
Бесплатный фрагмент - Основы языка HTML
Часть первая
История развития языка HTML
Начало истории HTML относится к 1969 году, когда Чарльз Гольдфарб, работающий в компании IBM, создал прототип языка для разметки технической документации, впоследствии названного GML, а с приданием ему в 1986 году статуса международного стандарта — SGML (Standard Generalized Markup Language). Этот обобщенный метаязык предназначен для построения систем логической, структурной разметки любых разновидностей текстов. Слово «структурная» означает, что управляющие коды, вносимые в текст при такой разметке, не несут никакой информации о форматировании документа, а лишь указывает границы и соподчинения его составных частей, т.е. задают его структуру. Однако сам по себе SGML не получил сколько-нибудь заметного распространения до тех пор, пока в 1991 г. сотрудники европейского института физики частиц (CERN),занятые созданием системы передачи гипертекстовой информации через Интернет, не выбрали SGML в качестве основы для нового языка разметки гипертекстовых документов. Этот язык — самое известное из приложений SGML — был назван HTML (Hyper Text Markup Language — язык разметки гипертекста).
Гипертекст — информационная структура, позволяющая устанавливать смысловые связи между элементами текста на экране компьютера таким образом, чтобы можно было легко осуществлять переходы от одного элемента к другому. На практике в гипертексте некоторые слова выделяют путем подчеркивания или окрашивания в другой цвет (гиперссылки). Выделение слова говорит о наличии связи этого слова с некоторым документом, в котором тема, связанная с выделенным словом рассматривается более подробно.
В 1991 — 1992 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария) разработку языка возглавил Тим Бернерс-Ли. Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). Текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащенностью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). С течением времени, основная идея платформонезависимости языка HTML была отдана в жертву современным потребностям в мультимедийном и графическом оформлении.
Текстовые документы, содержащие код на языке HTML, обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами», предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра и, при необходимости, отправки введенных пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Internet Explorer, Mozilla Firefox и Opera.
Версии языка HTML
Версия HTML 1.0 была предельно проста — кроме тегов для записи гипертекстовых переходов, она предусматривала лишь несколько тегов для логической разметки текста и один тег IMG для записи ссылок на файлы с картинками-иллюстрациями. Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Развитие графических средств вывода информации провоцировало появление в следующих версиях HTML многочисленных тегов, позволяющих непосредственно управлять видом элемента на экране. Описанием стандартов HTML, начиная с версии 2.0 (1994 года), стала заниматься организация W3C (World Wide Web Consortium — консорциум Всемирной паутины). 22 сентября 1995 года HTML 2.0 был одобрен как стандарт языка.
В 1995 году Консорциум ввел в HTML версии 3.0 поддержку иерархических стилевых спецификаций CSS (Cascading Style Sheets — каскадные таблицы стилей). CSS — это разрешение противоречий между идеологией структурной разметки и потребностями разработчиков в гибких и богатых средствах визуального представления элементов на экране. Язык CSS имеет свой собственный синтаксис и позволяет задавать визуальные параметры представления элементов на экране. Таким образом, CSS берет на себя задачу объяснить браузеру, как отображать элементы на экран, и позволяет тем самым отделить структурную разметку документа (в HTML-коде) от описаний визуальных свойств объектов (в CSS- коде).
Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2 (14 января 1997) в которой были опущены многие нововведения версии 3.0, но добавлены много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул, нестандартные элементы, поддерживаемые браузерами «Netscape» и «Mosaic».
В 1999 году W3C опубликовала спецификации версии HTML версии 4.0 (18 декабря 1997). Она содержала много элементов, специфичных для отдельных браузеров, но в то же время произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные. В частности, элемент FONT, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS). Затем был опубликован стандарт HTML 4.01 (24 декабря 1999). На этом развитие языка HTML закончилось окончательно.
Черновой вариант HTML 5 появился в Интернете 20 ноября 2007 года. Параллельно велась работа по дальнейшему развитию HTML под названием XHTML (Extensible Hypertext Markup Language — «расширяемый язык разметки гипертекста»). XHTML по своим возможностям сопоставим с HTML, однако предъявляет более строгие требования к синтаксису.
ХHTML создан для хранения структурированной информации. Названия тегам задает разработчик и выбирает их так, чтобы они соответствовали содержанию элемента. Теги в могут содержать атрибуты. Имена атрибутов набор их значений также задаются разработчиком. Язык ХHTML является универсальным средством для создания структур данных, которые можно использовать для самых разных надобностей, в том числе, хранить в ХML — файле настроенные данные для компьютерной программы или использовать для создания гипертекстовой страницы. На базе ХML можно строить другие языки разметки.
Вариант XHTML 1.0 был одобрен в качестве рекомендации Консорциума всемирной паутины 26 января 2000 года.
Спецификация XHTML 2.0 разрывает совместимость со старыми версиями HTML и XHTML. Группой WHATWG (Web Hypertext Application Technology Working Group) разрабатывалась спецификация Web Applications 1.0, часто неофициально называемая HTML 5, которая расширяет HTML для лучшего представления семантики различных типичных страниц, которые не очень удачно вписываются в модель XHTML 2.
На уровне первой версии языка ХHTML не дает практически никаких преимуществ по сравнению с последней версией языка HTML, но синтаксические требования в языке HTML существенно выше, что, с одной стороны, усложняет использование этого языка, а с другой — дисциплинирует разработчиков, которые привыкли относиться к гипертекстовому коду небрежно, считая, что браузер додумает за них (что он и делает, исправляя ошибки в HTML — коде по своему усмотрению).
Завершение эпохи совершенствования HTML не означает отказ разработчиков от использования этого языка. HTML продолжает свою жизнь и в качестве подмножества ХHTML, и в «частном» виде — как простой инструмент разработки сайтов.
Основные понятия языка HTML
Документ, выполненный в формате HTML, называется HTML-документом, web-документом или web-страницей. Такие страницы, как правило, имеют расширение HTM или HTML.
Группа Web-страниц, взаимосвязанных общими гиперссылками, образует структуру, которая называется Web-узлом или Web-сайтом.
HTML-документы можно создавать в любом текстовом редакторе. HTML-документ является простым текстовым файлом, который содержит текст и HTML-теги.
Теги HTML
Тег — это команда HTML, указывающая браузеру, каким образом он должен обрабатывать соответствующее значение. Это значение называется атрибутом тега.
При отображении документа в браузере сами теги не отображаются, но влияют на способ отображения документа. Когда HTML-документ открывается в браузере, он просматривает HTML-код, находит в нем теги, и использует их для вставки изображений, изменения вида текста, создания ссылок на другие страницы и др.
Тег HTML состоит из следующих друг за другом в определенном порядке элементов:
— левой угловой скобки <
— слэша (/), который означает, что тег является конечным, закрывающим некоторую структуру;
— имени тега;
— необязательных атрибутов;
— правой угловой скобки>.
Например: <H1>, <H1 ALIGN=LEFT>
В общем виде тег можно записать так:
<TEГ АТРИБУТ_1=ЗНАЧЕНИЕ_1 АТРИБУТ_2=ЗНАЧЕНИЕ_2 … АТРИБУТ_N=ЗНАЧЕНИЕ_N> Обрабатываемое значение </ТЕГ>
HTML-тэги могут быть условно разделены на две категории:
— тэги, определяющие, как будет отображаться браузером тело документа в целом;
— тэги, описывающие общие свойства документа, такие как заголовок или автор документа.
Большинство тегов являются парными. Это означает, что за открывающим тегом следует соответствующий закрывающий тег, а между ними содержится текст или другие теги.
Например: <H1> Foreword </H1>
В таких случаях два тега и часть документа, отделенная ими, образуют блок, называемый HTML-элементом.
Открывающий тег создает эффект, а закрывающий — прекращает его действие. Данное свойство HTML позволяет использовать принцип вложения одного тега в другой, когда обрабатываемым значением одной команды может служить другая команда.
Например, <ТЕГ1> <ТЕГ2> Обрабатываемое значение </ТЕГ2> </ТЕГ1>
В зависимости от того, где вы поставили закрывающий тег, отображение данных в браузере может быть различным.
Регистр букв в написании тегов не имеет значения, их можно вводить как большими, так и маленькими буквами. Например, <body>, <BODY> и <Body> будут восприняты браузером одинаково, хотя общепринято использовать прописные буквы, чтобы теги отличались от обычного текста документа.
Если по ошибке в теге указано ключевое слово, отсутствующее в языке HTML, то тег игнорируется целиком.
При работе с кодом HTML необходимо запомнить одно правило: если где-то в тексте программы встречается открывающий тег, обязательно должен присутствовать и закрывающий. Несоблюдение этого правила вызовет ошибку при обработке такого документа интерпретатором браузера.
Дополнительные пробелы, символы табуляции, добавленные в исходный текст HTML-документа для его лучшей читаемости, браузером игнорируется за исключением случаев, когда они помещены внутрь тэгов <PRE> и </PRE>.
Некоторые теги, например <HR>, являются непарными. Т.е. у них нет закрывающегося тега.
Атрибуты тегов
Открывающие теги часто могут содержать атрибуты, позволяющие расширить возможности тега. Большинство тегов допускает один или несколько атрибутов, однако атрибутов может и совсем не быть.
В общем случае такое выражение выглядит следующим образом:
<ТЕГ АТРИБУТ=«ЗНАЧЕНИЕ_1; „ЗНАЧЕНИЕ_2“; … ЗНАЧЕНИЕ_N»>
Например, <H1 ALIGN=«LEFT»>
Значения атрибутов заключаются в прямые кавычки (») и отделяются друг от друга пробелами или незаполненными строками.
Если внутри атрибута какого-либо тега встречается другое значение, заключенное в кавычки, то есть имеет место вложение одних кавычек в другие, в качестве внутренних кавычек рекомендуется использовать одинарные (»).
Кавычки в записи атрибутов можно и не использовать. В основном это относится для атрибутов, которые состоят из следующих символов:
— символов английского алфавита;
— цифр;
— промежутков времени;
— дефисов.
Тег может и не иметь атрибутов. Например, тег <HTML>. Также не имеют атрибутов и закрывающие теги.
Также следует отметить, что некоторые значения атрибутов могут выступать и в роли тегов. Например, запись <H1 ALIGN=«LEFT»> аналогична записи <H1> <LEFT>.
Классификация тегов HTML
Все теги HTML можно классифицировать на три основные категории:
— заголовочные, содержащие информацию о документе в целом: HEAD, TITLE, ISINDEX, BASE, META, LINK, SCRIPT, STYLE;
— блоковые, организующие структуру документа: H1, H2, H3, H4, H5, H6, ADDRESS, P, UL, OL, DL, PRE, DIV, CENTER, BLOCKQUOTE, FORM, ISINDEX, HR, TABLE;
— текстовые, включающие: Escape-последовательности (например, &); выражения разметки: EM, STRONG, DFN, CODE, SAMP, KBD, VAR, CITE; разметку шрифта: I, B, U, STRIKE, BIG, SMALL, SUB, SUP; специальные элементы: A, IMG, APPLET, FONT, BASEFONT, BR, SCRIPT, MAP; элементы формы: INPUT, SELECT, TEXTAREA.
Блоковые теги могут содержать как текстовые, так и другие блоковые теги, т.е. блоки могут быть вложенными. Текстовые элементы также могут быть вложенными. Но текстовые элементы не могут включать блоковые элементы.
Например, выражение <CITE> <H3> Текст </H3> </CITE> неверно (так как CITE — текстовый элемент, а H3 — блоковый элемент). Тогда как запись <H3> <CITE> Текст </CITE> </H3> правильная, хотя отдельные браузеры воспринимают это с трудом.
Единицы измерения
В языке HTML существует два способа задать линейные размеры элемента: пиксели и проценты. В CSS единиц длины гораздо больше.
Условно единицы измерения можно разделить на три группы.
Первая группа — это величины, которые используются для измерения длин реальных предметов. К ним относятся:
— in — дюймы;
— cm — сантиметры;
— mm — миллиметры.
Ко второй группе можно отнести величины, которые пришли в CSS из типографии. То есть они используются для установки размеров шрифта, межстрочных интервалов и прочих типографских величин. К ним относятся:
— pt — типографский пункт;
— pc — пика;
— ex — высота строчной буквы «x» в шрифте.
Третью группу составляют величины, которые являются относительными, то есть реальный размер элемента вычисляется относительно какой-либо иной величины. К ним относятся:
— em — вычисляется относительно размера шрифта элемента;
— px — пиксель;
— % — процент.
Сохранение и проверка HTML-документа
Работа над созданием страницы подразумевает три важных шага: во-первых, нужно ее правильно сохранить; во-вторых, убедиться в том, что в браузере вы видите то, что задумывалось; в-третьих, нужно проверить код на совместимость его со стандартами HTML.
Обычно для создания HTML-документов используется программа Блокнот. Для того чтобы документ можно было просмотреть в браузере его сохраняют под любым именем, указав расширение. HTM или. HTML.
Чтобы просмотреть созданный HTML-документ в окне браузера, необходимо выполнить следующие действия:
1. Открыть любой браузер (например, Internet Explorer);
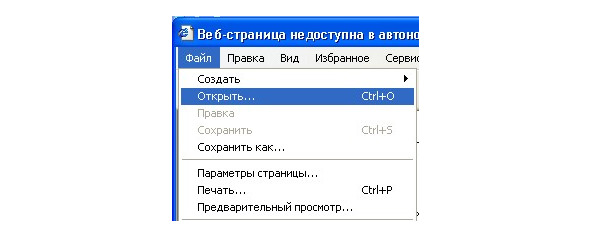
2. В меню Файл браузера выбрать команду Открыть;


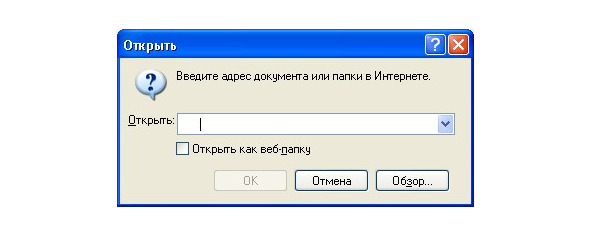
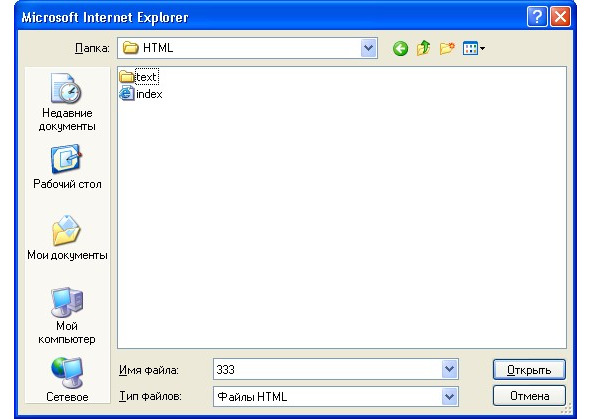
3. Нажать кнопку Обзор и выбрать нужный файл;

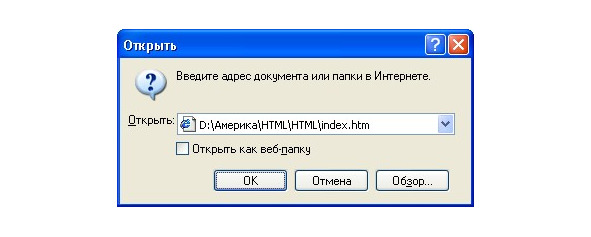
4. Щелкнуть мышью на кнопке ОК.

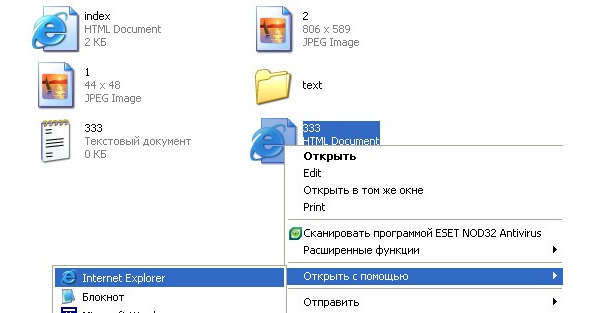
Также для открытия HTML-документа в браузере можно использовать контекстное меню — команду Открыть с помощью…, указав приложение Internet Explorer или любой другой браузер.

В принципе, документы, сохраненные в HTML-формате открываются в браузере автоматически.
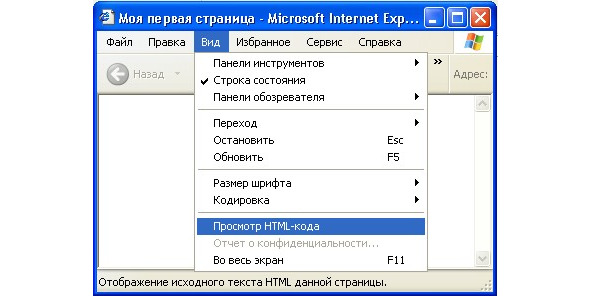
Для просмотра HTML-кода созданного документа используется команда Вид — Просмотр HTML-кода.

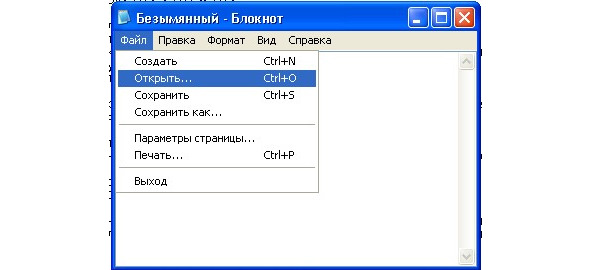
Использование данной команды гарантирует, что вы просмотрите код именно открытого документа. Также можно просмотреть HTML-код документа и через Блокнот, с помощью команды меню Файл — Открыть.

После внесения изменений файл необходимо сохранить. Для этого используется команды меню Файл — Сохранить или комбинация клавиш CTRL+S.
Чтобы в браузере просмотреть сохраненные изменения, необходимо нажать кнопку Обновить или клавишу F5.
Для создания документов также широко используются различные HTML-редакторы, например FrontPage.
Сохраненную и протестированную страницу необходимо проверить на ее соответствие стандартам. Это не обязательно, но желательно. Существуют приложения, автоматически определяющие, насколько точно соблюдаются рекомендации на совместимость с HTML. Если страница выдерживает проверку, значит, она полностью совместима со стандартом и не содержит, по крайней мере, синтаксических ошибок, влияющих на ее внешний вид. Если же проверка не проходит, значит, нужно искать где-то опечатку, либо какой-то из элементов не полностью удовлетворяет стандартам. Большинство программ автоматической проверки генерируют такой отчет об ошибках, что вы сможете без труда их отыскать.
Цветовое оформление HTML-документа
Цвет и фон HTML-документа, шрифта, ячеек таблицы и других элементов выбираются по желанию дизайнера, но нужно учитывать и тот факт, что от них зависит визуальное восприятие страницы. При оформлении стараются не использовать более трех различных цветов. Исключение здесь можно сделать для полутонов одного и того же цвета.
При подборе цветового сочетания, например текста с фоном, рекомендуется исходить из того, что текст должен без труда читаться.
Ниже приведен перечень цветовых сочетаний в порядке ухудшения зрительного восприятия:
— синее на белом;
— черное на желтом;
— зеленое на белом;
— черное на белом;
— зеленое на красном;
— красное на желтом;
— красное на белом;
— оранжевое на черном;
— черное на пурпурном;
— оранжевое на белом;
— красное на зеленом.
Корректность сочетания друг с другом остальных цветов и оттенков проверяется с помощью одного простого правила: переведите ваше изображение в формат GRAYSCALE (256 оттенков серого) и посмотрите, читается ли в таком виде ваш текст, контрастно ли выглядят нарисованные элементы. Если нет — принятое цветовое решение лучше пересмотреть. В любом случае для текста рекомендуется выбирать традиционный черный цвет. В качестве фона лучше всего использовать тусклую, едва различимую заливку произвольного оттенка.
Цвета фона и основного текста должны быть контрастными. Чем контрастнее, тем удобнее будет читать текст. Удобочитаем чёрный текст на белом, белый на чёрном, жёлтый на синем. На тёмном фоне лучше всего использовать белый или жёлтый цвета, можно и зелёный использовать. Голубой читается сложнее на белом фоне.
Цвет элементов HTML-документа в основном задается с помощью строчных литералов или в виде шестнадцатеричного кода.
Использование строчных литералов
Строчные литералы представляют собой названия цветов, которые распознаются всеми браузерами.

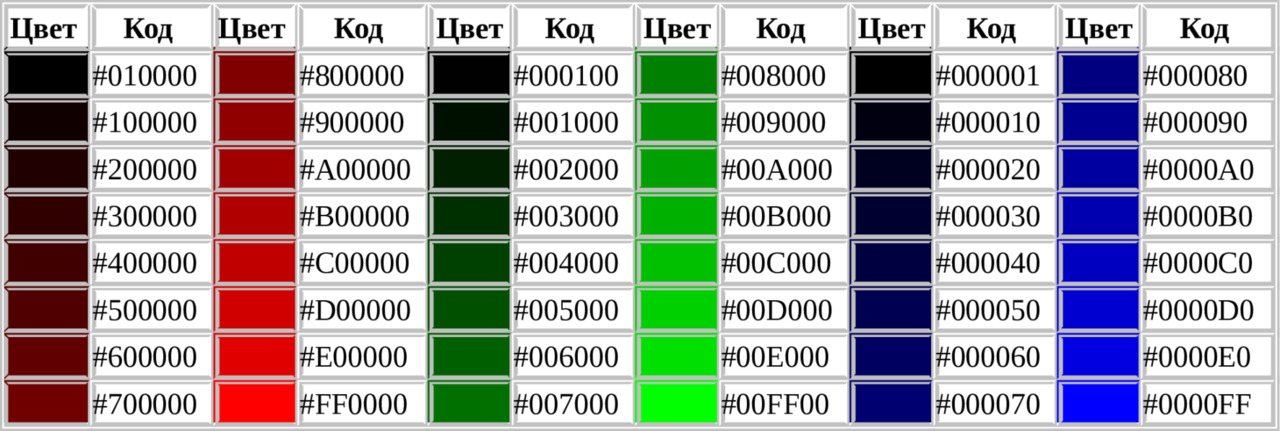
Шестнадцатеричные значения цвета
Перечень строчных литералов с названиями цветов довольно обширен, но при оформлении HTML-документов чаще использую шестнадцатеричные значения цвета.

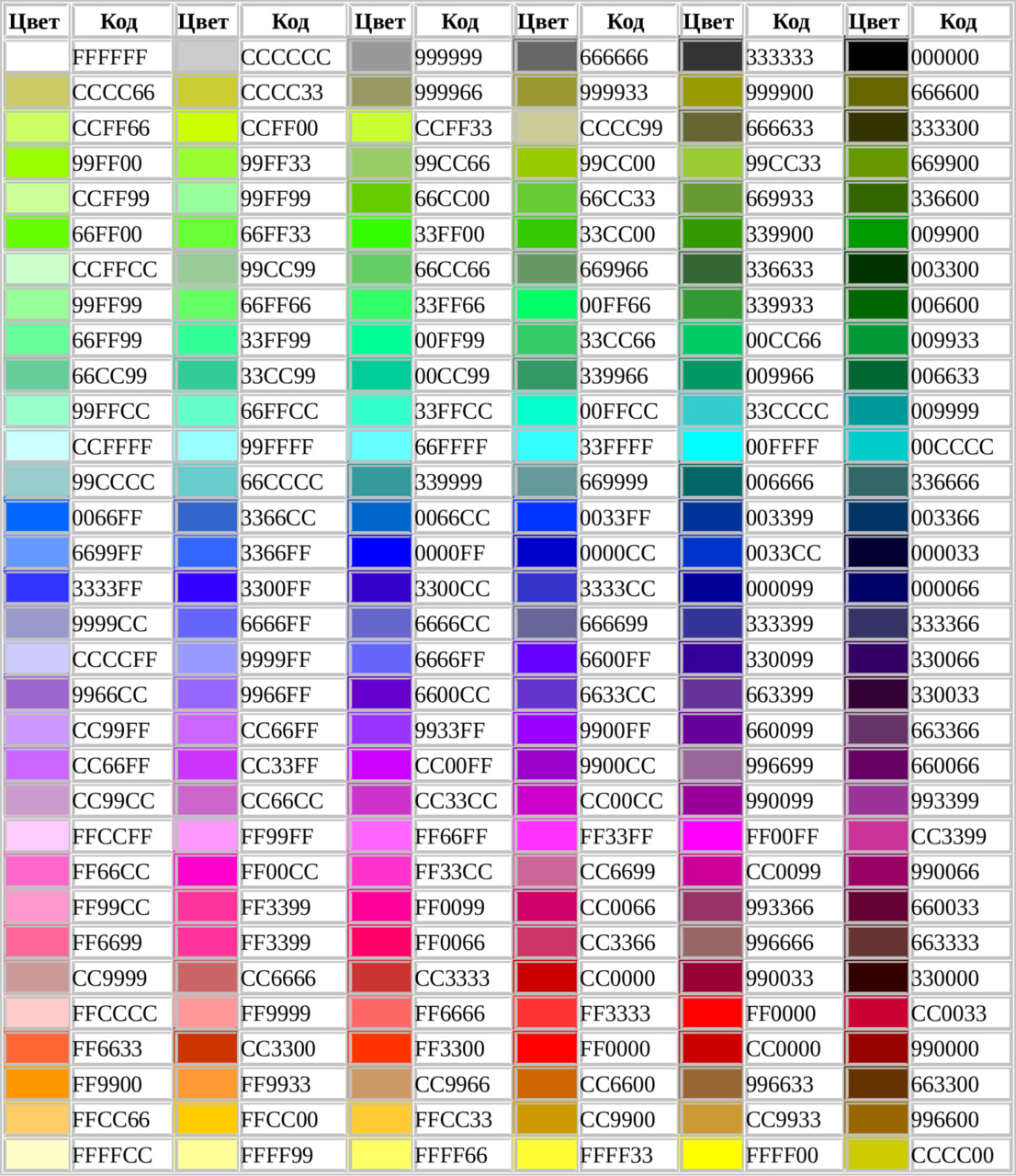
Безопасная палитра цветов
Не все браузеры правильно передают цвет. Дело в том, что браузер всегда старается подстроить цветовую палитру документа под системные настройки и возможности монитора, путем самостоятельного их замещения. Избежать этой ситуации помогает применение безопасной палитры, каждый цвет которой передается одинаково всеми браузерами. В эту палитру входят цвета, принимающие значения:00, 33, 66, 99, CC, FF, во всех их сочетаниях.

Структура документа
Язык HTML подразумевает стандартизированную структуру построения HTML-документа. Такая структура описывает очередность следования ряда обязательных блоков, которые содержат непосредственно программный код.
HTML-документ всегда должен начинаться с открывающего тега <HTML> и заканчиваться соответствующим закрывающим тегом </HTML>.
Внутри документа при этом выделяются два основных раздела: раздел заголовков и тело документа.
Раздел заголовков содержит информацию, описывающую документ в целом, и ограничивается тегами <НЕAD> и </HEAD>. В частности, раздел заголовков должен содержать контейнер общего заголовка документа <TITLE> … </TITLE>.
Собственно же содержимое Web-страницы размещается в теле документа, которое ограничивается парными тегами <BODY> и </BODY>.
<HTML>
<HEAD>
<ТIТLЕ> Заголовок Web-документа </ТIТLЕ>
</HEAD>
<BODY>
Содержимое web-страницы (тело документа)
</BODY>
</HTML>
На практике если теги <HTML>, <HEAD> и <BODY>, а также соответствующие им закрывающие теги опущены, то браузер может сама определить то место, где они должны были находиться. Тег <TITLE>, определяющий заголовок документа, считается обязательным, но и его пропуск не вызовет катастрофических последствий в современных браузерах. Но все-таки при создании HTML-документов опускать эти теги не рекомендуется, ведь заранее неизвестно, как поведет себя конкретный браузер, установленный на компьютере.
Комментарии
Как любой язык, HTML позволяет вставлять в документ комментарии, которые сохраняются при передаче документа по сети, но не отображаются браузером. Любой текст, помещенный между <! — и — > будет игнорирован браузером. Исключения составляют сами теги. Их нельзя записывать в комментарии.
Заголовок HTML-документа
Заголовок HTML-документа содержит информацию о самом документе, а иногда специальные директивы и правила, по которым следует обрабатывать составляющий страницу код. Необходимо отметить, что содержимое заголовка не отображается в браузере и не влияет на внешний вид документа: это служебная информация, которая необходима, прежде всего, самому браузеру.
Синтаксис тега заголовка в общем виде выглядит так: <HEAD> Содержимое </HEAD>
Раздел HEAD следует в HTML-документе непосредственно за тегом <HTML> и является второй обязательной командой, которую необходимо включать в код страницы.
Внутри <HEAD> могут располагаться различные элементы, среди которых следующие:
— <TITLE> — название документа;
— <BASE> — исходный URL документа;
— <META> — дополнительная информация о странице
Из них обязательным является только <TITLE>. Остальные часто отсутствуют в HTML-документах.
Следующий объект HTML-документа — внешний заголовок, который является вложенной командой тега <HEAD>, который записывается в виде:
<ТITLE> Внешний заголовок </TITLE>
Внешний заголовок служит для отображения в верхнем поле браузера в качестве названия страницы при ее открытии, и именно значение тега <TITLE> подставляется по умолчанию в соответствующее диалоговое окно, когда пользователь заносит документ в папку «Избранное».

Название документа должно быть информативным и коротким Длинное название может выглядеть странно в строке заголовка окна браузера и может не поместиться в строку списка закладок или таблицы «Избранное». Им также частенько пользуются поисковые системы Интернета.
Задавая название, следует придерживаться следующих правил:
— избегайте общих слов. Старайтесь максимально точно сообщить, чему посвящена ваша страница. Помните, что любое название может быть использовано в качестве записи в поисковых системах, например Google или AllthcWeb.com;
— по возможности избегайте затасканных слоганов. Просто написать имя фирмы не всегда помогает, особенно если использовать одно и то же название на множестве страниц сайта;
— старайтесь использовать в названии не более 60 символов. Спецификация HTML не вводит ограничений на длину текста в элементе <TITLE>. И все же, прежде чем давать своей страничке имя, помните о том, что строка заголовка окна ограничена.
Элемент <BASE> предназначен для установки «базового» пути, с его помощью определяются все относительные URL.
Элемент <META>
Элемент <META> — это способ определить некоторую переменную путем указания ее имени (атрибут NAME) и значения (атрибут CONTENT). Большинство МЕТА-тегов являются не обязательными.
Вот некоторые наиболее типичные META-инструкции:
<META NAME=«DESCRIPTION» CONTENT=«Руководство по работе в глобальной компьютерной сети Интернет»> — эта META-инструкция определяет переменную DESCRIPTION, содержащую краткое описание документа. Многие поисковые механизмы постоянно сканируют Интернет в поисках HTML-файлов, отыскивают в них эту переменную, сохраняют ее в своих базах данных и демонстрируют ее в ответ на запросы пользователей.
<META NAME=«KEYWORDS» CONTENT=«Интернет, HTML, WWW, руководство, публикация, гипертекст»> — такая META-инструкция определяет переменную KEYWORDS, содержащую набор ключевых слов, описывающих содержание документа. На практике поиск по ключевым словам очень удобно использовать при строительстве поискового механизма, работающего в пределах одного сервера.
<META NAME=«AUTHOR» CONTENT=«ИМЯ АВТОРА»> — указание имени автора.
<META NAME=«DATE» CONTENT=«МЕСЯЦ, ЧИСЛО, ГОД И ВРЕМЯ ЧЕРЕЗ ПРОБЕЛ»> — дата создания сайта. Например: <META NAME=«DATA» CONTENT=«MAY 28 1999 15:34 AM»>
Другая группа META-инструкций определяет эквиваленты команд протокола передачи гипертекстов.
Например, META-инструкция <META HTTP-EQUIV=«CONTENT-TYPE» CONTENT=«text/html; CHARSET=koi8-r»> дает браузеру указание интерпретировать загружаемый документ как содержащий HTML-текст в кодировке КОИ-8.
Использование элемента <META> и его атрибутов позволяет загружать новую страницу через указанный промежуток времени. Тем же способом можно перезагружать или обновлять один и тот же документ снова и снова. Эта технология называется CLIENT-PULL. При этом пользователь ни на чем не щелкает и ни на что не нажимает.
Для реализации обновления требуется наличие двух атрибутов: HTTP-EQULV и CONTENT.
Атрибут HTTP-EQUIV всегда должен иметь значение REFRESH, он загружает новую страницу, если что-нибудь указано в атрибуте URL. В противном случае он обновляет текущую страницу.
Атрибут CONTENT задает время (в секундах), по истечении которого браузер загружает новую страницу или осуществляет обновление. После указанного в этом атрибуте числа ставится точка с запятой, после чего может быть еще один атрибут URL, в котором задается адрес автоматически загружаемой страницы.
Вот пример кода, который обновляет текущую страницу каждые 10 секунд:
<META HTTP-EQUIV=«refresh» CONTENT=«10»>
Загрузка новой страницы:
<META HTTP-EQUIV=«refresh» CONTENT=«2; URL=2.htm»>
Также с помощью тега META можно задавать различные эффекты при заходе или уходе пользователя со странички или сайта.
Например, эффект при заходе на страницу: <META HTTP-EQUIV=«Page-Enter» CONTENT=«revealTrans (Duration=4.0, Transition=12)»>
Эффект при уходе со страницы: <META HTTP-EQUIV=«Page-Exit» CONTENT=«revealTrans (Duration=4.0, Transition=12)»>
DURATION задает время в секундах, TRANSITION — номер эффекта.
0 — Box in (в поле); 1 — Box out (из поля); 2 — Circle in (в круг); 3 — Circle out (из круга); 4 — Wipe up (стирание вверх); 5 — Wipe down (вниз); 6 — Wipe right (вправо); 7 — Wipe left (влево); 8 — Vertical blinds (вертикальные жалюзи); 9 — Horizontal blinds (горизонтальные жалюзи); 10 — Checkboard across (в шахматном порядке поперечно); 11 — Checkboard down (вниз); 12 — Random dissolve (случайный наплыв); 13 — Split vertical in; 14 — Split vertical out; 15 — Split horizontal in; 16 — Split horizontal out; 17 — Strips left down; 18 — Strips left up; 19 — Strips right down; 20 — Strips right up; 21 — Random bars horizontal (случайные горизонтальные линии); 22 — Random bars vertical; 23 — Random (случайный эффект)
Содержимое HTML-документа
Содержимое HTML-документа размещается в теге <BODY> … </BODY>.
Тег <BODY> может также иметь параметры отступов в документе (определяются числовым значением).
LEFTMARGIN — отступ слева;
RIGHTMARGIN — отступ справа;
TOPMARGIN — отступ сверху;
BOTTOMMARGIN — отступ снизу.
Например, <BODY LEFTMARGIN=«0», TOPMARGIN=«0», MARGINWIDTH=«0» MARGINHEIGHT=«0»>.
Следующим параметром можно задать текст, который будет отображен в статусной строке.
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.