-fotografij/#show1_8
Создание подписной базы
Для раскрутки сайта полезно создавать подписную базу посетителей вашего сайта. Вы рассылаете им сообщения о новых статьях вашего сайта, и они возвращаются к вам снова и снова.
Вам понадобится: Сервис GetResponse.com (с бесплатным 30 дневным периодом.
https://app.getresponse.com/activate-free-account

Заполняете поля формы. Жмёте Создать учётную запись. Пользуетесь 30 дней бесплатно. Затем надо выбрать тариф и продолжить.
Продажа собственных информационных продуктов
Зачастую люди даже не подозревают о своих уникальных скрытых талантах. Воспринимают свои знания и навыки как должное и равносильно доступное всем. Однако, каждый из нас что-то умеет, или знает лучше других. Попробуйте организовать свой заработок в интернете именно на этом. Запишите свои видео или аудио уроки на диски и продавайте их через интернет. Здесь опять уместным будет сказать, что на своём сайте вам легче будет рекламировать свою продукцию.
Для продажи своего инфо-товара (книг, учебных курсов, CD-дисков и т.д.), между вами и покупателем потребуется надёжный посредник в виде платёжной системы. О ней мы и поговорим ниже.
Глава 27. Установка платёжной системы на сайт
Если вы хотите заняться инфобизнесом и продавать свой товар, так сказать, на автомате, то вам необходимо зарегистрироваться в одной из платёжных систем.
Есть много сервисов платёжных систем. Ссылки и краткий обзор по каждой дан в Приложении.
Мы рекомендуем сервис Monecle: http://monecle.ru/
Партнерская сеть продажи инфо-товаров Monecle
Сайт monecle
https://youtu.be/8z0zgQ9akKM — Настраиваем продажу товара через monecle
https://youtu.be/MkStcXHNNQg — Продолжение. Вывод средств в Monecle
https://youtu.be/zPOXVRNXw1k — Настраиваем продажу товара через monecle
https://youtu.be/wjw8Lc0rM18 — Обзор остальных функций Monecle
https://youtu.be/TdULtDas_2g — Статистика движения денег в Monecle
https://youtu.be/5CPOSsweDQ0 (с 1час 05 мин по 2 часа 13 мин) 2015 год. Как создать отдел продаж
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.
