
Бесплатный фрагмент - Мини-руководство по созданию цифровой иллюстрации
Об авторе
Привет всем творческим!
Меня зовут Елена Маслова, я иллюстратор, педагог ИЗО и создатель авторских кистей и палитр для программы Procreate (Прокриейт).
Все стенгазеты нашего класса в школе были на мне, а кружки по рисованию и уроки ИЗО и черчения научили меня работать с разными материалами и в разных стилях.
С 2018 года я перешла на диджитал (цифровой) формат для своих иллюстраций. Рисую я свои работы на iPad в программе Procreate.
На сегодняшний день многие российские и зарубежные иллюстраторы работают на iPad.
Я могу с уверенностью сказать, что iPad, с появлением Procreate, стал профессиональным инструментом с очень многими возможностями для художников.
Эта книга является базовой и позволит познакомиться с программой Procreate в объеме, достаточном для дальнейшей самостоятельной практики в цифровой иллюстрации. Если вы знакомы с Photoshop, то понять принципы работы в Procreate будет проще.
Книга построена таким образом, что теоретический материал объясняется сразу на практике рисования иллюстрации. На основные функции программы разработаны пошаговые уроки. Поэтому после изучения книги вы уже создадите ваши первые иллюстрации в Procreate.
В книге к теоретической текстовой части добавлены ссылки на дополнительные материалы и ресурсы, возможность бесплатного скачивания моих авторских материалов (кистей и палитр для проектов)
Пошаговые схемы-уроки по рисованию простых иллюстраций содержат мой практический опыт по обучению рисованию на iPad детей младшего школьного возраста. А значит, эту книгу можно изучать вместе с детьми и рисовать вместе с ними.
Для занятий нам понадобится iPad, стилус, программа Procreate, которую можно приобрести в AppStore (стоимость около 899 рублей), и Интернет.
Сразу скажу, что я работаю с iPad 2020 года (не Pro) и со стилусом Apple pencil первого поколения, чувствительным к нажатию. Это базовая и оптимальная на сегодняшний день комплектация для создания иллюстраций.
Давайте скорее приступим к изучению и я покажу Вам что можно создавать в программе и как это делать легко и быстро.
Елена Маслова
Letsartbrush.ru
@cyrillic_lettering


1 Интерфейс программы
1.1 Галерея работ
Первое, что мы увидим, открыв установленную из AppStore программу Прокриейт, это Галерея изображений.
Галерея изображений представляет собой хранилище всех наших созданных работ. Тут же мы будем создавать новые работы.

Созданные работы в галерее сохраняются автоматически, никак специально их сохранять не нужно. Достаточно просто закрыть программу и после открытия вы вернетесь к рисунку (если не почистите буфер обмена) или же в галерею со всеми работами.
Объем хранимых работ зависит от объема вашего iPad. На стареньком планшете у меня хранилось около 200 иллюстраций. Сейчас я предпочитаю пользовать облачным хранилищем, в котором копия файлов создается автоматически, при создании резервной копии устройством.
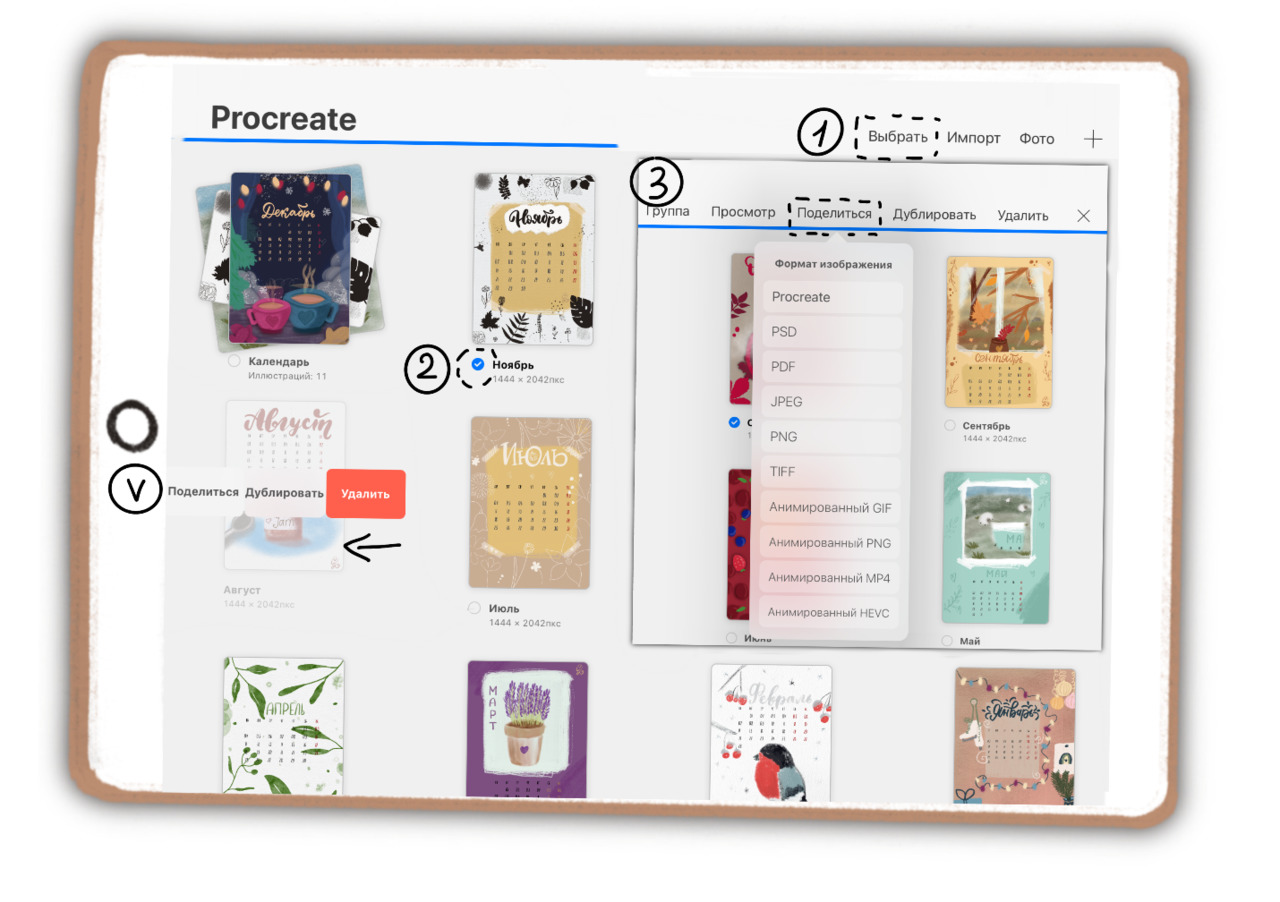
NOTA BENE: Также из Галереи можно сразу экспортировать работы, копировать их, менять местами и объединять в группы.
При этом можно пользоваться верхним меню, которое появляется в верхней правой стороне. Его можно применить сразу к нескольким холстам, выделив их нажатием пальца или стилуса. А можно использовать меню, которое появляется на самой работе при смахивании по ней влево.

1.2 Холст
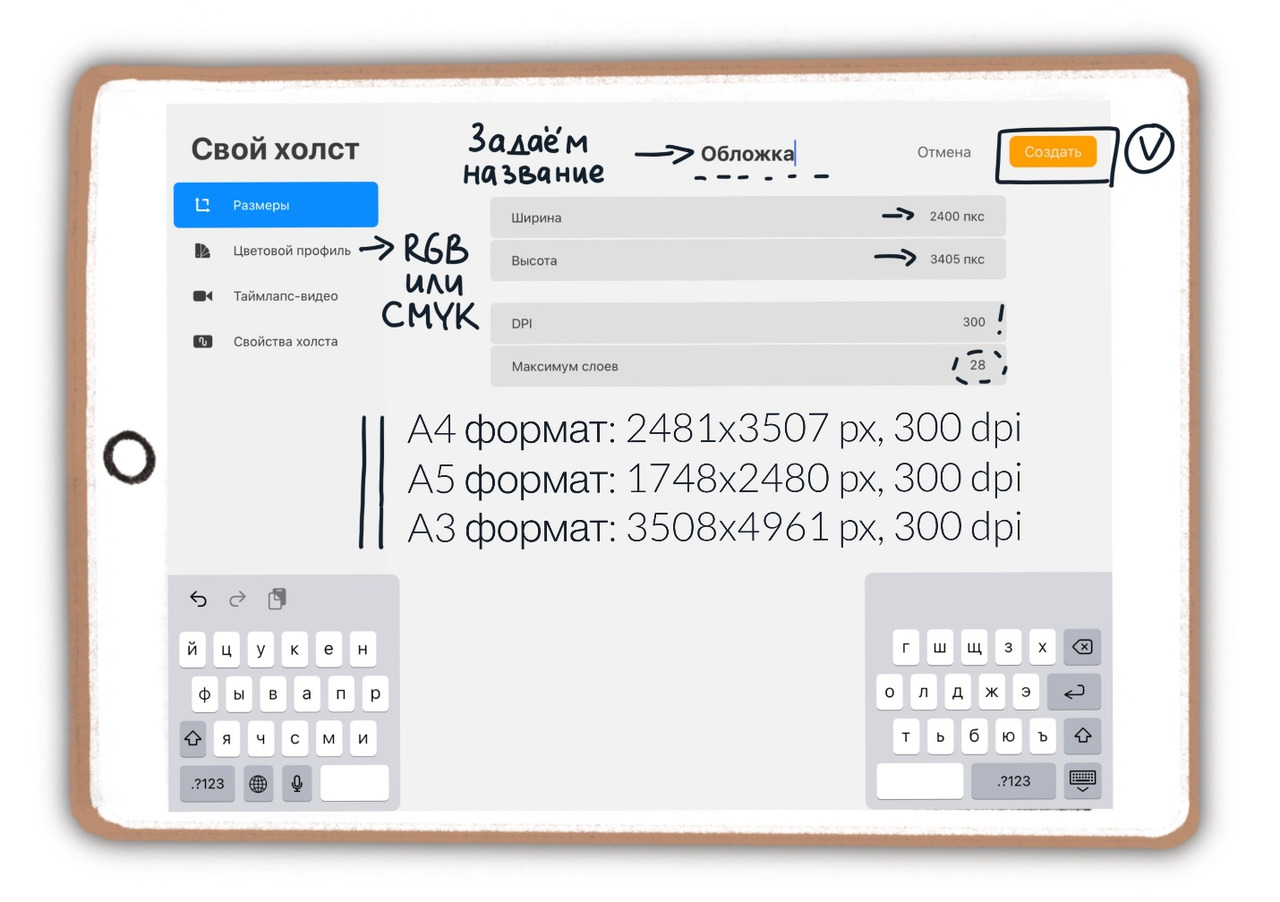
Создание новой иллюстрации начинается с создания холста. Размер холста зависит от того, для чего вы создаете работу. Размер и разрешение можно выбрать из предложенных, или назначить самому. Можно работать в формате сантиментов, можно работать с пикселями. Я предпочитаю второй вариант, так как иллюстрацию большого формата можно сделать меньше, а вот сделать маленькую большой без потери качества уже не получится.
Чаще всего в современной иллюстрации для печати, например открыток, и демонстрации работ в портфолио достаточно размеров от 2000px с разрешением 300dpi, горизонтального или вертикального расположения. Я обычно выбираю холст 2500 х 2500 px, 300 dpi, т.к. иллюстрации потом обрабатываю для получения векторного формата и мне этого размера достаточно для этих нужд. Для прямоугольных форматов, пропорциональных стандартным А4, А5 И А3 будут такие значения:

Программа поддерживает ультра-высокое разрешение — вплоть до 16K x 4K на iPad Pro
Цветовой профиль по умолчанию будет RGB (это оптимально для просмотра на экране компьютера, на сайтах, в социальных сетях). Для печати в типографии нужен CMYK (подробнее эти лучше уточнять заранее в конкретной типографии или у заказчика)
После выбора основных параметров можно задать название холсту и обязательно нажать «Сохранить»
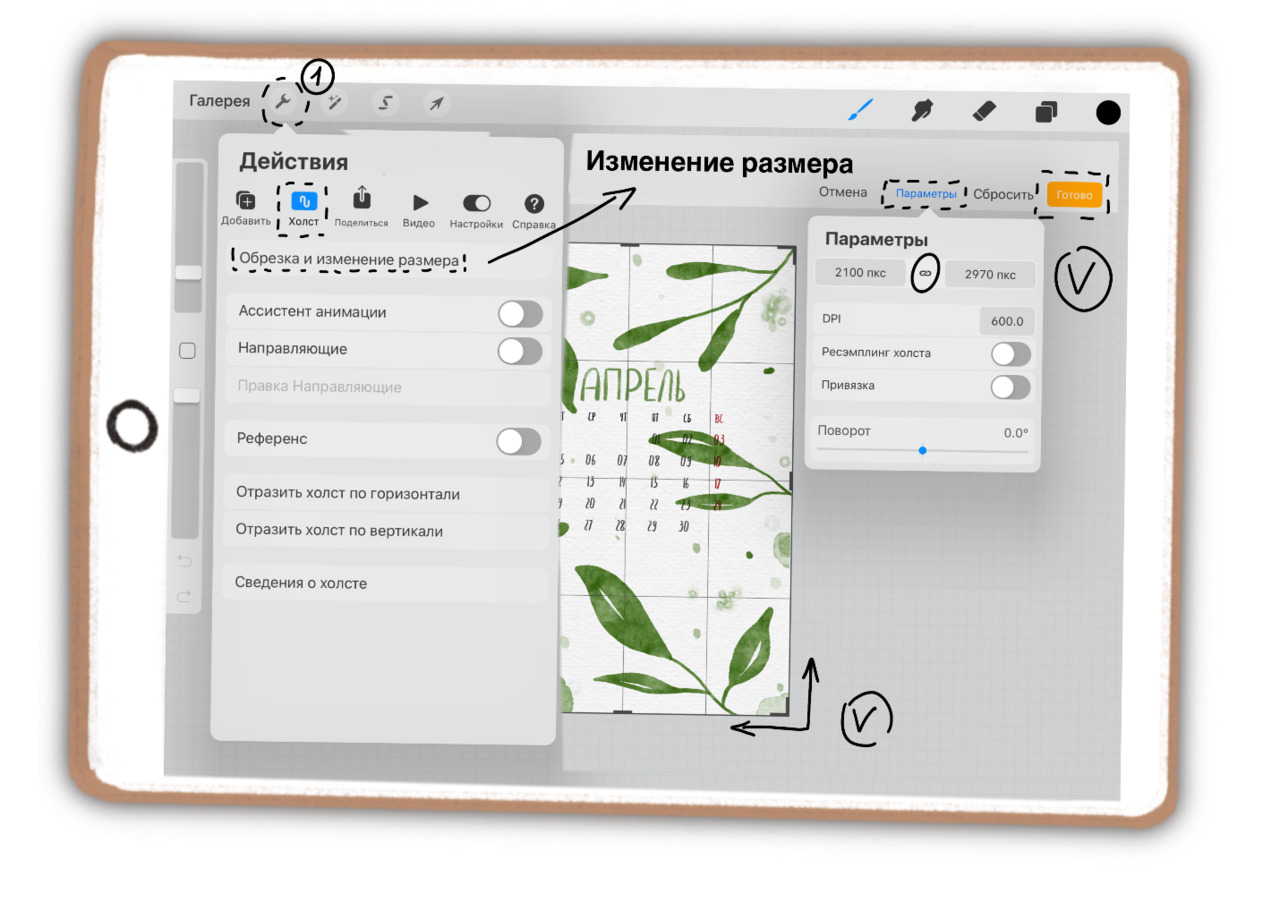
NOTA BENE: Изменить размер холста можно в меню в любой момент рисования, главное следите, чтобы при этом не обрезалась иллюстрация.
Холст можно приближать и удалять, разводя его двумя пальцами в стороны (чтобы приблизить) и сдвигая (чтобы отдалить), а также крутить и поворачивать, что очень удобно при детализации работ.

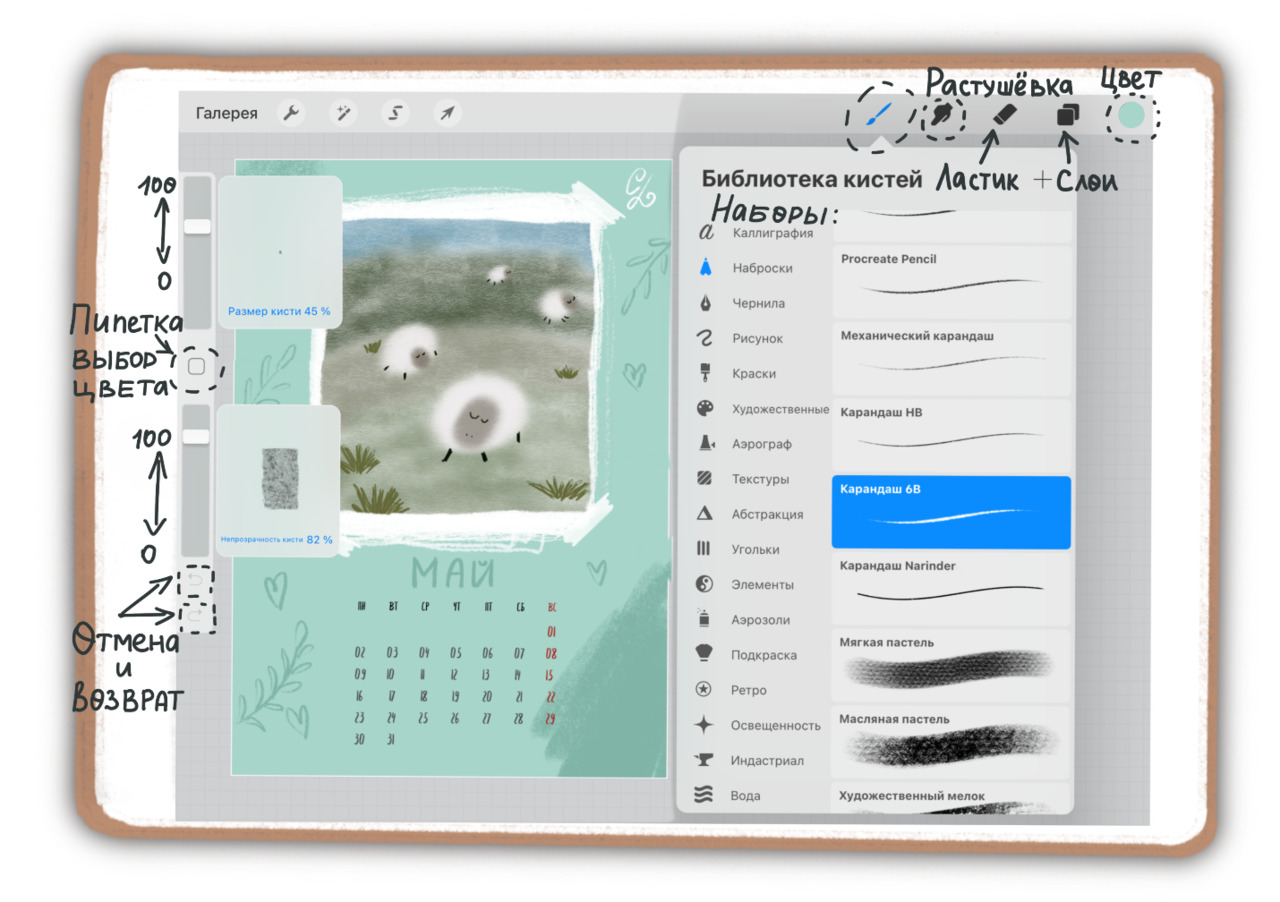
1.3 Инструменты: кисть, растушевка, ластик
Перейдем внутрь созданного холста. Мы увидим не так много кнопочек, и, более того, частью из них мы будем пользоваться очень редко. Но давайте обо всем по порядку.
Первое, чем мы будем пользоваться чаще всего — это инструменты в правом верхнем углу программы: кисть, растушевка, ластик (см. практический урок 10.3)
Кисть — наш основной инструмент рисования. В Procreate существует библиотека кистей с предустановленными сотнями уникальных кистей с разными текстурами, формой и назначением.
Существуют отдельные кисти для рисования, создания набросков, художественные кисти, имитирующие гуашь, масло, акварель, мел, цветные карандаши, пастель. Кисти можно создавать самим или настраивать готовые под свои нужды, создавать отдельный набор с наиболее часто используемыми кистями, обмениваться кистями через экспорт (поделиться), добавлять в библиотеку кисти других иллюстраторов, купленные у них. На самом сайте Procreate.art бывают новые бесплатные коллекции кистей для всех пользователей, приуроченные к какой-то особой теме или дате.

Растушевка — классный и удобный инструмент, позволяющий растушевывать художественные материалы (размазывать, стирать четкие границы между цветом). Подойдет как для создания плавных акварельных переходов, так и для растушевки карандаша.
Ластик — кисть с функцией ластика. Можно использовать для стирания и рисования и выбирать для этого любую кисть из библиотеки.
NOTA BENE: стереть нарисованное изображение можно также через меню слоя (дважды нажимаем, в меню выбираем Очистить)
Для работы с кистями, ластиком и растушевкой нам понадобятся кнопочки в середине левой стороны программы: регулировка размера и прозрачности (от 0% до 100%).
1.4 Возврат и отмена действий
Следующими кнопками (по значимости), мне кажутся возврат и отмена действия. Всегда любое действие можно отменить, нажав на стрелочку отмены, или двумя пальцами по левой части экрана. Procreate предусматривает отмену до 250 шагов назад (ну и обратно), однако важно знать, что если вы вышли из режима холста и рисования, то открыв программу вновь, отменить или вернуть действия уже будет нельзя.
NOTA BENE: Также можно отменить действие нажав двумя пальцами по экрану. Нажатие тремя пальцами вернет все обратно.
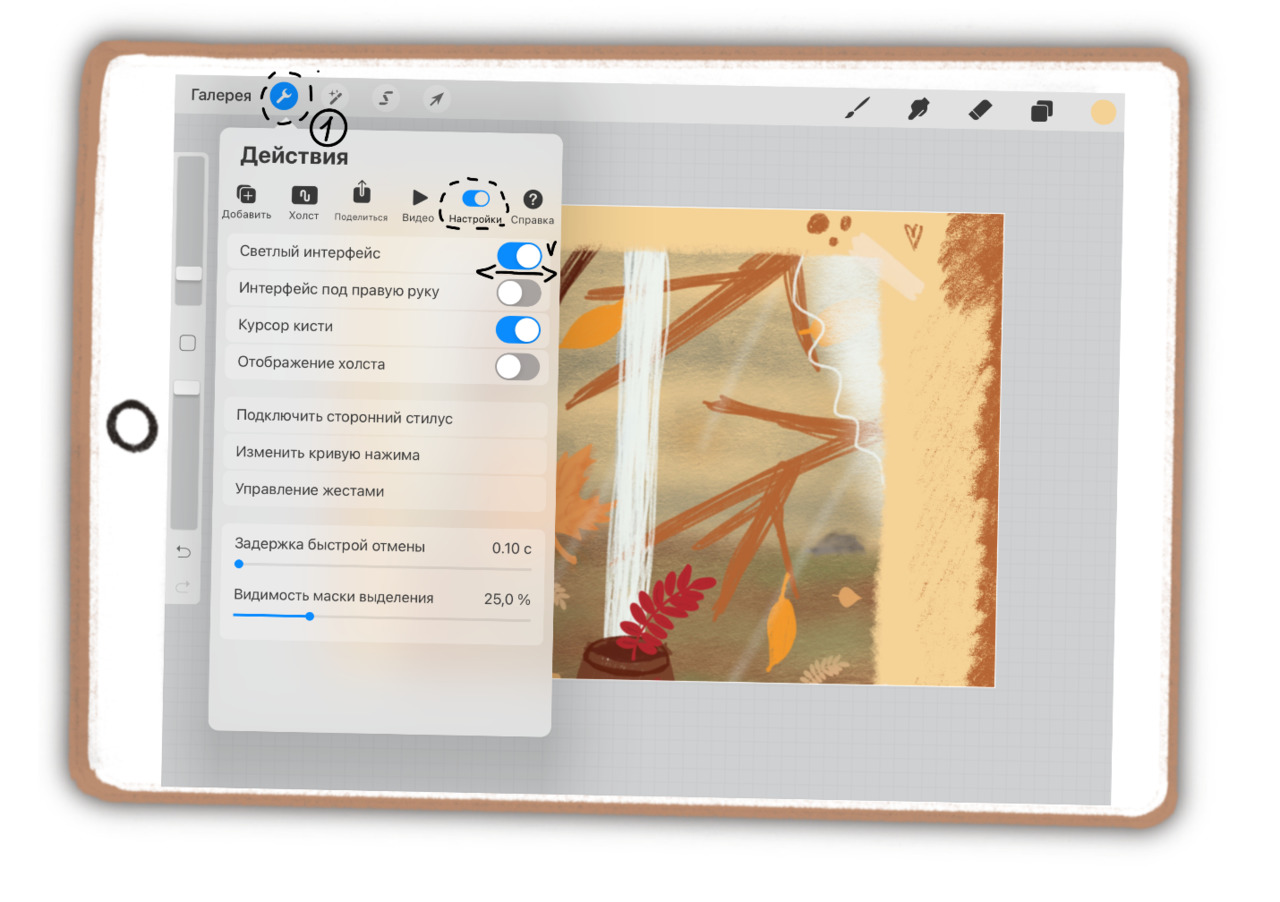
1.5 Светлый и темный интерфейс
Поля окна программы, кроме холста, а также меню имеет два возможных цветовых отображения — темный (по умолчанию) или светлый. Изображения в этой книге показаны в светлом меню, так я сейчас предпочитаю работать в светлом интерфейсе. По умолчанию он будет в программе темным. Изменить это можно в настройках, в разделе с настройками (гаечный ключ)

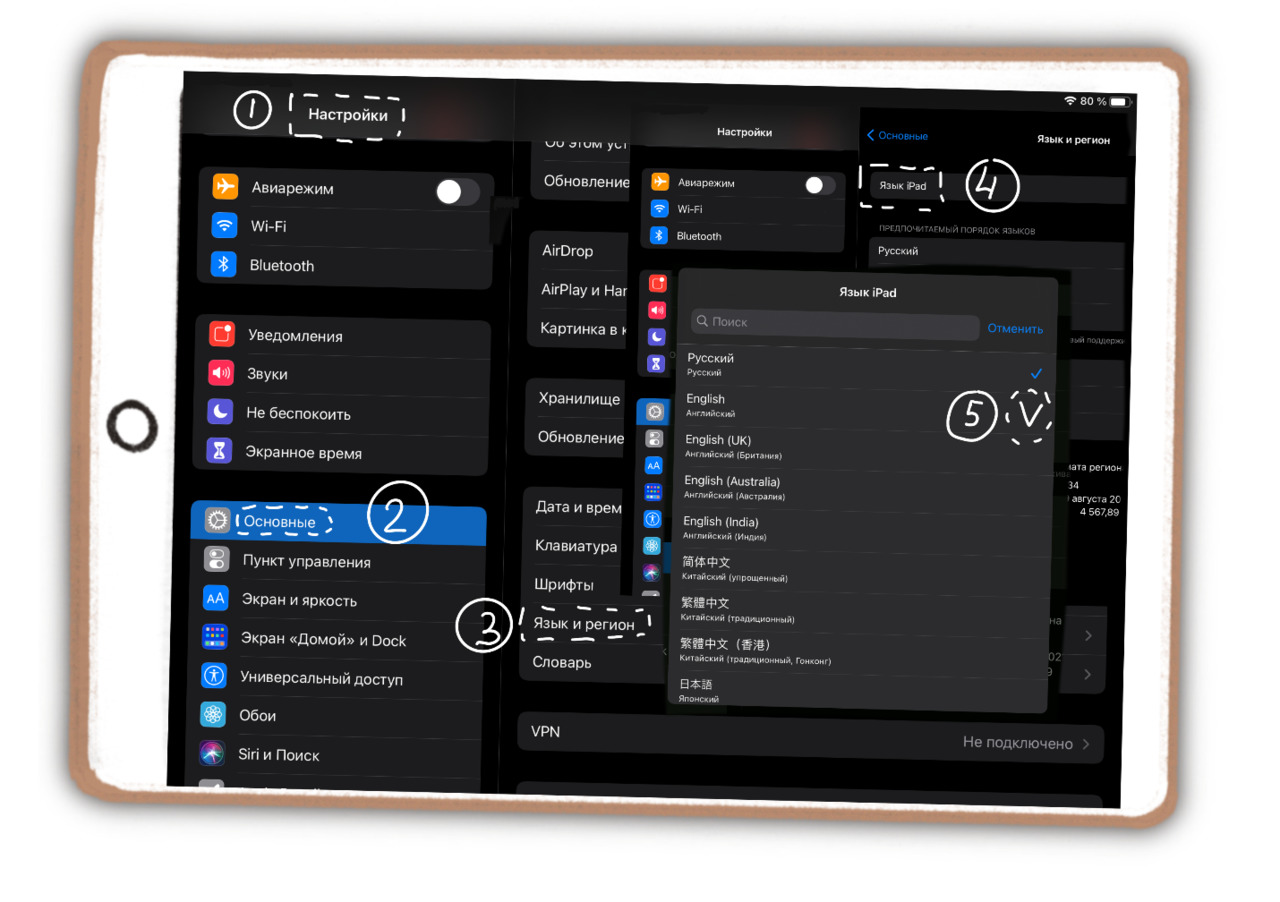
1.6 Язык интерфейса
Язык интерфейса можно изменить через базовые настройки iPad.
Это актуально, если вы будете смотреть уроки-руководства на иностранном языке и вам нужно понимать какие пункты меню использует автор.

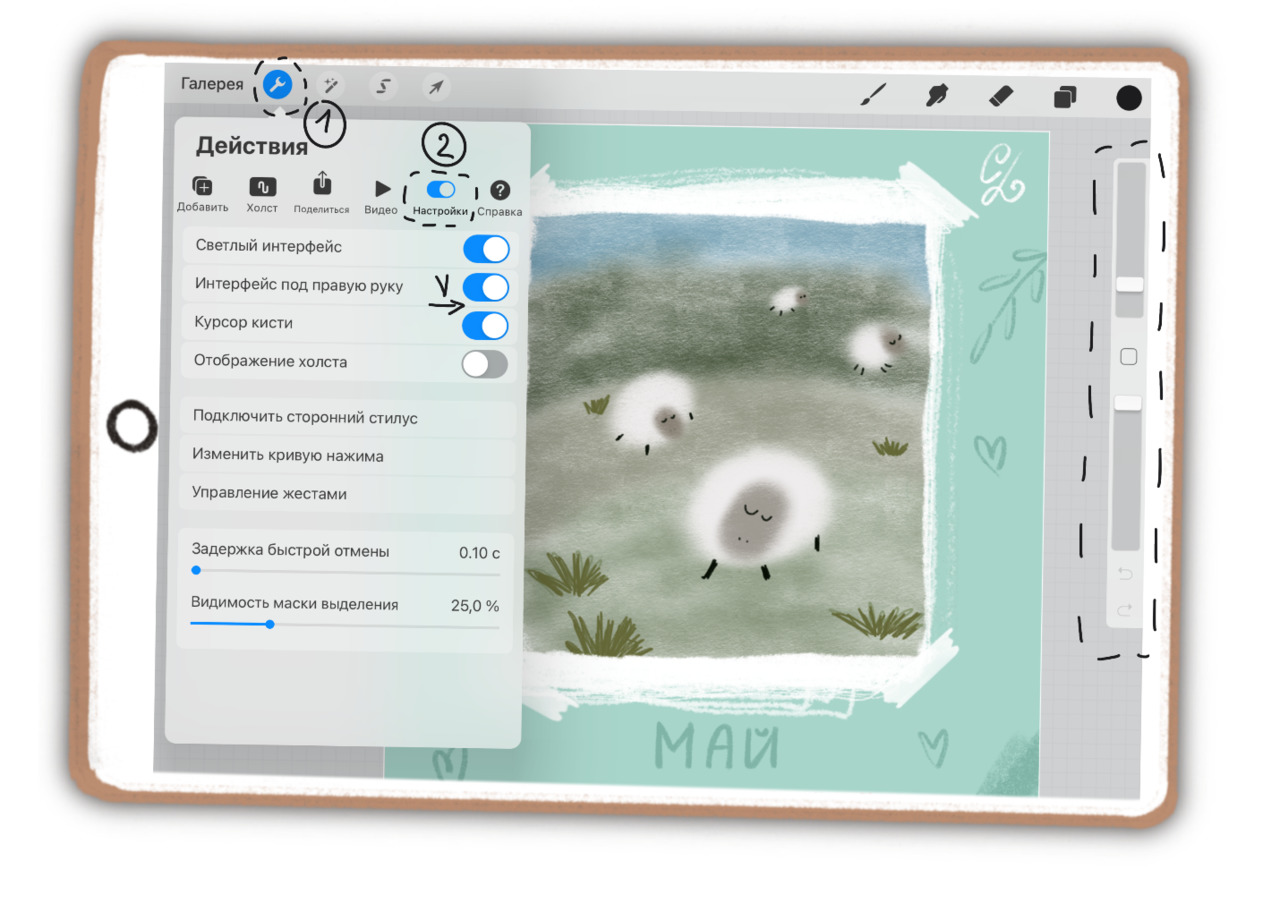
1.7 Правша и левша
Можно адаптировать панель управления под правую и под левую руку. В начале рисования я об этом не задумывалась, поэтому сейчас мой интерфейс настроен под левую руку и я уже привыкла работать с настройками по умолчанию. Но можно перенести на правую сторону панель с регулировкой размера и прозрачности, а также отмены и возврата действий, что может быть удобно как для правшей, так и для левшей.

2 Слои и работа с ними
2.1 Роль слоев
Цифровая иллюстрация удобна простотой исправления. И эта простота достигается также тем, что части рисунка могут быть созданы каждый на новом слое. Тогда исправлять и добавлять что-то в работу будет гораздо удобнее и проще. Также проще будет перекрашивать элементы на слое.

Я придерживаюсь принципа — новые детали на новом слое. Всегда.
По этому принципу мы будем пошагово создавать наши первые иллюстрации для понимания работы с инструментами в программе и принципов диджитал-иллюстрации.
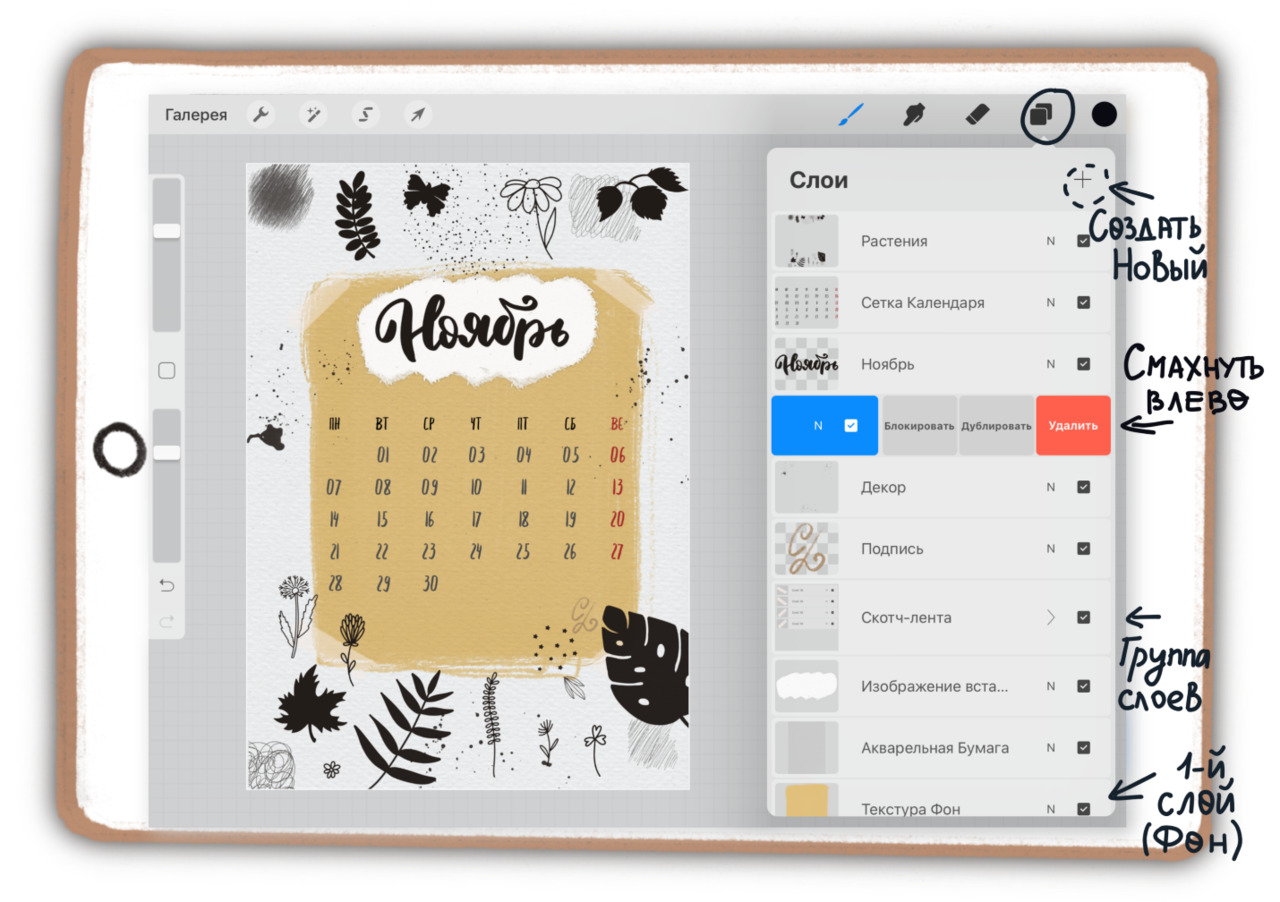
Когда мы создали новый холст, у нас есть фоновый слой и созданный по умолчанию новый слой. На нем мы начинаем свою работу. Для добавления слоя поверх нового нужно просто нажать на знак «+» в правом верхнем углу меню слоя.
Для начала работы нужно обязательно выбрать слой, на котором вы будете рисовать (он подсветится синим)
Для удаления слоя необходимо его выделить и смахнуть влево. Появится меню, в котором нужно будет выбрать «удалить» (подсветится красным)
Слои можно менять местами, объединять в группы, соединять в один, использовать разные режимы наложения и применять обтравочную маску, переименовывать, отключать, менять прозрачность, удалять, очищать.
По умолчанию в новом документе (холсте) всегда есть Фоновый слой (у которого можно поменять цвет, название, отключить его, но рисовать на нем не получится) и первый слой, на котором мы начинаем рисовать.
NOTA BENE: Количество слоев зависит от размера холста, его можно увидеть при создании нового холста.
Для простых иллюстраций может хватить 10 слоев. При необходимости слои можно объединять в один с помощью меню слоя (нажав на слой выбрать объединить с нижним) или же соединяя несколько слоев в один, собирая их пальцами в щепотку.
Группы слоев и сами слои можно перетаскивать, чтобы поменять местами.
2.2 Фон: самый первый слой в работе
Фон может быть цветным или вовсе отсутствовать, особенно, если вам нужна иллюстрация на прозрачном фоне в формате PNG.
Цвет фона можно выбрать в цветовом круге, нажав на сам Фон, цветовой круг откроется автоматически.
Прозрачным фон можно сделать, убрав (отключив) галочку напротив слоя Фон.
2.3 Свойства слоев: прозрачность и видимость слоя
Прозрачность слоя обеспечивает возможность создания чистовика поверх черновика.
Также прозрачность может пригодиться, если нужен менее насыщенный цвет или тень у определенного слоя.
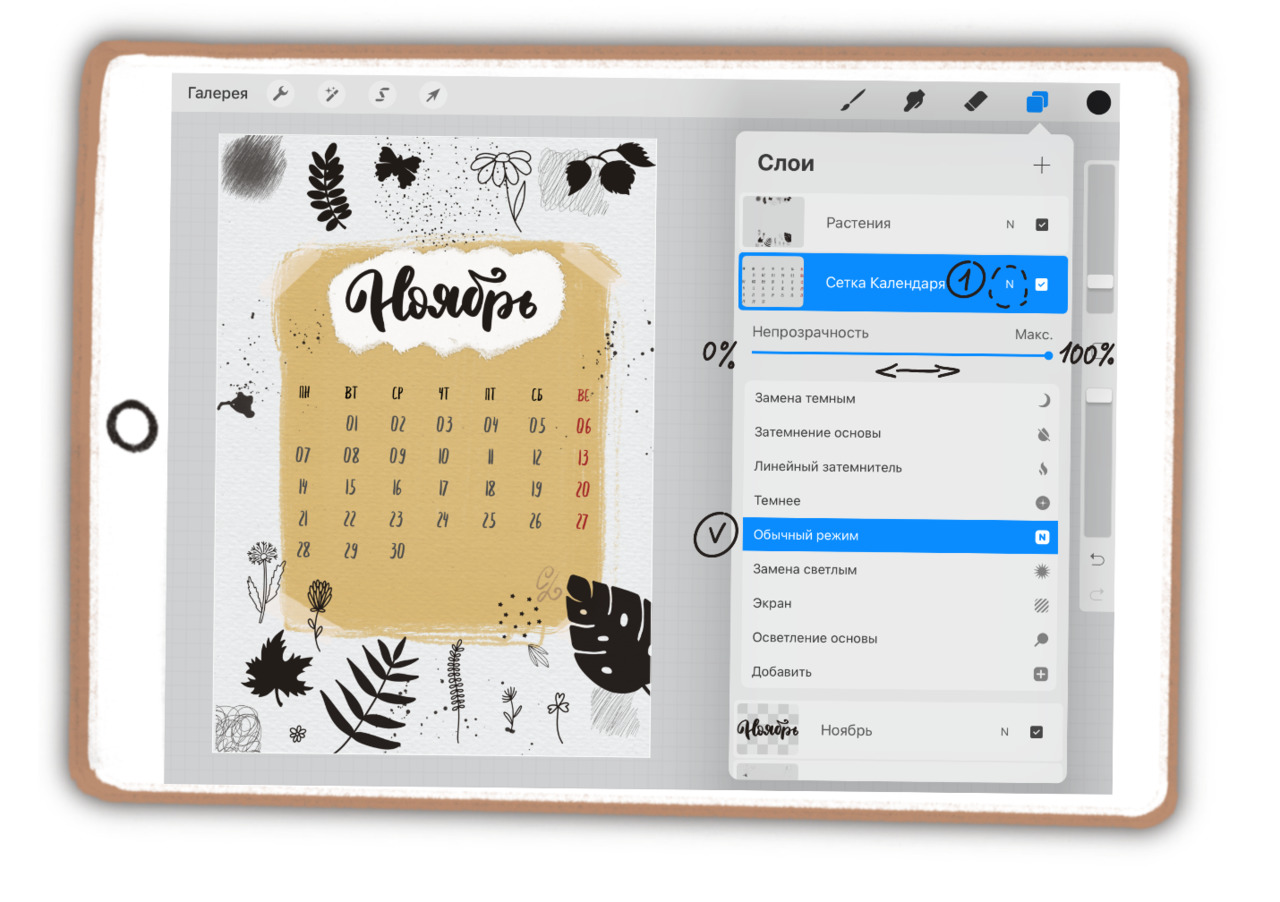
Регулируют прозрачность через меню слоя (нажимаем букву N и в выпадающем списке самый верхний пункт — непрозрачность) с помощью ползунка уменьшая ее от 100% до 0%.
Слой можно и вовсе сделать невидимым (отключить) — для этого нужно просто убрать галочку напротив слоя рядом с буквой N.

Чтобы сделать видимым только один слой из множества нарисованных, нужно нажать на синюю галочку рядом с нужным слоем, подержать несколько секунд. На холсте останется только этот слой, все остальные станут невидимыми. Чтобы включить все слои обратно нужно повторить процедуру с нажатием на видимый слой.
2.4 Режимы наложения слоев
Там же, где находится прозрачность слоя, расположены режимы наложения слоев. Эта функция бывает полезна для достижения различных художественных эффектов в иллюстрации.
Так, например, режим наложения Замена темным проявляет только темные оттенки верхнего слоя.
Осветление основы замещает светлые цвета на белый.
Режимы жесткого, мягкого, яркого, точечного и линейного света позволяют повысить яркость или контрастность цветов, сделать изображения светлее или темнее.
По умолчанию там отмечен Обычный режим наложения.
2.5 Меню слоя
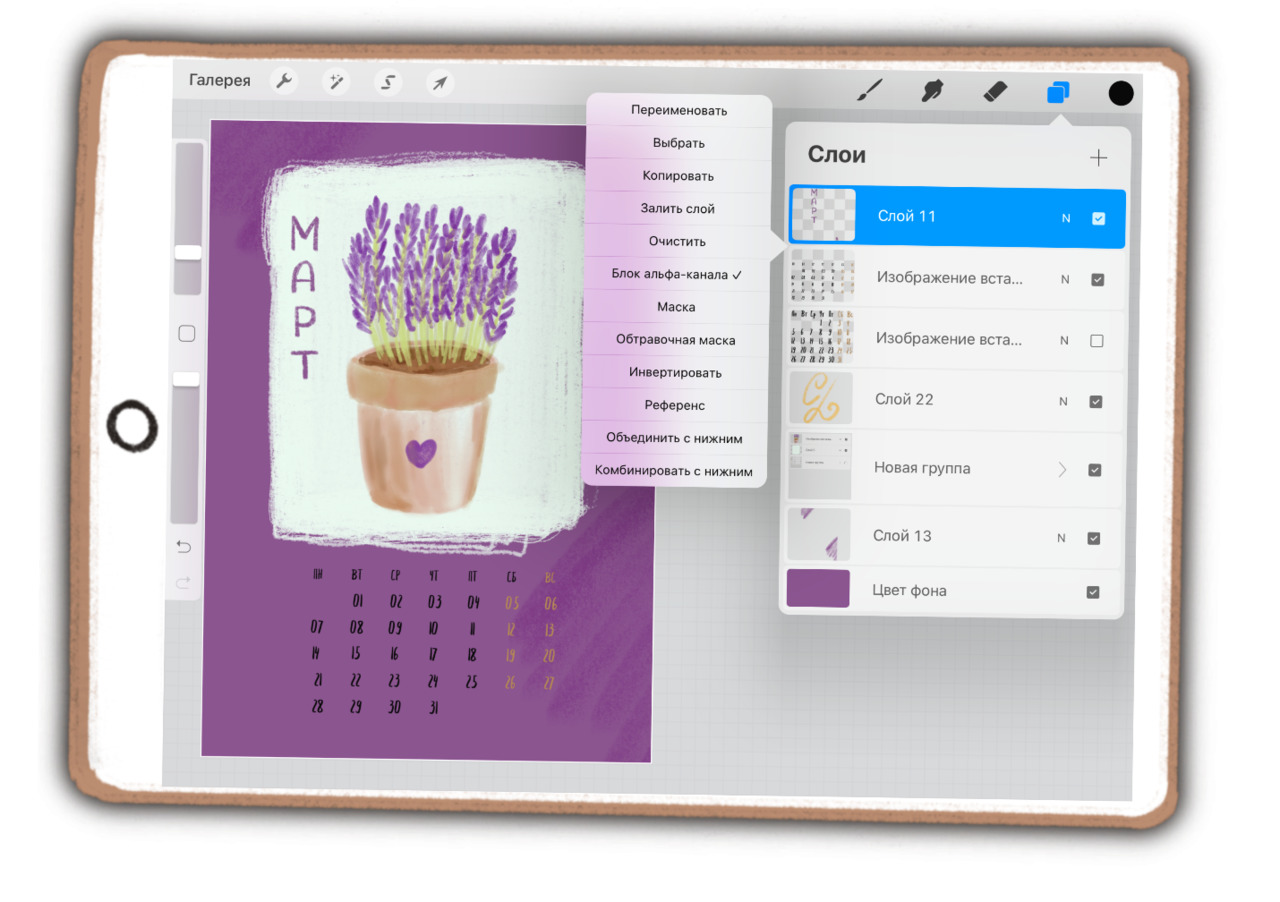
При нажатии на слой появится меню со возможностями взаимодействия со слоем.

Функционал по названию здесь интуитивно понятен, однако дальше мы рассмотрим некоторые свойства слоев более подробно.
2.6 Меню слоев: блокировка альфа канала
Чтобы добавить текстуру на слой или нарисовать что-то только на определенной части иллюстрации, не выходя при этом за ее границы, используют такое свойство слоя как блокировка альфа-канала (см. практический урок 10.4)
Применить это свойство к слою можно через меню слоев или смахнув слой вправо (при этом фон на слое станет прозрачным, что отобразится в виде плитки из квадратиков)
Также это свойство может понадобиться, чтобы перекрасить объект, находящийся на слое с альфа-блокировкой. Для этого в палитре выбираем нужный цвет, при включенном альфа-канале нужно выбрать в меню слоя «залить слой» и он зальется выбранным цветом. Это удобнее, чем заливать просто перетягиванием цвета, особенно если на слое находится много элементов, которым нужно задать одинаковый цвет.
Я таким образом создаю тень под объектом, применяя потом к залитому темным цветом рисунку размытие по Гауссу.
2.7 Меню слоев: маска и обтравочная маска
Маска слоя применяется при необходимости что-то стереть в рисунке, не стирая оригинал. Применив к нужному слою Маску, на слое поверх этого мы может рисовать черным цветом — при этом изображение на слое с маской будет исчезать. Если затем нарисовать белым поверх слоя с маской мы вернем ему то изображение, которое было убрано за счет рисования черным цветом.
Обтравочная маска позволяется придать верхнему слою, на который применяется эта маска, форму объекта со слоя под ним. Фактически верхний слой с обтравочной маской обрежется по контуру нижнего объекта, но при этом останется целым (см. практический урок 10.4)
Слои после применения обтравочной маски можно редактировать. Используя обтравочную маску, удобно добавлять на иллюстрацию какой-либо узор, не боясь, чтоб выйдешь за границы изображения.
NOTA BENE: Маску слоя нельзя применить к группе слоев.
2.8 Меню слоев: группировка и объединение
Объединить с нижним объединяет два слоя в один.
Комбинировать с нижним объединяет слои в группу.
2.9 Меню слоев: референс
Референс применяется для рисования и закрашивания объекта, изображенного на слое, который выбирается в качестве референса, но не на нем, а на новом слое, созданном поверх слоя-референса. Удобная функция, если вы хотите получить отдельно контур объекта и отдельно закрашенный объект с вычитанием из него контура (можно экспортировать затем каждое изображение по отдельности, отключая ненужный слой)
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.