
Бесплатный фрагмент - Настольная книга веб-дизайнера
Практический курс по веб-дизайну и проектированию сайтов
Вступление
О профессии «Веб-дизайнер»
Профессия «Веб-дизайнер» является одной из самых востребованных и входит в ТОП-3 онлайн профессий. Изучив все секреты веб-дизайна, можно стать хорошим специалистом, который никогда (ни в какие кризисы) не останется без работы и высокого дохода.
Конкуренция среди хороших веб-дизайнеров не слишком велика. В последнее время появились дизайнеры-самоучки, которые стали за короткий срок собирать интернет-проекты на конструкторах сайтов. Но такие сайты, созданные без понимания основ проектирования продающего сайта, являются непрофессиональными и зачастую не приносят прибыли своему владельцу.
Продающий сайт
Между сайтом визиткой и сайтом, продающим товары и услуги, существует огромная разница. От того, как сайт спроектирован, какие модули и в каком порядке в нём используются; от того, как грамотно сделан дизайн, какой задуман функционал, — зависит, будет ли сайт приносить прибыль владельцу или нет.
Продающий сайт — это специально спроектированный сайт, созданный с целью увеличения продаж товаров или услуг.
Разработке именно таких сайтов и посвящена данная книга. Изучив её, вы самостоятельно освоите профессию «Веб-дизайнер продающих сайтов». Эта книга легко и понятно проведёт вас по всем этапам создания продающего сайта. Самостоятельно разработав несколько дизайнов сайтов, вы можете уверенно претендовать на вполне достойную зарплату в офисе или выйти с предложением своих услуг на биржи фриланса.
Этот учебник появился как книжный вариант курса по веб-дизайну, по которому успешно обучалось более 1000 учеников. Ученики просили автора курса (автор курса и учебника — Ирина Никулина — примечание редактора) создать печатную версию своей уникальной методики обучения, чтобы не потерять нужные знания. Эта уникальная книга впервые объединила в себе все практические знания о создании дизайна страниц сайта. Она написана сертифицированным специалистом с опытом создания сайтов более 15 лет.
Учебник для многих учеников стал настольной книгой по веб-дизайну!
Зарплата веб-дизайнера
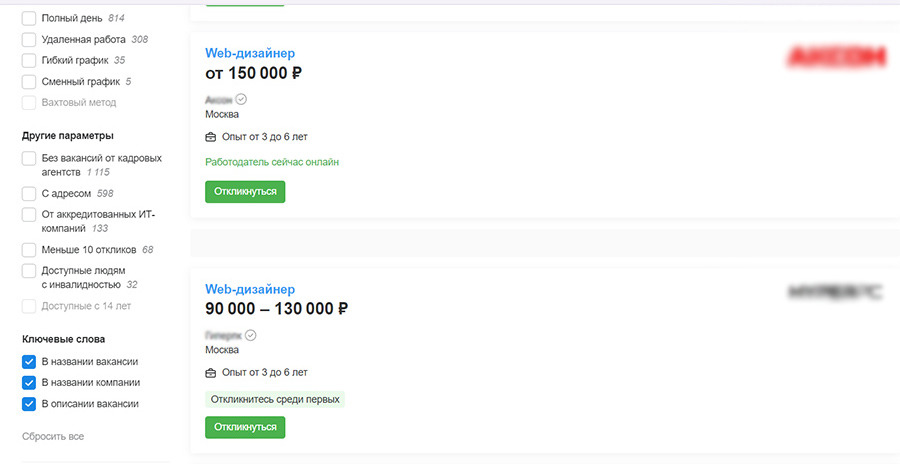
Создавая продающие сайты, вы сможет рассчитывать на зарплату от 80 000 до 190 000 рублей в зависимости от региона проживания и вашего портфолио. О том, как создать стильное портфолио, — вы узнаете в конце книги.
Посмотрите скриншот с сайта работы, — это средние зарплаты специалистов веб-дизайна в Московской области.

Конечно, уровень зарплат в регионах может быть ниже, во многом это будет зависеть от возможностей фирмы, которая предоставит вам рабочее место. На самом деле, хорошие веб-дизайнеры и разработчики сайтов всегда ценились. Но даже, если вас не устраивает работа в чужой фирме, можно открыть свою фирму и найти удаленного программиста для вёрстки и настройки вашего дизайна на движке.
Стоимость разработки корпоративного сайта начинается от 60 000 рублей в регионах и от 100 000 рублей в крупных городах. Иногда стоимость большого интернет-проекта может доходить до нескольких миллионов за один сайт (пример: сайт аэропорта еще десять лет назад стоил четыре миллиона, тогда за эту сумму тогда можно было купить дом на юге). Сейчас сопровождение крупных сайтов стоит от 100 000 до 500 000 рублей в месяц!
Поэтому, веб-дизайнер — это всегда престижная и востребованная работа с хорошими перспективами. Для примера: дизайнер логотипов очень редко зарабатывает 100 000 рублей за логотип (средняя цена разработки логотипа — 5 000—15 000 руб.). А вот веб-дизайнер — это специалист совсем другого уровня! К тому же он может не только создавать веб-дизайн страниц сайтов, но и осуществлять дополнительные работы, такие как: разработка логотипа для сайта, дизайн веб-баннеров, продвижение сайта, создание сайта на конструкторе.

Плюсы и минусы профессии «Веб-дизайнер»
Плюсы:
— стабильная высокая зарплата,
— возможность легко найти работу,
— возможность роста и карьеры (начальник отдела, руководитель фирмы, директор предприятия),
— интересная работа, получение новых знаний, развитие, самосовершенствование,
— уважительное отношение клиентов,
— отсутствие тяжелой физической работы и постоянных командировок,
— возможность работать дистанционно, удаленно.
Минусы:
— сидячая работа, напряжение зрения,
— нужна хорошая база знаний, понимание, что такое продающий сайт,
— требуется терпение и усидчивость при доработке проекта,
— необходимость быстро работать и успевать в сроки,
— умение работать в растровых редакторах,
— необходимость быть коммуникабельным и терпеливым с заказчиком.
Что входит в обязанности веб-дизайнера
1. Умение грамотно заполнить техническое задание на сайт.
2. Создание прототипа сайта.
3. Доработка прототипа и утверждение у клиента.
4. Создание дизайна первой страницы и остальных страниц сайта.
5. Создание дизайна мобильной версии сайта.
6. Умение обработать фотографии для сайта, провести кадрирование, тоновую и цветовую коррекцию, монтаж и коллаж фото.
7. Нарезка сайта на фрагменты для вёрстки.
В работу веб-дизайнера не входит: написание текстов (это работа копирайтера), создание логотипов и фирменного стиля (только за дополнительную плату и по желанию), создание веб-баннеров, продвижение сайта, вёрстка сайта, написание скриптов для сайта, настройка систем управления сайтом («движков»). Нужно чётко разграничивать работу веб-дизайнера и программиста сайта, и не пытаться освоить всё сразу.
Желательные знания и умения веб-дизайнера
— умение работать со шрифтами, цветами, а также иными структурными элементами дизайна;
— умение спроектировать сайт, продумать грамотную структуру сайта и собрать на прототипе модули сайта так, чтобы сайт получился продающий;
— навык делать понятный и удобный функционал, продумывать UI/UX;
— уметь работать с растровым редактором и векторным редактором (иногда приходится исправлять логотип клиента или создавать векторные элементы дизайна).
— быть компетентным в работы с версткой на HTML и CSS;
— владеть знаниями в области интернет-маркетинга, чтобы создать продающий сайт;
— иметь чувство стиля; следить за трендами веб-дизайна и применять их в своей работе;
— приветствуется умение создавать анимационные веб-баннеры;
— наличие таких качеств характера, как: терпение, усидчивость, коммуникабельность, воображение, внимательность к деталям, аналитические способности, ответственность;
— грамотная речь, навыки общения с клиентами, умение составлять техническое задание и работать в команде;
— приветствуется знание основ продвижения сайта.
В заключение хочу сказать, что, несмотря на высокие требования к веб-дизайнеру и некоторую конкуренцию среди специалистов, в целом эта профессия будет востребованной ещё не одно десятилетие. Это интересная работа, в которой всегда появляется что-то новое, тренды быстро устаревают, приходят новые технические решения и потому веб-дизайнер всегда развивается, изучает что-то новое, никогда не стоит на месте.
К тому же, возможность работать удаленно стирает грани между зарплатами, так, специалист, работающий на удалёнке (даже в небольшом населённом пункте) может легко получать столичную зарплату. К тому же фриланс даёт свободу управления своим временем, возможность совмещать путешествия и работу, — ведь для клиента важно всего две вещи: соблюдение сроков и продающий дизайн сайта.
В этом учебнике вы узнаете
— Что такое конверсия сайтов и как спроектировать продающий сайт по определенной схеме.
— Как проверить созданный дизайн сайта по чек-листу на ошибки.
— Какие бывают виды сайтов, и что нужно учесть при создании дизайна этих сайтов.
— Этапы разработки сайта.
— Как грамотно заполнить техническое задание.
— Зачем нужен анализ темы и направления сайта.
— Как сделать анализ конкурентов.
— Как создать базу образцов успешных сайтов.
— Почему надо соблюдать права других дизайнеров и разработчиков сайтов.
— Как правильно зарегистрировать доменное имя и арендовать хостинговую площадку.
— Зачем нужен сертификат безопасности для сайта.
— Что такое внешняя и внутренняя структура сайта.
— Как располагаются модули продающего сайта.
— Кто формулирует УТП.
— Как создать прототип и быстро утвердить его у клиента.
— Как грамотно сделать веб-дизайн по утвержденному прототипу.
— Как создать веб-дизайн мобильной версии.
— Как сделать нарезку сайта и сохранить дизайна сайта.
— Как правильно сделать портфолио дизайнера.
— Зачем нужны конструкторы сайтов, и как веб-дизайнеру ими пользоваться.
Итак, я уверена, вам натерпится приступить к изучению веб-дизайна и стать хорошим специалистом в этой сложной, но интересной сфере деятельности.
Учебник рассчитан на начинающих веб-дизайнеров: на новичков, начинающих учиться с нуля и на специалистов, которые хотят повысить свой уровень знаний.
Все специальные термины, используемые в этой книге, расшифрованы в Приложении, дополнение 4. Словарь терминов.
Обучение работе в растровых программах в данный учебник не входит.
Об авторе
Никулина Ирина Анатольевна

Руководитель. Директор рекламного агентства с 2007 года. С нуля создала своё успешное рекламное агентство и веб-студию с доходом от 200 000 р. в месяц.
Специалист. Веб-дизайнер и разработчик сайтов с 2007 г. (более 1000 проектов).
Преподаватель Кубанского государственного университета, курсов дизайна и графики, основатель он-лайн школы Вебакадемия.рф. Более 1500 учеников за последние 5 лет.
98% учеников работают в сфере дизайна и веб-дизайна.
Стаж преподавания программ, курса «Веб-дизайн» и курса «Продвижение сайтов» — 18 лет!
Писатель. Автор учебника для вузов «Вёрстка, дизайн и допечатная подготовка в полиграфическом процессе», издан в 2010 г. в КубГу. По нему до сих пор успешно занимаются студенты университета. Автор учебников по растровым и векторным программам, книги «Логотип на миллион», книги о фрилансе «Работай и кайфуй! Полное пошаговое руководство по фрилансу» и книги об интернет-рекламе «Уволь директолога! и настрой рекламу сам».
Сертификаты. Сертифицированный специалист по продвижению сайтов Яндекс. Директ.
Сертифицированный специалист растровых программ.
Глава 1. Конверсия сайтов. Проектирование продающих сайтов. Схема продающего сайта
Сайт — это бизнес-инструмент. Он помогает достичь цели и задач компании — масштабировать дело, сформировать положительный имидж или увеличить продажи.
Цитата с сайта lpmotor.
В этой главе:
1. Конверсия сайта
2. Модули сайта, повышающие конверсию
3. Проектирование сайта
4. Цели создания сайта
5. Баннер на первом экране
6. Схема продающего сайта
1. Конверсия сайта
Определение конверсии сайта
Конверсия сайта — это отношение числа посетителей сайта, выполнивших на нём какие-либо целевые действия (покупку, регистрацию, подписку, посещение определённой страницы сайта, переход по рекламной ссылке), к общему числу посетителей сайта, выраженное в процентах.
Определение из Википедии.
Например, по рекламной ссылке на сайт перешло 100 человек, из них 5 человек заказали товар, значит конверсия сайта — 5%. Если из ста человек, просмотревших сайт, 99 человек заказали товар или услугу, значит конверсия сайта — 99%.
5—10% — это обычный показатель конверсии, а вот 99% — очень высокий, и в реальности он бывает крайне редко. Обычно конверсию сайта повышают с 1—5% до 20%, и это уже считается отличным показателем.
Иными словами, конверсия показывает эффективность работы рекламной компании, она же определяет, насколько грамотно сделан продающий сайт. Итак, конечный результат эффективности сайта определяется при помощи конверсии в процентах. Но её можно посчитать лишь тогда, когда сайт уже соделан. А вот на этапе проектирования сайта нужно использовать модули и элементы сайта, которые повышают конверсию.
2. Модули сайта, повышающие конверсию
Список модулей и отдельных элементов сайта, которые увеличивают количество продаж на сайте:
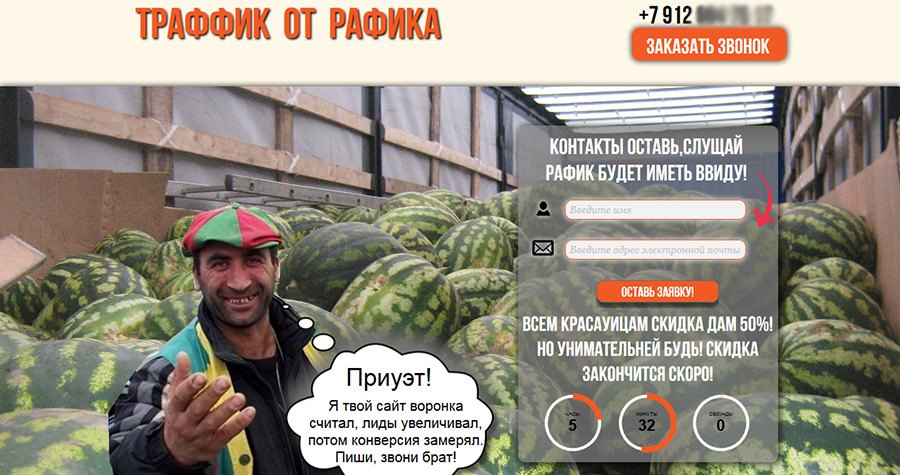
+ Яркие и динамичные баннеры с акцией и УТП.
+ Виджеты и ленты рекомендаций.
+ Социальные доказательства (реальные отзывы, гарантии, сертификаты на товары или услуги).
+ Дед-лайн (таймер отсчета окончания времени для акции).
+ Призыв к действию («купите, закажите, оставьте контакты, получите подарок или скидку» и т.д.).
+ Формы заказа и формы обратной связи.
+ Витрина товаров на первой странице.
+ Удобная и понятная корзина товаров.
+ Удобный фильтр товаров, модуль «С этим товаром покупают», «Просмотренные товары».
+ Простой понятный интерфейс всего сайта.
+ Промо-статьи.
+ Оригинальные фотографии товара высокого качества, в дизайнерской обработке, в разных ракурсах (не с фотостоков!).
+ Видео товара или услуг (видеопрезентации хорошего качества).
+ Фото или виртуальный тур по офису компании.
+ Фотографии команды (сотрудников) и директора компании.
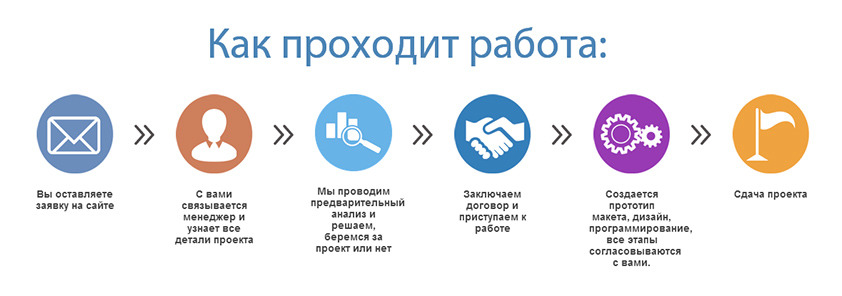
+ Инфографика, схема работы или схематичное изображение как заказать товар.
+ Кликабельные превью товара (возможность увеличить маленькое фото или переход на подробную страницу товара).
+ Наличие цен возле товара, топ товаров, новинки и т. д.
+ Наличие промокодов у посетителей сайта.
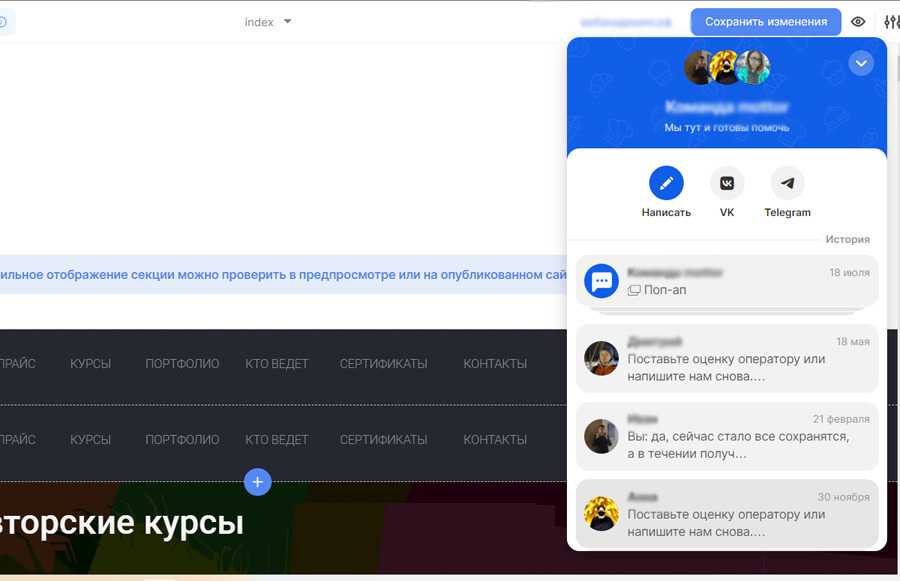
+ Онлайн чат с оператором (нужно показать этот чат на веб-дизайне).
+ Информация о партнерах или клиентах компании (модули «С кем мы работаем», «Партнеры»).

+ Кейсы с описанием результатов.
+ В разделе «О компании» в двух-трёх предложениях указано то, чем компания гордится.
+ Есть ответы на типовые возражения и страхи клиентов.
+ На сайте опубликованы реквизиты организации (обычно внизу, в «Подвале» сайта).
+ Поп-ап окно «Не уходите с пустыми руками».
+ На сайте есть сервис «обратного звонка».
+ Наличие квиз-теста.
+ Модуль «Наши преимущества».
+ Наличие лид-магнитов с выгодой (например: «оставьте заявку на обучение и получите в подарок бесплатные уроки»).

+ Выгода, выраженная в цифрах.
+ Контакты для связи: телефон, e-mail и WhatsApp.
+ Кликабельные элементы при наведении мышки подсвечиваются.
+ Дизайн сайта минималистичный.
+ Расположение элементов сайта (например, логотипа и кнопки «Контакты») привычны для посетителя сайта и находятся в стандартных местах.
+ Есть подсказки и навигация сайта.
+ Тексты на сайте разделены на абзацы и параграфы, нет длинных «простыней» текстов, тексты сопровождаются схемами, диаграммами и фотографиями.
+ Сайт имеет мобильную версию.

Как видите, большое количество модулей и элементов сайта в целом помогают высокой конверсии сайта, то есть, способствуют увеличению продаж. Этот список — далеко не всё, что необходимо для продающего сайта. Дело в том, что выбор модулей и дополнительных элементов во многом зависит от темы и задач сайта.
Вывод: веб-дизайнер должен не просто создавать красивый дизайн сайта, обычно он выступает в роли проектировщика сайта — то есть того, кто продумывает внешнюю и внутреннюю структуру сайта, добавляет необходимые модули на продающий сайт, удобно и понятно создает интерфейс проекта, создает именно продающий веб-дизайн, тем самым увеличивает конверсию сайта.
3. Проектирование сайта
Проектирование — это первый и очень важный этап создания продающего сайта.
Некоторые дизайнеры, пропустив этот этап, начинают сразу делать веб-дизайн и в результате не могут создать логически продуманный сайт. Как правило, такие дизайны довольно долго утверждаются и оставляют негативное мнение у заказчика. Обязательно, перед созданием веб-дизайна или прототипа сайта, нужно внимательно продумать, какие модули должны быть на страницах сайта.
На этапе проектирования сайта решаются вопросы о том, какие задачи выполняет сайт, зачем он нужен, какие проблемы посетителей сайта он поможет решить, какие в нём будут разделы.
Представьте, что вы строительная компания и клиент обратился к вам с заказом построить дом. Вы же не пойдете сразу заливать фундамент. Первым этапом вы выясните назначение строения: большой дом, пристройка, гараж, маленький гостевой домик и т. д. Затем утвердите размеры и материал дома. Потом создадите архитектурный дизайн, учтете все функциональные особенности дома, исполните на дизайне все пожелания клиента, после этого просчитаете смету, закупите материалы и только потом приступите к строительству дома.
Точно так же и с сайтом: нужны предварительные этапы, такие как проектирование сайта, потом создание прототипа и только после его утверждения, — разработка веб-дизайна. Можно сказать, что проектирование сайта — это его планирование, создание подробной схемы всех элементов.
Этапы проектирования:
1. Определение целей и задач сайта.
2. Сбор данных: погружение в тему деятельности заказчика, изучение конкурентов и создание базы образцов сайтов.
3. Непосредственно создание структуры сайта.
4. Прототип сайта.
5. Утверждение прототипа.
Под проектированием сайта имеется в виду следующая работа веб-дизайнера:
— создание внешней структуры сайта (страницы сайта),
— разработка внутренней структуры первой страницы сайта (количество и последовательность модулей на Главной странице),
— в том числе включение на первую страницу нужной последовательности продающих модулей,
— в том числе расположение на первой странице модулей, повышающих доверие к сайту (гарантии, отзывы, сертификаты и т.д.),
— добавление модулей, побуждающих к активному действию,
— создание простой и понятной витрины сайта и удобной корзины,
— расположение на сайте легко читаемого контента,
— добавление виджетов и чатов, ссылок на соцсети, и многого другого, исходя из задач и целей сайта.
Проектирование сайта необходимо для того, чтобы потом не переделывать дизайн сайта, и создать продающий сайт.

4. Цели создания сайта
Самым первым шагом в разработке сайта является определение цели его создания. На первый взгляд, кажется, что цель может быть одна: продать товар или услугу. Но это не всегда так. Есть клиенты, которые заказывают сайт с совершенно другими целями, например, для повышения имиджа компании, вовлечения лояльной аудитории, информирования партнёров, для регистрации товарного знака, для расположения статей и т. д. Например, у блога нет прямой цели продажи товаров. Цели и задачи сайта нужно учесть ещё до создания структуры сайта и анализа конкурентов.
Цель — это результат, который планирует получить владелец сайта после его создания. Результат измеряют в количественных показателях: цифрах или процентах. Веб-мастера сравнивают число отказов, количество проведенного времени на сайте, конверсию или лиды с данными за прошлые периоды.
Просчитать конверсию только что созданного сайта можно лишь приблизительно, потому что пока сайт не создан, её не с чем сравнивать.
Возможные цели лендинга:
Принять заказ. В этом случае посетитель оставляет заявку на продукт. После этого с ним работают специалисты отдела продаж или клиентского отдела.
Получить контакты. Такие лендинги ещё называют «автоворонками». Посетитель сайта бесплатно получает какой-то ценный контент в обмен на e-mail или номер его телефона. Далее менеджеры сайта превращают пользователя в потенциального клиента с помощью рассылок, SMS-сообщений или звонков.
Прямая продажа. Самый сложный вариант среди всех, потому что посетитель должен сразу нажать на кнопку «Купить», положить товар в корзину и перейти к оплате. Нужно убедить пользователя приобрести товар (или услугу) сразу же здесь, на лендинге. Именно этот вопрос должен решить грамотный дизайн продающей страницы.
Именно от правильно сформулированной цели будет зависеть всё: структура страницы, её дизайн, форма подачи информации, и оформление модулей, набор модулей и т. д.
Цели многостраничных сайтов:
— Укрепить бренд.
— Увеличить продажи.
— Привлечь внимание аудитории.
— Сократить издержки по привлечению новых посетителей.
— Увеличить средний чек.
— Удерживать старых клиентов с меньшими затратами.
— Рекламировать новый продукт.
— Оповестить об открытии фирмы.
— Просветительские цели (некоммерческие).
Цели корпоративных сайтов:
— Создать положительный имидж компании.
— Проинформировать пользователей или партнеров о новинках товаров или изменении в бизнесе. Повысить лояльность аудитории за счёт стильного корпоративного дизайна.
— Наладить контакт с аудиторией (получить обратную связь по услугам, отзывы, провести онлайн-консультации). Это помогает наладить коммуникацию с посетителями сайта, повышает лояльность.
— Упростить управление персоналом, связать подразделения фирмы между собой.
— Автоматизировать внутренние процессы работы фирмы. (Например, обмен корпоративными новостями, документооборот, обучение персонала, решение кадровых вопросов, вакансий и т.д.).
— Пробудить интерес к деятельности (например, создать ограниченный доступ к информации).
Цели сайтов некоммерческих организаций:
— Оповестить общественность о своих действиях, проведенных мероприятиях.
— Делиться информацией о продуктах или услугах.
— Привлечь новых пользователей.
— Повысить узнаваемость некоммерческой организации в онлайн-сообществе.
— Привлечь внимание к благотворительному проекту.
— Найти спонсоров.
Как видите, целей создания сайта может быть довольно много, но самое главное: не распыляйтесь на все сразу, для одного сайта надо выбрать одну цель, не более.
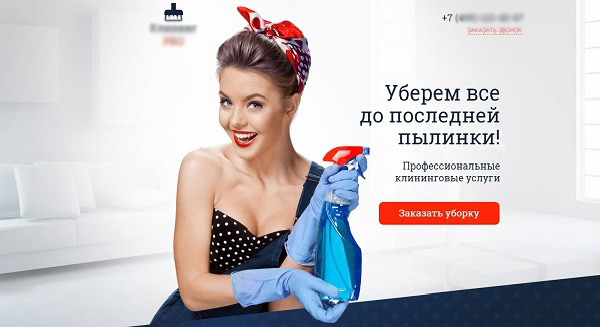
5. Баннер на первом экране
Очень важно при проектировании сайта в деталях описать первый экран сайта. Именно с первого экрана начинается просмотр сайта, и именно от того, как там подана информация, зависит, — останется ли посетитель сайта или перейдёт на другой сайт.
Многие владельцы сайтов не понимают простых вещей: в любой сфере бизнеса есть конкуренция, и когда посетитель приходит на сайт, он не посвящает ему час времени, он тратит всего несколько секунд, просматривая первый экран и сразу решает, есть ли на сайте то, что ему нужно.
Если он не находит ответа на свой вопрос, — он уходит с сайта к конкурентам. Поэтому спроектировать первый экран нужно правильно, чтобы удержать посетителя сайта.
Запомните: всего несколько секунд человек оценивает сайт по первому экрану и решает, — остаться на нём (чтобы сделать заказ) или перейти к конкуренту.

На первом экране сайта, как правило, находится:
— шапка сайта (логотип, контакты, кнопка «Заказать звонок»),
— меню сайта,
— статичный баннер с оффером (предложением товаров или услуг), или слайдер (смена кадров),
— краткие преимущества,
— форма обратной связи,
— кнопка «Заказать» или кнопка «Подробнее».
Как сделать баннер или слайдер на первом экране, чтобы увеличить конверсию сайта:
— Чётко и ясно (по возможности кратко) описать, что именно предлагает сайт. Например, «купить туристический рюкзак». Если человек в поисковой системе набрал такой запрос: «купить туристический рюкзак» и открыл сайт, на котором точно такое же предложение в слайдере сайта, то это стопроцентное совпадение предложения с запросом. Это увеличивает конверсию сайта на 20—30%.
Если же посетитель сайта набрал запрос «купить школьный рюкзак для мальчика 12 лет», а ему открылся сайт с надписью «купить рюкзак», то это совсем другой процент совпадения, который не увеличит конверсию сайта. Дело в том, что при дефиците времени, человек ищет конкретный ответ на свой вопрос и решение своей задачи. Нужен школьный рюкзак, а ему предлагают рюкзаки туристические, для девочек, взрослые для студентов и т.д., — есть большая вероятность, что посетитель не будет искать среди тысячи рюкзаков именно тот, который ему нужен и уйдет на сайт конкурента.
Поэтому в последнее время веб-разработчики (в том числе веб-дизайнеры) придерживаются концепции подачи информации на сайте, которая называется «мультилендинг» и предполагает создание множества страниц сайта, в баннере которых написано конкретное предложение под ключевой запрос.
В любом случае, уникальное торговое предложение (УТП) в баннере имеет большое значение. И здесь веб-дизайнер должен постараться выделить текст УТП размером и цветом, привлечь к нему внимание, предложить скидку, акцию или особые условия, отличающие это предложение от предложения конкурентов.
На самом деле именно заказчик должен сформировать хорошее УТП, но не всегда руководители фирм могут составить хорошее предложение, так что часто формулировка УТП ложится на плечи именно проектировщика сайта.

Как ещё увеличить конверсию баннера:
— Поставить на баннере кнопку «Заказать», «Перейти в каталог», «Оставить заявку» или призыв к действиям в виде формы обратной связи (формы заявки).
— Установить акцию и дедлайн (ограничение времени для акции, например: «Купите рюкзак со скидкой 50% только до 25 июля!»).
— Расположить красочное фото в баннере, отображающее товар или суть услуги, которую предлагает сайт.
— Добавить товары-«локомотивы», которые создают спрос за счёт низкой цены.
— Поставить привлекательный видеоролик в баннере, в котором показать товар или счастливых людей, обладающих этим товаром.
— Добавить основные преимущества товара (не более 4—5 преимуществ). Например: бесплатная доставка, бесплатная установка, в подарок второй товар и т. д.
— Не перегрузить баннер на первом экране лишней информацией и ненужными ссылками, уводящими на другие сайты (например, призыв «Подпишись на нас в соцсетях» уведёт потенциального клиента с сайта и заказ не состоится).
— Сделать баннер не сильно сложным, но понятным и информативным, отображающим все бонусы и преимущества предложения.
Придерживаясь этих правил, можно создать баннер, который увеличит количество продаж и принесёт его владельцу прибыль.
6. Схема продающего сайта
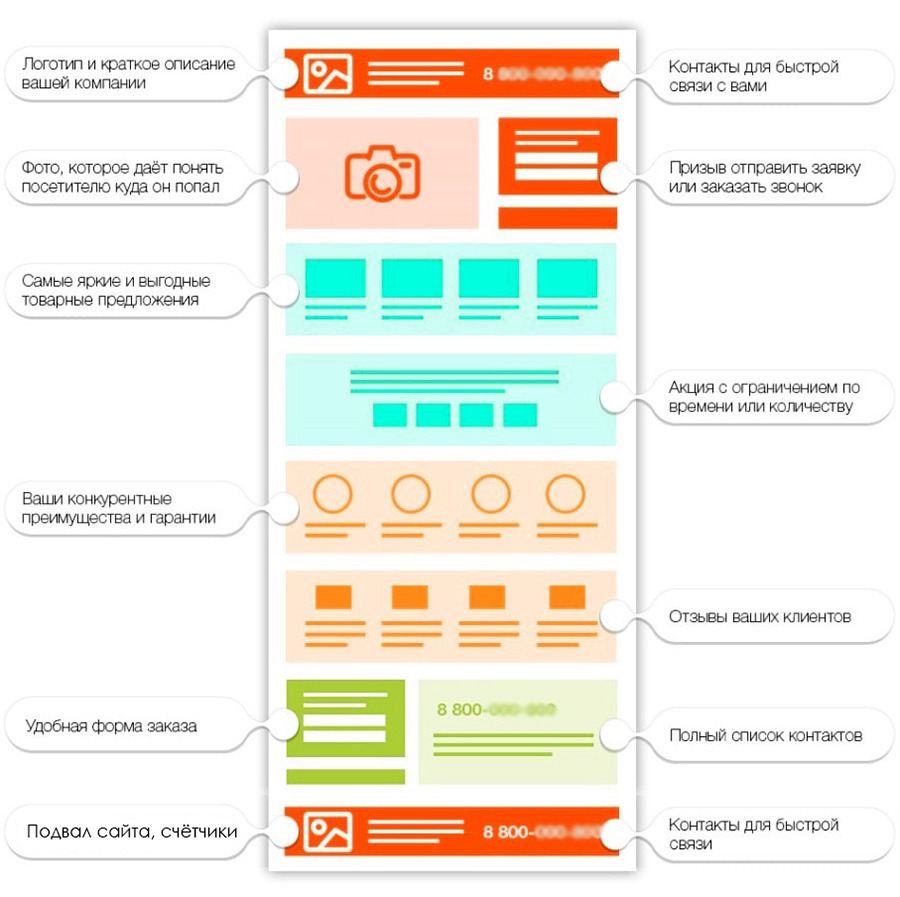
Продающие сайты имеют примерно одинаковую внутреннюю структуру (расположение модулей на первой странице). То есть, создавая веб-дизайн сайта, не нужно «изобретать велосипед», а нужно лишь иметь перед глазами определённую схему и дополнить её в соответствии с темой сайта. Эта схема может быть удобно представлена в виде картинки или в виде списка модулей.
Конечно же, нет одной единственной универсальной схемы продающего сайта для всех. Например, на сайте с подарками акцент будет сделан на фотографии подарков высокого качества, а на сайте онлайн школы — на первом месте будет описание курсов и программы курсов, а не фотографии.
Но, тем не менее, есть основные элементы (модули) сайта, которые присутствуют на первых страницах продающих сайтов или составляют структуру лендингов (одностраничных сайтов).
Основные элементы (модули) продающего сайта:
Первый экран с яркой картинкой, иллюстрирующей содержание сайта (фото товара или услуги, видеообзор товара, слайдер). На этом же экране обязательно должно быть УТП (уникальное торговое предложение) или оффер (короткое и емкое предложение товара или услуги). Здесь же будет кнопка «Купить» или призыв заказать услугу для тех, кто готов сразу заказать товар или услугу.
Преимущества фирмы в случае, если это корпоративный сайт. Для интернет-магазина обязательно на первой странице после баннера топовые торговые предложения (топ товаров). На сайте может быть ещё акция с дедлайном.
Рассказ о продукте и полный список его преимуществ с характеристиками и иллюстрациями (как правило, этот модуль бывает на сайте одного товара). Например, если страничка сайта посвящена продаже обучающего курса, то после первого экрана сразу же стоит поставить подробное описание курса, кому он подходит, его программу, результаты после обучения, преимущества, отсоединяющие продукт от продуктов конкурентов, и бонусы для клиентов. Для интернет-магазина этот модуль не нужен, там описание продукта будет в карточке товара.
Выгода для клиента и конечный результат. (Клиенту не нужна дрель, он желает сделать дырку в стене, поэтому в модуле «Выгода» нужно показать, как выглядит эта самая дырка и как легко её сделать). В случае обучающих курсов — модуль «Ваше резюме после курсов».
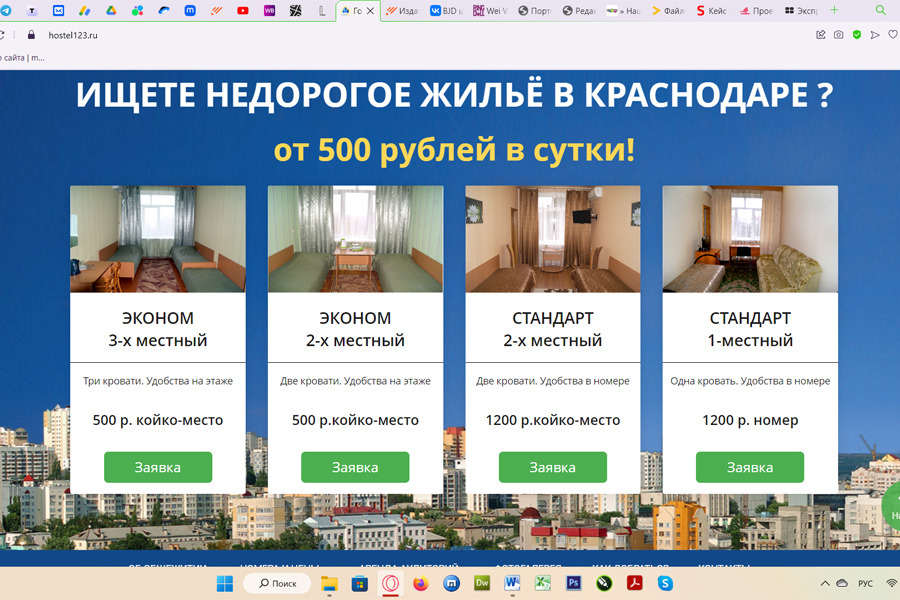
Цены и тарифы. На сайте обучающих программ должна быть не просто стоимость обучения, а несколько тарифов на выбор. (Для интернет-магазина этот модуль не нужен, цены есть в каждой товарной карточке). Для сайта услуг могут быть тарифы на услуги или отдельные цены на каждую услугу.
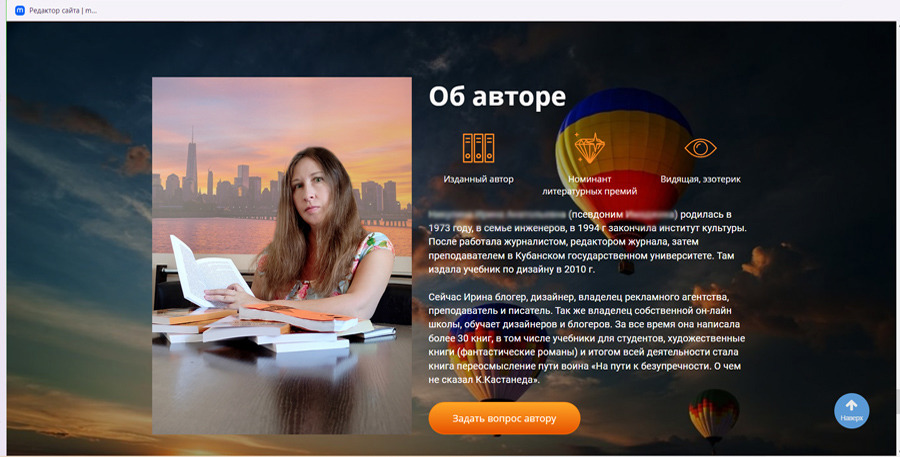
О компании или команда. В этом модуле приводятся фотографии директора и конкретных сотрудников компании с описанием их должности, что значительно повышает лояльность аудитории сайта. В случае образовательного сайта — фотографии преподавателей, или на сайте писателя — его портрет и заслуги. См. рис.10.

Социальные доказательства (реальные отзывы со ссылкой на соцсети, видеоотзывы и т.д.). В качестве дополнительного убеждения может быть модуль «Сертификаты, лицензии, дипломы, свидетельства».
Гарантии. Необходимый модуль для большинства лендингов и корпоративных многостраничных продающих сайтов. Гарантия качества, возврата, доставки, безопасности товара, гарантия результата для обучающих программ.
Доставка и оплата. Этот модуль необходим интернет-магазинам. Он поясняет, как оплатить товар (позвонить по телефону, или положить в корзину и оформить и т.д.), какие есть способы оплаты и подробно описывает условия платной и бесплатной доставки.
Для сайтов, продающих услуги, обязательно наличие модуля: «Схема работы с нами» (или «Этапы работы»).
Призыв купить или заказать с формой обратной связи. (Например: «Купите книгу сейчас, заполнив форму», или: «Остались вопросы, — оставьте свои данные, и мы вам перезвоним»).
Контакты с интерактивной картой и ссылки на соцсети.
Ниже, на рис. 11 эти же модули представлены в виде общей схемы продающего сайта.

Еще раз хочу подчеркнуть, что это — общая схема, которая в каждом случае будет нуждаться в дополнительных модулях в зависимости от темы и целей сайта. Задача проектировщика: создать наиболее полную схему с нужным количеством модулей, находящихся в определённом логическом порядке.
Делать такую схему можно:
— вручную, нарисовав на листке бумаги;
— в электронном виде, например, в программе Word;
— в растровом редакторе;
— в онлайн сервисах для создания прототипов (например, wireframe.cc).
Если вы подробно нарисуете эту схему в растровой программе, то это будет ваш черновой прототип сайта (прототип первой страницы).
Глава 2. Ошибки на сайте, которые не дают продавать
Продающий сайт — основа успешного бизнеса в любой нише.
В этой главе:
1. Почему сайты не продают?
2. Основные ошибки сайта, не дающие продавать
3. Чек лист на продающий лэндинг
1. Почему сайты не продают?
Почему на некоторых сайтах их владельцы зарабатывают 1 000 000 руб. в месяц, а на других продажи не идут вообще? И это при том, что настроен и оплачен трафик, дизайнеры и разработчики сделали яркий и красивый сайт, товар на сайте высшего качества. А продаж нет, даже звонки идут очень редко. Знакомая картина? В чём же дело?
Всё дело в том, что старая модель бизнеса не работает.
Сделал красивый сайт — запустил рекламу.
Эта модель актуальна для узких ниш, где мало конкуренции. Когда на определённую тему много сайтов, — у потенциального клиента есть выбор, и это значит, что существует жёсткая конкуренция. Конкуренции нет только в очень узких нишах, например, о ремонте двигателей трактора создано не много сайтов. Но если нет конкуренции, — значит, нет и спроса. Если в вашем городе всего пять человек в месяц ищут такую услугу, как ремонт двигателя трактора, значит и заказов у вас будет очень-очень мало.
Для того чтобы получить прибыль, следует расширить нишу, например, сделать сайт не на тему «ремонта двигателя трактора», а на общую тему «ремонт тракторов».
Проверить востребованность ниши можно в сервисе статистики wordstat.yandex.ru, набрав ключевое слово и посмотрев, сколько раз в месяц его искали.
Вывод: нет смысла пользоваться устаревшей бизнес-моделью и делать сайт по старой схеме.
В этой главе мы с вами разберём основные ошибки и научимся делать сайты по новой, успешной бизнес-модели, которая называется «проектирование продающего сайта». Такая модель гарантирует конверсию с сайта до 70%, рекламный бюджет не будет «вылетать в трубу», начнутся звонки и реальные продажи. И всего-то надо правильно упаковать бизнес и преподнести товар по-новому. Проверено на многих успешных сайтах, модель действительно работает.
Сейчас вы можете сказать: а причем тут веб-дизайнер, ведь не он владелец бизнеса?!
Хочу сразу заметить, что 99% заказчиков не являются маркетологами, проектировщиками сайтов и веб-дизайнерами. Они не могут представить в сети Интернет свой бизнес так хорошо, как это может сделать веб-дизайнер. Помните: руководители бизнеса (ваши заказчики) — не специалисты интернет маркетинга, они понятия не имеют, что такое «продающий сайт», по каким схемам и правилам он строится, — поэтому не стоит ожидать, что они продумают за вас структуру продающего сайта, правильно подберут все модули сайта и сделают за вас часть работы.
Именно веб-дизайнеру предстоит правильно «упаковать» бизнес своего клиента в продающий Интернет-ресурс.
Не теряйте времени даром, не ожидайте от клиента «прозорливости» и маркетинговых решений в отношении собственного сайта, заказчик поручил это ответственное дело именно вам. Ранее я упоминала, что среди навыков веб-дизайнера должны быть знания интернет-маркетинга.
Часто у веб-дизайнера возникает задача спроектировать продающий сайт по всем маркетинговым требованиям, не ожидая существенной помощи от клиента. При этом следует на этапе проектирования исключить ошибки при создании сайта, и тогда созданный сайт начнет приносить прибыль его владельцу. Не совершайте ошибки в разработке сайта, которые убивают продажи!
Эта глава расскажет, как избежать основных ошибок при веб-дизайне и разработке сайта, которые «убивают» продажи.
2. Основные ошибки сайта, не дающие продавать
— Нет страницы захвата контактов.
— Неправильно сделан первый экран.
— Нет интересного заголовка (оффера).
— Ошибки контента.
— Отсутствуют автоворонки.
— Нет триггеров доверия.
— Сайт без интриги.
— Сайт не автоматизирован.
— Ошибки дизайна сайта.
— Технические ошибки.
— Неправильно настроен трафик.
— Не соответствие рекламы и содержания сайта.
Последние три ошибки не относятся непосредственно к веб-дизайну, но тоже влияют на продающие качества сайта. Поэтому, если веб-дизайнер выступает в роли разработчика сайта и нанимает программиста для его вёрстки и директолога для раскрутки, — он должен проследить, чтобы эти специалисты не совершили подобных ошибок.
Разберём эти ошибки подробнее:
Ошибка 1. Нет страницы захвата контактов
Представьте, что клиент собирается что-то продавать на сайте, не важно что: товар или услугу. Подумайте и скажите: будет ли совершаться на сайте мгновенная продажа? То есть, посетитель сайта посмотрел сайт две секунды и тут же заказал товар и оплатил его?
Давайте отвлечёмся от сайта и представим, что вы в дорогом мебельном магазине и хотите выбрать красивый стильный диван. Вы только зашли в магазин, осматриваетесь, узнаете цены и сравниваете модели. Вопрос: вы готовы за 10 секунд сделать свой выбор и сразу же оплатить товар? Конечно нет, возможно, вы сначала обойдете десять магазинов мебели, расспросите о диванах, попробуете присесть на него, пощупаете материал, позовёте консультантов и зададите вопросы… И будете правы, ведь у вас есть выбор.
Сравнивая модели, вы найдете нужные преимущества, внимательно выслушаете продавца, узнаете о гарантиях и своей выгоде, и только тогда, может быть, спустя неделю, решитесь приобрести дорогой товар. И только тот, который вызвал у вас доверие.
Вы думаете, так происходят покупки только оффлайн? Конечно, нет! Люди везде одинаковые и точно также выбирают товары или услуги на сайтах.
Отсюда простой вывод: если вы сделали длинный сайт и на нём расписали преимущества своей фирмы, у вас будут только «холодные контакты», да и то с конверсией 1—2% от вложенных в рекламу денег. Почему? Да все просто: у посетителей сайта не появилось к вам доверия.
О доверии к продавцу
В магазине доверие возникает, когда продавец рассказывает о товаре, и когда его можно потрогать, близко рассмотреть. А вот на сайтах доверие нужно завоевать. Каким образом это сделать? Предложить что-то бесплатно, дать полезную информацию, которая покажет, каким экспертом вы являетесь. Например, на обучающих сайтах часто дают бесплатные уроки, и человек, скачивая их, оставляет контакты. С этими «холодными контактами» начинает работать менеджер, превращая их в «тёплые» и постепенно доводит до продажи.
Для этого процесса на сайте обязательно должна быть страница захвата контактов. Ошибка — не иметь страницы захвата контактов и ждать звонков от «холодных контактов».
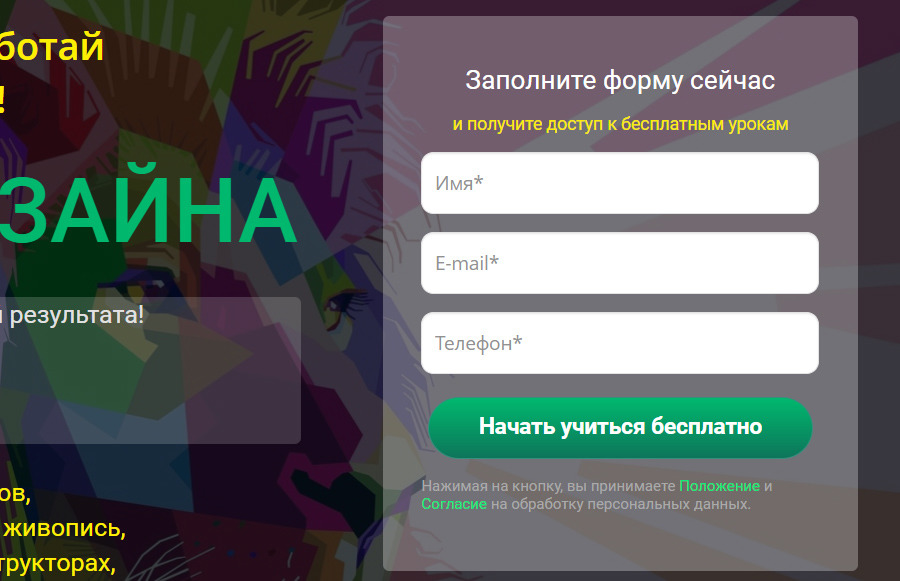
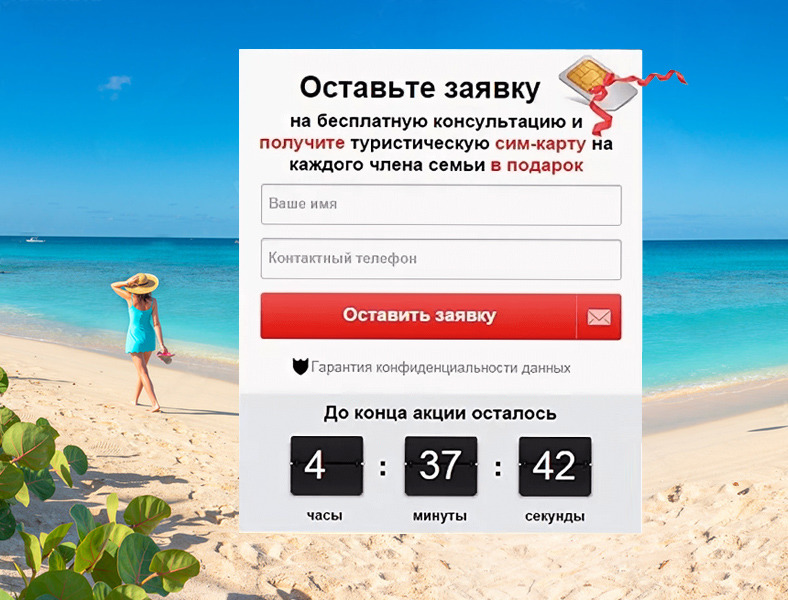
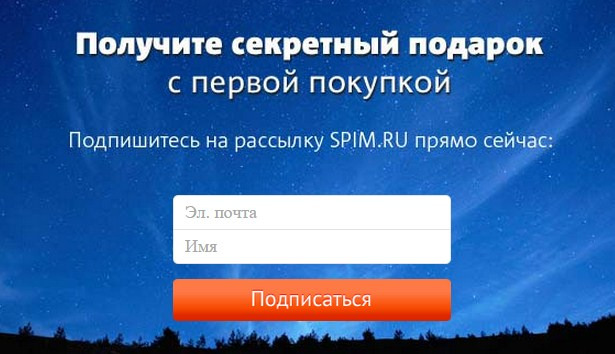
Страница захвата — это мини-лендинг, специально созданный для «захвата» имени и адреса электронной почты посетителя сайта взамен на полезный бесплатный контент или бонус (например, электронную книгу). Такая страница предназначена для того, чтобы получить контакты потенциального клиента. Обычно она делается с лаконичным дизайном и даёт взамен на контакты какую-то пользу: скидку, дополнительные бонусы, бесплатные уроки, подарок к покупке, доступ к закрытым материалам и т. д. См. рис. 12.
Признаки страницы захвата:
— она короткая, с лаконичным дизайном,
— есть чёткий и понятный заголовок,
— есть только одна кнопка призыва к действию.

Ошибка 2. Неправильно сделан первый экран сайта
Когда посетитель открывает сайт, он смотрит первый экран, и за первые десять секунд решает, — нужно ему или нет то, что предлагается на сайте. При нынешнем дефиците внимания посетители смотрят только начало страницы и сразу проматывают в конец сайта. Поэтому от первого экрана на 90% зависит процент конверсии, рост продаж, количество посетителей сайта и успешность продаж.
Типовая ошибка на сайте — невнятный первый экран, на котором налеплено слишком много информации, или непонятно, что вообще предлагается. Или есть лишние кнопки, которые уводят с ресурса.
Как правильно сделать первый экран
Об этом уже шла речь в предыдущей главе, но, считаю не лишним повторить правила создания продающего первого экрана. Первый экран должен чётко и ясно показать, что именно предлагается на данном сайте, в чём выгода или преимущество данного товара или услуги. На первом экране не должно быть ничего лишнего, никаких отвлекающих кнопок, рекламных баннеров и прочей ненужной информации. Иногда, лишним бывает даже ссылка на видео с видеохостинга, уводящее с вашего ресурса на другой сайт.
Лаконичность на первом экране — ваша первая ступень к успешным продажам!

Ошибка 3. Нет интересного заголовка (оффера)
Заголовок на первом экране сайта должен быть чётким, понятным, интересным. Кроме того, он должен:
— предлагать выгоду,
— называть главное преимущество товара или услуги,
— предлагать способ решения проблемы, избавление от боли,
— отображать выгоду в конкретных цифрах (например: «Запишись на курс дизайна сейчас и сэкономь 15 000 руб.!»).
Частой ошибкой на сайте является то, что заголовку не уделяется внимание. Клиент вместо заголовка ставит свой слоган, и от этого вся логика сайта нарушается. Первый экран — это первое касание клиента, и здесь главное не оттолкнуть непонятными предложениями, длинными заголовками или откровенным расхваливанием себя.
Сравните два заголовка:
1. Вложите деньги в нашу новую финансовую компанию и получите хорошую прибыль.
2. Хотите 500 000 рублей через 3 месяца? От вас — минимальные вложения, от нас — бесплатное обучение! Узнайте, как разбогатеть!
Речь идёт об одном и том же, но в первом случае всё скучно и неинтересно, а вот во втором заголовке есть конкретное предложение выгоды, бонус в виде бесплатного обучения, призыв к действию («узнайте») и интрига.
Как правильно составить заголовок
Составление заголовка — это целое искусство, нужно учесть все интересы целевой аудитории и предложить именно то, чего хотят люди.
Хороший/плохой оффер
Хороший оффер. Понятен, краток, точен, показывает результат, сроки, цифры и закрывает главные желания клиентов или обещает избавить от главной боли. Человек его прочитал и понял именно так, как вы хотели. В хорошем оффере не используются метафоры, витиеватые фразы, ассоциации и т. д.
Плохой оффер. Размазан, содержит много лишних и пустых слов, нет точных формулировок, абстрактные понятия, обещает слишком мало или необоснованно много.
Пример хорошего оффера: «Доставим за 60 минут — или пицца бесплатно!».
Пример плохого оффера: «Станьте красивой и постройте счастливые отношения с мужчиной» (нет конкретики).
Сравните два заголовка:
1) уже скоро вы почувствуете легкость.
2) через 2 часа у вас пройдет головная боль.
Первый вариант — неконкретный, второй — обещает конкретный результат.

Существует множество типов продающих заголовков, и несколько техник по их созданию. Одна из самых удачных — 4U. Заголовок по технике 4U содержит 4 компоненты:
1U. Usefulness (полезность). Какую конкретную пользу вы предоставите вашему клиенту? Не характеристика вашего продукта, а именно в чем выгода клиента. Не дрель, а дырки. Например: «Заработай 200 000 рублей на разработке сайтов!». (Реклама курсов по разработке сайтов).
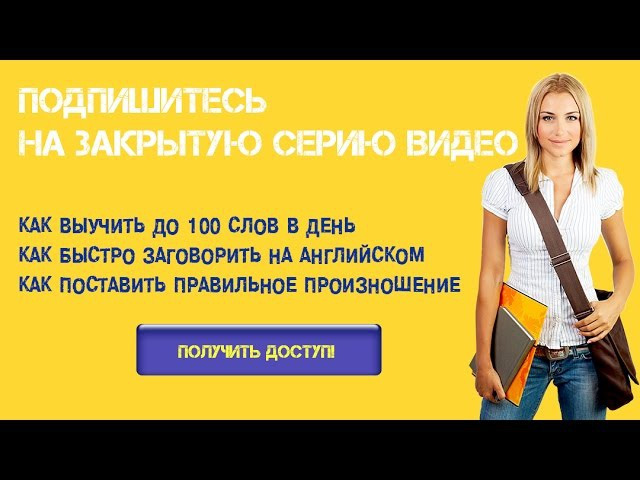
2U. Ultra specificity (специфичность). Конкретика обычно заключается в цифрах. Сколько чего-то. Или насколько лучше, дешевле, быстрее и т. д. Например: «Наши курсы английского на три месяца быстрее обычных».
3U. Urgency (срочность). Как быстро клиент получит результат? Например: боль в животе пройдет за 10 минут! Или доставка за 30 минут.
4U. Uniqueness (уникальность). Люди любят необычную подачу. Необычный посыл или слова — привлекают внимание и выделяют ваш контент из ряда обычных. Например: «Как продавать в каждом посте, и не превратить свой блог в помойку».
Шаблоны офферов по методу 4U:
11 вещей, которые ________.
101 ресурс, чтобы помочь вам стать _________.
48 _______, которые должен иметь каждый __________.
32 гениальных ___________, которые позволят ___________.
12 типов __________.
77 привычек ___________.
13 вопросов, которые важно задать до того, как __________.
18 идей для ____________.
Просто допишите туда свой текст.
Ошибка 4. Неправильный контент
Наверняка вам попадались сайты, где много написано о компании. Такие мы хорошие, работаем так давно, имеем такие-то награды, вводим такие-то инновационные технологии и так далее. Обычно при первом знакомстве с сайтом люди пропускают эту информацию, потому что ищут ответы на свои вопросы и решение проблем. Когда они поймут, как решается их проблема или как получить выгоду, — только после этого они прочитают о компании. Может быть. Чаще всего эту информацию быстро пробегают глазами, первые 2—3 строчки. Или вообще не читают.
Ошибка: сразу же на первых экранах сайта давать информацию о фирме и её преимуществах. Поверьте, это никому неинтересно. На продающем сайте надо говорить о проблеме клиента, а не об истории фирмы. Модуль «О компании» вначале сайта допускается только в имиджевых корпоративных сайтах, не ставящих целью сайта прямые продажи или заказ услуг.
Как исправить?
Убрать информацию с первых экранов сайта о фирме: либо переместить её вниз страницы, либо перенести в отдельный раздел. Не засоряйте эфир ненужной информацией! Помните о дефиците внимания у людей. Первые 10 секунд всё решают. Если человек не нашёл на сайте решения своей проблемы, — он уйдет и никогда не вернётся, и в этом случае ему не будет дела до того, в каком году открылась фирма.
Говорите на сайте о том, что интересно посетителю, о его проблемах или выгодах.
Ошибка 5. На сайте нет автоворонок
Ошибкой является не использовать автоворонки на сайтах. Автоворонка позволяет автоматически заполучить контакты клиента для дальнейшей работы с ними. Это называется многоуровневые продажи. То есть, на первом уровне посетителю сайта предлагают получить бесплатный бонус, в ответ требуется лишь оставить контакты. Вторым этапом идёт серия продающих («подогревающих») писем или звонков, и только на третьем этапе предлагается что-то купить.
Таких автоворонок на сайте может быть несколько, например: получение бесплатных уроков на курсах онлайн, книга в подарок за контакты, допуск к закрытому сообществу, вход на бесплатный вебинар и т. д. При создании прототипа и дизайна сайта надо учесть наличие таких автоворонок на сай те.

Ошибка 5. Нет триггеров доверия
Триггер (спусковой крючок) — это всевозможные фишки и приемы, которые приковывают внимание посетителей и мотивируют их совершить полезное для владельца сайта действие, а триггеры доверия — повышают градус лояльности посетителей.
К триггерам доверия относятся:
отзывы посетителей (скриншоты из соцсетей),
герои кейсов,
схема работы,
преимущества фирмы в виде иконок.
Большая ошибка пренебрегать этими элементами в дизайне сайта!
Нельзя ставить на сайт чужие или нереальные отзывы. Некоторые посетители сайта не поленятся проверить и связаться в соцсетях с теми, кто рекомендует товар или оставил положительный отзыв.
Вопрос в том, как быть на этапе стартапа, в начале бизнеса, пока ещё нет реальных отзывов? Владельцу сайта надо обратитесь к друзьям, постоянным клиентам и подарить им товар взамен на положительные отзывы. Обязательно на первой странице продающего сайта надо поставить в дизайн реальные отзывы клиентов фирмы.
К триггерам доверия так же относится и модуль «Герои кейсов»: удачные примеры учеников, достигших наилучших результатов. Тоже надо ставить реальных людей, чтобы не подорвать доверия.

Ошибка 6. Нет интриги на сайте
Когда на сайте на первой странице всё сразу раскрыто и расписано, то получается, что нет ничего интригующего. А ведь люди любят секреты. Если секрета нет, то зачем регистрироваться и оставлять контакты?! И тут мы опять получаем не «тёплых», заинтересованных посетителей, с которыми можно работать дальше, а «холодных», которые дают всего 1—2% конверсии.
Ошибка: не оставить на сайте интриги, раскрыть всю информацию.
Как исправить?
Убрать часть информации, заманить посетителя секретом, пообещать дать эту информацию только ему лично (естественно за регистрацию на сайте). Многие люди ведутся на важность и гордятся тем, что им очень повезло обладать уникальной информацией. Именно такое чувство и должно возникать у посетителя сайта после получения подарка (в виде полезной информации) или ссылки к ограниченным ресурсам.
Создайте у посетителя ощущение, что только ему повезло стать обладателем этой информации. Пример секретного подарка см. рис. 17.

Ошибка 8. Сайт не автоматизирован
Автоматизация сайта — разработка таких решений, с помощью которых у владельца появляется возможность выполнять самостоятельное управление ресурсом и автоматизировать большое количество задач.
Итак, вы правильно сделали сайт, создали страницу захвата контактов, предложили бонусы, направили на эту страницу трафик. Что дальше? Некоторые на этом этапе успокаиваются и думают, что дальше дело пойдет само собой. В конце месяца они просматривают почту и находят там заявки, которые давно устарели.
Ошибка — бросать «теплые» контакты, не использовать схему «догоняющей рекламы».
Как исправить?
Нужен персонал, хотя бы один человек, который будет заниматься отслеживанием контактов, поступивших со страницы захвата. С этими контактами надо работать дальше — делать постоянные рассылки или звонки. В этом процессе сильно помогает наличие автоматизации на сайте, особенно рассылка писем. Если на сайте нет своей рассылки, можно внедрить готовые варианты с сайтов-сервисов, например justclick.ru.
Кроме автоматизации продаж, на сайте можно автоматизировать многие процессы, например, составление отчетов для пользователей сайта, выписывание счетов и актов, калькулятор затрат, автовыгрузка прайс-листа, автоматический расчёт цен на продукцию, автоматическая отправка писем клиенту, подписка на новости и т. д.
Ошибка 9. Некачественный дизайн
Иногда владелец сайта считает, что нет смысла переплачивать дизайнерам, когда его сосед (племянник, однокурсник и т.д.) — программист может сам сделать «простенький» дизайн практически бесплатно.
Ошибка считать, что посетители сайта — не дизайнеры и всё равно не поймут, кто делал дизайн.
На самом деле многие люди имеют внутреннее чувство гармонии, им не нужно обучаться дизайну, чтобы распознать «самодельный» дизайн. Неаккуратный, негармоничный дизайн портит всё ощущение от сайта. Посетитель видит, что в сайт вложено мало денег, что фирма не разорилась на приличный дизайн, и теряется доверие к сайту в целом и конкретно к товару, продающемуся на сайте.
Как исправить?
Найти аккуратного, грамотного, но недорогого дизайнера с чувством стиля и сделать дизайн простой, но понятный, приятный и стильный.

Ошибка 10. Технические ошибки
Иногда посетитель заходит на сайт с желанием что-то купить, но оказывается, что кнопка «Заказать» — не рабочая или ссылки не открываются. Получив негатив, клиент покидает сайт и уходит к конкуренту. Технические ошибки могут сильно уменьшить конверсию сайта или вообще свести её к нулю.
Как исправить?
Перед сдачей сайта надо внимательно проверять и тестировать сайт. Не должно быть неработающих ссылок, некорректной формы обратной связи или непонятных посетителю действий, сложной капчи и т. д. Так же надо проверить сайт на наличие орфографических ошибок и опечаток.
В общем, надо довести сайт до безупречности, сделать все действия на сайте простыми и понятными. Не надо изобретать велосипед и пытаться отличаться от конкурентов изощренным дизайном, он только запутает посетителя.
Секрет — в простоте и отсутствии ошибок.

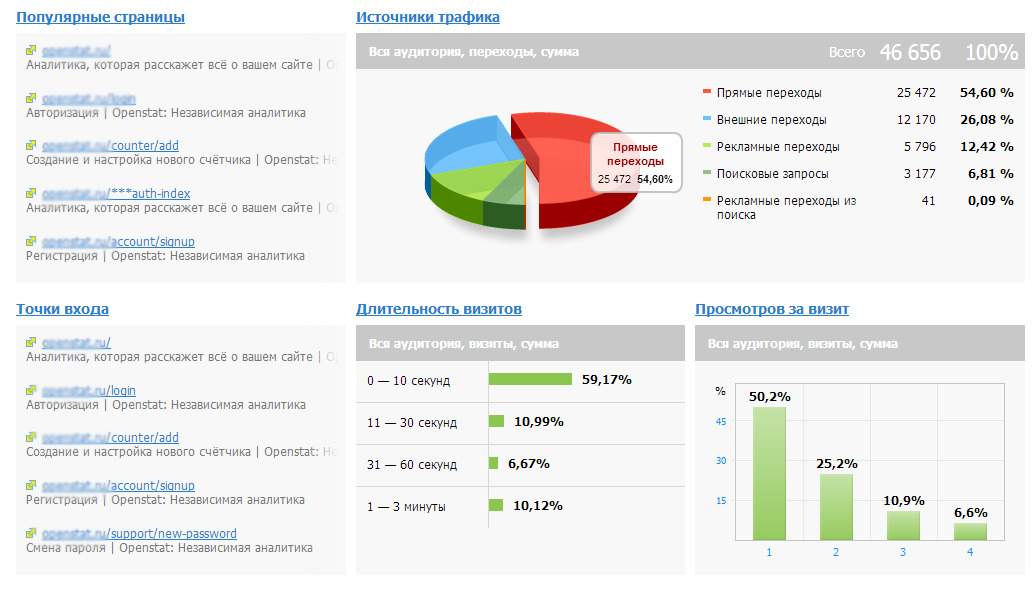
Ошибка 11. Отсутствие аналитики
Одна из распространённых ошибок (по опыту наших клиентов) — не ставить на сайт счётчики посещений и не отслеживать количество посещений. Некоторым бизнесменам кажется, что если на счетчике мало посетителей, то это отпугнет клиентов сайта.
На самом деле отсутствие счетчиков и элементарной аналитики сайта наносит намного больше вреда, чем один или два «испуганных» посетителя.
Как исправить?
Анализировать посещаемость сайта, даже если бизнес идет практически на автомате. Следить за посещаемостью, считать конверсию и держать всю информацию в своих руках. Если владелец сайта уедет отдыхать на полгода, полагаясь на автоворонку и своих сотрудников, по приезду может обнаружить, что все клиенты ушли к конкуренту.
Сервисы аналитики: Яндекс Метрикой и Google Analytics.

Ошибка 12. Неправильно настроен трафик
Иногда на сайте нет посетителей по очень простой причине: владелец бизнеса не направляет трафик на сайт… вообще. Он ждет, что его чудо-сайт сам «запрыгнет» в ТОП выдачи поисковых систем или он такой оригинальный и красивый, что клиенты выстроятся в очередь, чтобы заказать товары на нём.
Ошибка рекламы: нет трафика или он неправильно настроен.
Как исправить?
Проанализировать запросы посетителей, грамотно подобрать ключевые слова, убрать лишние ключевые слова, отъедающие бюджет. Грамотно настроить рекламу в Яндекс. Директе самому или обратиться к хорошему специалисту. Когда вы доверяете настройку и оплату рекламы специалистам, не вызывающим доверия, — большая часть денег идёт им в карман.
Кроме рекламы на поисковых системах есть ещё и другие каналы рекламы, такие как: соцсети, тизерная реклама, реклама у блогеров и т. д. Есть даже совершенно бесплатные способы раскрутки сайта. Надо протестировать все каналы и выбрать самые доходные.
Ошибка 13. Несоответствие рекламы и контента сайта
И последняя, но не менее важная ошибка, которую совершают рекламщики при запуске сайта — это несоответствие рекламы и содержания сайта.
Нельзя что-то обещать в рекламном баннере, а потом на сайте этого не давать. Например, реклама обещает три бесплатных урока на сайте, но когда сайт открывается, — бесплатных уроков либо нет, либо они так далеко спрятаны, что их не найдешь. Или реклама обещает скидку, а на сайте её нет, потому что акция уже прошла. У посетителя сайта возникает негатив, и он уходит с сайта.
Потерять доверие, — значит, потерять потенциального клиента.
Как исправить?
Внимательно следить за рекламными объявлениями и проверять их текст. Обещанное должно быть на сайте.
Выводы:
Нужно сделать сайт по продающей схеме, которая включает в себя следующее:
1. Обязательная страница захвата контактов на сайте.
2. Грамотно настроенный трафик.
3. Догоняющая реклама, превращение «холодных» контактов в потенциальных покупателей.
4. Направление клиентов на сайт, продающий товар.
5. Обработка звонков, исполнение заказов.
6. Анализ работы сайта и всех механизмов продаж.
Только грамотное проектирование, хороший дизайн и соблюдение этих правил поможет конверсии увеличиться с 1—2% до 50—70%!
3. Чек лист на продающий сайт
После того, как создан прототип или дизайн сайта, необходимо проверить его на наличие продающих элементов и модулей по данному чек-листу. Распечатайте его и ставьте галочки напротив каждого пункта. Если чего-то не хватает, — добавляйте.
Чек лист для проверки лэндинга:
1. Нет лишних элементов на сайте: чужих баннеров, ссылок, ненужных элементов дизайна или лишнего текста. Используется минималистический «плоский» дизайн.
2. Есть понятное меню и простая навигация по сайту.
3. Необходимые контакты легко найти.
4. В шапке сайта есть логотип и дескриптор (краткое описание деятельности фирмы).
5. На баннере или слайдере есть оффер (заголовок с акцией и дедлайном).
6. На первом экране присутствуют активные кнопки: «Заказать», «Купить», «Узнать подробнее», «Перейти в каталог» и т. д.
7. На сайте есть форма заявки, обратного звонка, онлайн-консультант.
8. Для лендинга: весь сайт продает одну услугу или товар.
9. На сайте присутствуют качественные фото товара с подробным описанием и характеристиками.
10. Товар легко купить или заказать.
11. Есть экраны, «закрывающие» возражение клиента.
12. Есть экраны социальных доказательств (отзывы, сертификаты и т.д.).
13. Есть гарантии.
14. Есть модуль демонстрирующий результаты после применения товара или услуги, или модуль «До/После».
15. На сайте присутствует призыв к активным действиям.
16. На сайте есть автоворонка с бонусом.
17. Есть модуль «Тарифы» или прайс.
18. Контакты и карта проезда есть внизу сайта.
19. Подвал с реквизитами юрлица.
Для других типов сайтов продающие элементы могут немного отличаться, например, для проверки сайта интернет-магазина используйте этот чек лист:
Чек лист для интернет-магазина:
Используется минималистический дизайн, желательно белый фон. Присутствуют следующие элементы:
1. Акция в баннере на первом экране.
2. Товарная галерея (топ товаров, новинки, популярные товары и т.д.)
3. Качественные фото товаров с ценами и скидками.
4. Каталог структурирован: товары разбиты на категории.
5. На сайте присутствуют фильтры каталога и поиск товаров.
6. Есть модуль «Автоматический подбор похожих товаров».
7. После каталога есть модуль «Доставка и оплата».
8. Прописаны гарантии качества.
9. Простая корзина, понятная страница оформления заказа.
10. Сохраняется история заказов.
11. Детально расписаны сроки сбора заказа и доставки.
12. На сайте есть сертификаты товаров.
13. В конце сайта присутствуют контакты, адреса и фото магазинов (если они есть).
14. Сайт имеет разметку для SEO оптимизация: ключевые слова, заголовки, метатеги.
Чек лист для корпоративного сайта:
1. Присутствует оригинальный дизайн сайта в фирменных цветах и с использованием логотипа, фирменного шрифта.
2. Есть качественные фотографии производства, помещений, фото сотрудников, с указанием должностей.
3. Сертификаты, дипломы, разрешения, лицензии, благодарственные письма, отзывы.
4. Разветвленный модуль «О компании»: История компании, Рассказ о компании: миссия, философия, продукт, Сотрудники, Схема работы, Регионы работы.
5. Новости, блог.
6. Модуль «Наши работы» или «Портфолио».
7. Модуль «Контакты» и карта проезда. Фото офиса снаружи. Виртуальный гид по офису или производству.
Распечатайте эти чек-листы и проверьте по ним созданный вами дизайн-сайта, добавьте недостающие элементы.
Глава 3. Типы сайтов
Звонит клиент (девушка-офис менеджер) в веб-студию:
— Здравствуйте, нам директор сказал, что нам нужен сайт, вы же этим занимаетесь?
— Да, конечно…
— Хорошо, только вот у нас бюджет маленький, поэтому нам не нужен дорогой сайт, можно даже чёрно-белый…
Анекдот из сети Интернет
В этой главе:
1. Контент и функционал сайта
2. Классификация сайтов по технологии создания
3. Классификация сайтов по назначению
1. Контент и функционал сайта
В предыдущей главе в разделе «Чек-лист на продающий сайт», вы, наверное, заметили, что чек-листы отличаются для разных типов сайтов. И действительно, в зависимости от целей и задач, которые решает сайт, все Интернет-ресурсы делятся на несколько видов или типов. В зависимости от типа сайта применяются разные модули на первой странице, и допускается разные типы дизайна. Функционал и контент сайта так же отличаются в зависимости от типа сайта.
Веб-дизайнер должен хорошо разбираться в типах сайтов, чтобы сразу спроектировать функциональную структуру сайта. В этой главе будут описаны разные типы сайтов с их краткой характеристикой и даны советы по дизайну каждого типа.
Веб-дизайнер, приступая к разработке дизайна сайта, должен чётко понимать: что такое функционал и контент сайта, чтобы отобразить их на веб-дизайне.
Функционал сайта — это набор различных опций, которые решают определенные задачи пользователей для удобной работы с веб-ресурсом. Базовый функционал определяется разработчиком CMS (движка сайта). Он содержит все базовые возможности, которые должны присутствовать на каждом проекте.
Для посетителей сайта это:
— Меню.
— Сайдбары.
— Постраничная навигация.
— Формы обратной связи.
— Подписка на RSS-ленту.
— Кнопка заказа звонка.
— Поиск по сайту и прочие элементы.
Для администратора сайта:
— Возможность регистрации и входа в административную панель.
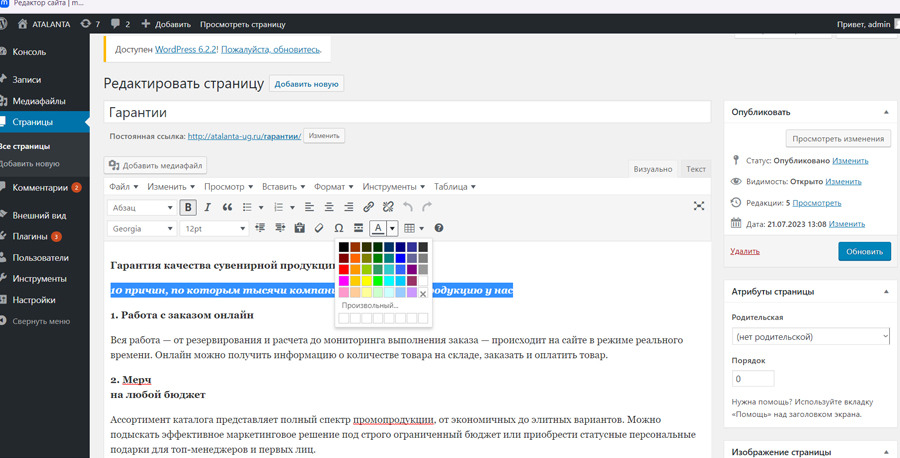
— Удобный текстовый редактор со стандартным функционалом (выделение текста, вставка символов, цитат, подзаголовков, ссылок и так далее).
— Обычные настройки профиля (логин, пароль, аватарка).
— Предоставление стандартных типов записей (рубрики, метки, страницы, посты).
— Настройка урлов (URL).
— Возможность обновления и добавления модулей, плагинов и тем.
— Работа с медиафайлами (фото, видео).
— Базовая статистика по сайту (количество опубликованных постов, комментариев) и так далее.
Расширенный функционал сайта
Расширенный функционал основан на различных дополнениях, которые расширяют базовые возможности сайта и CMS. Как правило, расширяют за счет отдельных скриптов, плагинов.
Для посетителей сайта это:
— Галерея, слайдеры, аккордеоны, вкладки.
— Расширенные возможности меню и сайдбаров.
— Содержание постов.
— Возможность поделиться или подписаться в социальных сетях.
— Расширенная система комментирования (можно добавлять фото, видео, подписка на уведомления и так далее).
— Система рейтинга записей и комментаторов.
— Форумы, интернет-магазины.
— Онлайн чат, калькулятор, счетчик, календарь.
— Карта сайта.
— Опросы, квизы.
— Онлайн-консультант.
Для администраторов сайта:
— Расширенная статистика сайта (количество входящего трафика, его источники, ключевые слова, нагрузка на сайт и так далее).
— Расширенный редактор (добавление шорткодов, таблиц и так далее).
— Улучшение коммуникации среди пользователей (календарь событий или работ по сайту, распределение ролей, подписка на уведомления и так далее).
— Защита сайта (файервол, ограничение роли пользователя, создание бэкапов и так далее).
— Удобное редактирование метаданных записей (прямо в административной части сайта можно прописать title, description, данные для микроразметки).
— Добавление пользовательских типов записей и так далее.
Контент сайта — это любая информация, размещенная на нём. Чаще всего под контентом понимают текстовое наполнение, реже — видео- и аудиоматериалы.
Без качественного и регулярно обновляемого контента практически невозможно повысить эффективность онлайн-бизнеса и вывести сайт в ТОП поисковых рейтингов. Любая информация, которую сайт предлагает пользователю, — должна быть полезной!
В разработке дизайна сайта в первую очередь продумывается функционал сайта, располагаются на первой странице все ключевые элементы (ссылки, меню, кнопки, формы обратной связи, калькуляторы, корзина товаров, счетчики посетителей и т.д.) и во вторую очередь идёт работа над дизайном контента (тексты, фотографии, видео и т.д.).
2. Классификация сайтов по технологии создания
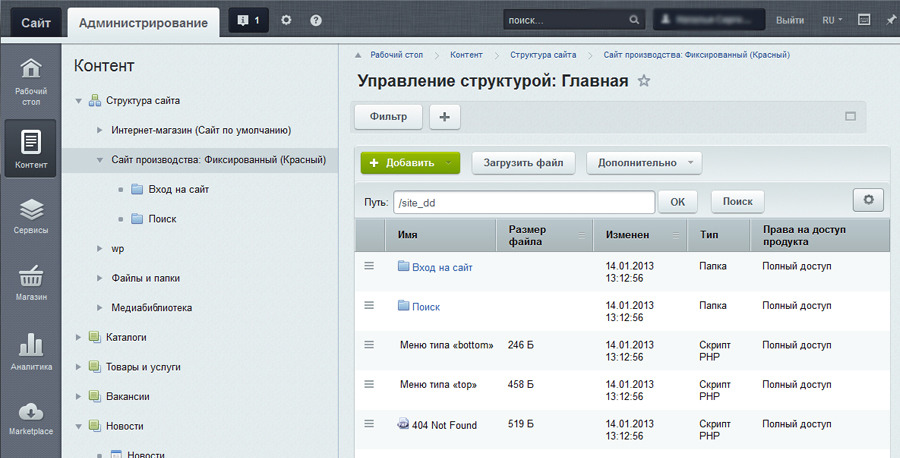
Если вы интересовались разработкой сайтов или веб-дизайном, то наверняка слышали, что сайты создаются разными способами (при помощи разных технологий). Старые технологии отступают и дают место новым. На данный момент лидирующими технологиями считаются системы управления сайтами, например, такие, как: WordPress, 1C-Битрик, NetCat, Drupal. Сайты в этих системах «написаны» на языке программирования PHP. Также обороты набирают популярные сейчас конструкторы сайтов и технологии, позволяющие создать сайт простому пользователю ПК, без дизайнеров и программистов.
Классификация веб-сайтов по технологии создания:
1. Технология CMS.
Язык: PHP (язык программирования сайтов).
Определение:
CMS — информационная система или компьютерная программа, используемая для обеспечения и организации совместного процесса создания, редактирования и управления содержимым сайта (контентом и дизайном).
CMS обычно состоит из двух основных компонентов:
а) приложения для управления контентом в качестве внешнего пользовательского интерфейса, позволяющего пользователю сайта добавлять, изменять и удалять контент с веб-сайта без вмешательства веб-мастера (административная часть сайта),
б) приложение доставки контента, которое компилирует контент и обновляет веб-сайт.
Иными словами, CMS (Content Management System) — это система управления контентом. По-простому — «движок» сайта, который позволяет управлять содержимым сайта.
Пять наиболее популярных CMS:
WordPress (сайт wordpress.com)
На данный момент считается самой популярной CMS, подходит для создания блогов, корпоративных сайтов, портфолио. С помощью дополнительных инструментов (плагинов) этот движок используется для разработки интернет-магазинов.
Стоимость: бесплатно. Есть дополнительные платные модули (плагины), например, для интернет-магазина в ВордПрессе используется модуль e-Commerce или WooCommerce.
Язык интерфейса: 19 языков, включая русский, английский, испанский и др.
Интеграции: более 50 тысяч. Самые популярные: Google Analytics, Unisender, все социальные сети, Мой Склад, СДЭК, ИнвойсБокс, Roistat, Битрикс24, Carrot quest и т. д.

Плюсы WordPress
1. Удобно сделан под блоги, но можно адаптировать под любой сайт.
2. Удобный и интуитивно понятный интерфейс для пользователя сайта.
3. Легкая и быстрая установка «движка» для программиста. На некоторых сайтах хостинга эта система уже предустановлена.
4. Открытый код. Возможность легкого обслуживания разными программистами.
5. Наличие большого количества плагинов в дополнение.
6. Надежность и удобство обслуживания.
7. Наличие бесплатных и платных шаблонов дизайна под этот «движок».
8. Задача оптимизации под поисковые системы решается с помощью установки плагинов. Они помогут формировать ЧПУ (человекопонятный URL), заполнять метатеги, формировать микроразметку, создавать карту сайта и многое другое.
Joomla (сайт joomla.org).
Широкий функционал Joomla реализует простой сайт-визитку, блог или интернет-магазин. Систему выбирают новички-программисты за возможность легко запустить сайт.
Стоимость: бесплатно, есть возможность докупить необходимые модули и скрипты.
Язык интерфейса: по умолчанию английский с возможностью установить другие языки.
Интеграции: RetailCRM, Битрикс24, amoCRM, Мой Cклад, 1С, Robokassa, Carrot quest.
Плюсы:
1. Имеет встроенную систему отладки ошибок: система пришлет отчёт о некорректной работе.
2. Есть встроенная почтовая система для приватных диалогов с пользователями.
3. Ускоренная загрузка страниц за счёт кеширования контента.
4. Доступны решения для управления SEO-параметрами. Есть бесплатные и платные модули для расширенных настроек: ключевых фраз, метаданных, переадресации страниц.
Большим минусом является устаревший интерфейс этого «движка» и порой недостаточная функциональность.
OpenCart (сайт: opencart-russia.ru)
Готовая и бесплатная CMS для интернет-магазинов. Имеет множество дополнительных расширений и плагинов: от приёма электронных платежей до интеграции с курьерскими службами.
Стоимость: бесплатно.
Язык интерфейса: мультиязычный, поддержка русского, английского и других языков.
Интеграции: Google Analytics, Carrot quest, Топвизор, Roistat, Планфикс, amoCRM, Битрикс24, Telegram, Робокасса, Яндекс. Доставка, Ю-Money.
Плюсы:
1. Есть встроенные модули работы с товарами: упаковка, налоговая ставка, сопутствующие и недавно просмотренные товары, применение вариантов скидок и способов доставки, модерация, работа с отзывами.
2. Содержит более тысячи шаблонов для быстрого запуска интернет-магазина.
3. Есть встроенный редактор и SEO-модуль для ведения блога: добавление Title и Description, ключевых фраз, формирование ЧПУ.
4. Быстро работает с каталогом до 30 000 товаров.
Минусом является открытый код (а значит уязвимость к хакерам), как и у предыдущих бесплатных движков и некоторые платные плагины, а также сложность установки дополнительных плагинов.
1С-Битрикс (сайт: 1c-bitrix.ru)
CMS от разработчиков самой популярной CRM в России. Возможности движка меняются в зависимости от тарифного плана, эта система подойдет и малому бизнесу и крупному интернет-магазину. 1С-Битрикс отличается высокой безопасностью и сложным интерфейсом.
Стоимость: платная лицензия от 6 200 рублей в месяц.
Язык интерфейса: более 10 языков, включая английский, русский, украинский.
Интеграции: платежные системы, службы доставки, соцсети и другие сервисы, среди которых Roistat, Carrot quest, Битрикс24, Мегаплан, Планфикс, Мой склад, amoCRM, Zadarma, 1C, Робокасса, Ю-Касса, Sipuni, Tilda. Roistat, Carrot quest, Битрикс24, Мегаплан, Планфикс, Мой склад, amoCRM, Zadarma, 1C, Робокасса, Ю-Касса, Sipuni, Tilda.
Из плюсов:
1. Интеграция с продуктами 1С.
2. Русскоязычная система.
3. Есть много готовых шаблонов дизайна.
4. Безопасность и высокая степень защиты от вирусов.
Минусы:
— высокая цена,
— дорогой хостинг
— сложный интерфейс.
Эта система подходит для больших Интернет-ресурсов и магазинов с тысячами наименований. Для маленьких сайтов: визиток, лендингов — не подходит.

Drupal (сайт: drupal.org)
Гибкая система управления контентом. Изначально эта система проектировалась для профессиональных разработчиков. Архитектура скриптов подходит для интернет-магазинов, информационных и корпоративных сайтов.
Стоимость: бесплатно.
Язык интерфейса: базовый — английский, есть возможность локализации на любой другой язык.
Интеграции: RetailCRM, Roistat, Carrot quest, amoCRM, Битрикс24, Мегаплан, Мой Склад, 1С, Ю-Касса, Робокасса.
Плюсы:
1. Присутствует высокая безопасность открытого кода: сайты на Drupal проектируются органами государственной власти Европы и США.
2. Распространена в мировой практике сайтостроения: специалистов по работе с этой CMS много.
3. Высокая скорость движка Drupal подходит для сложных проектов с большим числом товаров.
4. Гибкость открытого кода позволяет реализовать практически любые задачи с помощью разработчиков.
Минусы:
— По умолчанию присутствует только базовая SEO-настройка, для расширенной работы с метатегами и урлами страниц потребуются дополнительные модули.
— Пользователи системы отмечают низкое качество шаблонов дизайна и высокие требования к хостингу.
— Из-за сложного интерфейса потребуется помощь разработчиков, чтобы запустить сайт и управлять контентом.
Кроме этих систем есть еще десятки известных CMS, но специалисту веб-дизайна не нужно знать их все. Если сайт делает профессиональный программист, он сам выберет и предложит подходящую систему управления для каждого отдельного сайта, исходя из задач сайта.
Плюсами всех этих систем управления является наличие административной части сайта, где любой пользователь, не обладая знаниями программирования, может добавлять, редактировать и удалять страницы сайта, менять меню и некоторые элементы сайта. Также плюс «движка» сайта в том, что весь контент такого сайта участвует в сео-продвижении. Поисковые системы, например, Яндекс, в первую очередь ранжируют и продвигают в топ выдачи именно сайты, созданные на «движках».
Минусами этих систем является: необходимость настройки дизайна на «движке» только программистом, вследствие этого высокая стоимость сайта и невозможность обычному пользователю самому изменить дизайн сайта.
Несмотря на минусы, система CMS на данный момент остается самой передовой и востребованной для создания профессиональных сайтов.
2. Технология конструкторов сайта
Сейчас набирают популярность сайты, созданные на конструкторах сайтов.
Конструктор сайта — это программное обеспечение, система для создания веб-страниц без знания языков программирования и веб-дизайна. Она может быть представлена на отельном сервисе, например: lpmotor, Тильда и т. д. Или может предоставляться бесплатно на сайте хостинга, когда оплачена услуга хостинга (такую услугу представляет, например, хостинг Timeweb).
Основным плюсом конструктора является возможность для пользователя создать сайт с нуля, без привлечения программиста и веб-дизайнера.
При этом сайт на конструкторе будет обладать всем необходимым функционалом для продающего сайта: будет иметь товарный каталог, форму заявки, обратный звонок, корзину товаров, фильтры товаров, список заявок, автоворонки, интеграцию с сервисами электронных оплат, рассылок писем, слайдер, акции, промокоды, аналитику посещений сайта, вставку видео и т. д.

Минусом сайтов на конструкторе является невозможность продвигать такой сайт через СЕО (по ключевым словам). Поисковые системы не ранжируют или плохо ранжируют такие сайты, отдавая предпочтение сайтам на «движках».
Зачем веб-дизайнеру конструктор сайтов
Веб-дизайнеру надо освоить работу в конструкторе сайтов, чтобы создавать пробный (черновой) вариант дизайна именно там и показывать клиенту не статичную картинку в jpg, а практически готовый сайт с доступным функционалом (например, со слайдером на первом экране, с работающей формой обратной связи или с внедренным на страницу видео). Так заказчик быстрее утвердит веб-дизайн сайта.
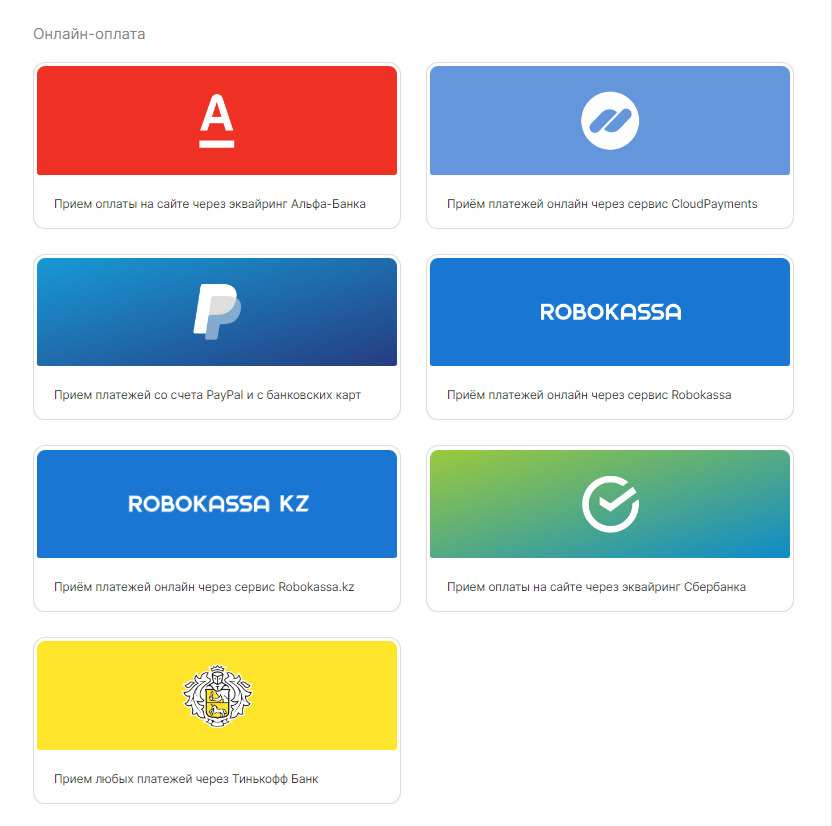
Сайты на конструкторе прекрасно подходят для интернет-магазинов, так как имеют для этого все необходимые модули, начиная с товарного каталога и заканчивая удобной корзиной и фильтрами товаров. Для проведения электронной оплаты используются интеграции с сервисами оплаты. См. рис. 24.

Конструктор сайтов ЛП-мотор предлагает создать сайт бесплатно (пробная версия) с квизом, интернет-магазином, корзиной товаров и доставкой. В дальнейшем сайт можно оплачивать помесячно или за год по тарифам конструктора, начиная от 690 руб. в месяц (тариф для одного сайта).
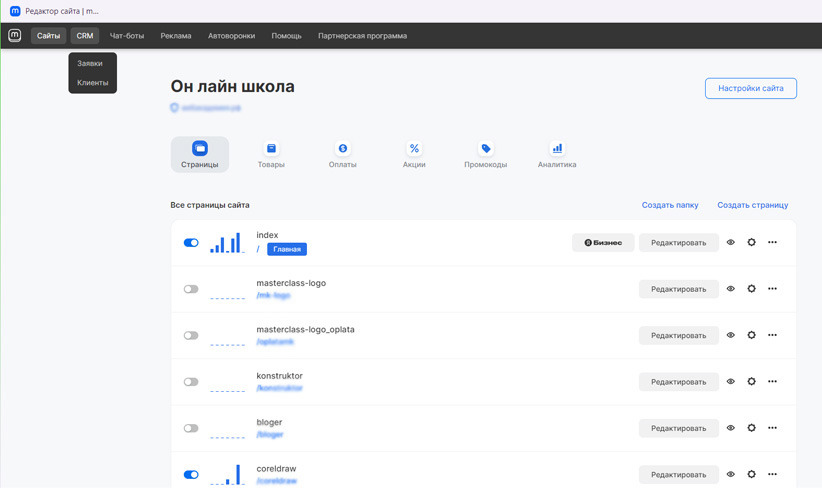
Как правило, конструкторы сайтов обладают простым и понятным интерфейсом, также работает чат с операторами, которые подсказывают, как быстро, из готовых модулей создать свой сайт. Разработка страницы сайта может занимать один-два часа, что очень удобно и быстро для пользователя. См. рис.25.

Существует мнение, что скоро продающие сайты полностью перейдут на конструкторы, где возможно очень быстро запустить продажи (буквально за один-пять дней). А сайты на движках останутся для сложных, индивидуальных проектов, или сайтов, продвигающихся через СЕО (через ключевые слова).
3. Простые HTML-сайты
Эти сайты создаются не на движках и не с помощью языка программирования PHP, а при помощи языка разметки, который называется HTML.
HTML — это (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык гипертекстовой разметки документов для просмотра веб-страниц в браузере.
Его легко освоить и делать на нём сайты при помощи специальных программ. Но, к сожалению, эта технология сейчас уходит в прошлое (как и флеш-сайты), потому как сайт, созданный таким способом, не может обслуживаться обычным человеком, а только тем, кто в совершенстве знает язык HTML. И у таких сайтов довольно ограниченный функционал, можно создавать лишь отдельные статичные страницы.

Кроме классификации сайтов по способу создания, существует еще разделение сайтов на разные типы по их целевому назначению.
2. Классификация сайтов по назначению
В зависимости от целей, сайты делятся на: коммерческие, некоммерческие, социальные, трафиковые и сервисные.
Коммерческие сайты делаются со всеми соответствующими продающими модулями (см. Глава 1, подраздел 6), их задача: приносить прибыль владельцу, продавать товары или услуги. На них могут присутствовать: витрина и каталог товаров, корзина заказа и системы электронных оплат, возможность заказать услуги, цены и тарифы, а так же сопутствующие модули, например: отзывы, гарантии, доставка и оплата и т. д.
1. Коммерческие сайты:
1.1. Интернет-магазины.
1.2. Сайты услуг.
1.3. Корпоративные порталы.
1.4. Простые сайты:
1.4.1. Сайт-визитка
1.4.2. Лендинг (одностраничник)
1.4.3. Сайт-портфолио
1.4.4. Промо-сайт
1.4.5. Сайт-автоворонка
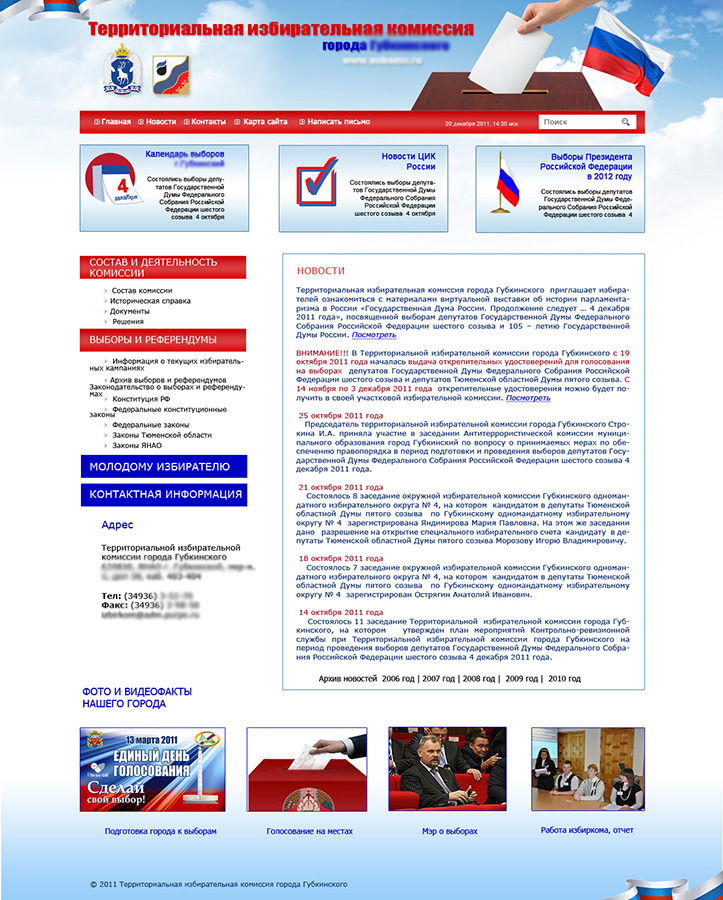
Некоммерческие сайты
Некоммерческие сайты — это те сайты, которые не приносят прибыли владельцам, не являются продающими напрямую, не имеют модулей продающих сайтов. Их дизайн строится по другой схеме. Например, новостные порталы в основе своего дизайна имеют новостные блоки. Чтобы сделать такой дизайн, надо посмотреть похожие сайты. См. рис.27.

2. Информационные сайты:
2.1. Новостные ресурсы.
2.2. Статейные сайты.
2.3. Блоги.
Блоги отличаются от новостных сайтов и являются отдельным типом сайта. В России принято называть блогами (и их владельцев — блогерами) аккаунты в соцсетях, но это не совсем правильно. Во всем мире под блогом понимается отдельный сайт, созданный на «движке».
Blog, web-log, блог, веб-журнал — формат интернет-проекта, характеризующийся высокой степенью участия личности автора (авторов) и относительно частыми, регулярными обновлениями контента. Предположительно первым веб-журналом был блог Тима Беренса Ли, созданный в 1992 году. С появлением общедоступного интернета, блоги стали популярны у миллионов пользователей. Первой платформой, сервисом для создания персональных блогов, считается LiveJournal или «Живой Журнал», существующий с 1999 года.
В настоящее время отдельные сайты-блоги создаются и с маркетинговыми целями, например: привлечь внимание к автору, усилить его имидж и степень доверия целевой аудитории, расширить лояльную аудиторию, вызвать доверие к эксперту, разместить рекламу на популярном блоге и заработать на ней, продать свой товар или услугу. Блоги хорошо ранжируются поисковыми системами по ключевым словам и в последнее время используются корпорациями для привлечения аудитории.
По статистике, корпоративный блог, имеющий в своем каталоге более 400 постов, привлекает в 4 раза больше потенциальных клиентов для компании, чем блог с числом статей менее 100.
Такую же задачу выполняют и статейные сайты, способствующие продвижению бренда за счет интересных авторских статей.
3. Социальные сайты:
3.1. Соцсети (Вконтакте, Одноклассники и т.д.).
3.2. Видеохостингни.
3.3. Форумы.
3.4. Сайты знакомств.
Социальные сайты являются отдельными типами сайтов, которые создают площадки для общения, позволяют создавать личные аккаунты пользователям, и имеют свою, особенную монетизацию и стратегию продвижения.
4. Трафиковые сайты:
4.1. Крупные информационные порталы.
4.2. Агрегаторы и доски объявлений.
4.3. Варезники.
Варез (от англ. wares — товары, продукты) — это продукция, охраняемая авторским правом и распространяемая незаконным путем. В Рунете под понятие «варез» часто попадет только пиратское программное обеспечение. Варез обычно распространяется бесплатно. Сайты, с которых можно скачать варез, называют варезниками.
4.4. Онлайн-кинотеатры.
4.5. Справочники.
Трафиковые сайты — это особая разновидность веб-ресурсов, ориентированных на получение больших объёмов трафика с целью его дальнейшей монетизации посредством контекстной, тизерной и офферной рекламы. Их отличительными чертами является специфика сбора трафика и регулярное добавление контента от разных авторов. Например, он-лайн кинотеатр kinopoisk.ru.
5. Веб-сервисы:
5.1. Почтовые системы.
5.2. Хостинги.
5.3. Онлайн-инструменты.
Веб-сервис — это способ связи между двумя электронными устройствами по сети. Это программная функция, предоставляемая по сетевому адресу через Интернет с постоянно включенной службой, как в концепции служебных вычислений.
Многие организации используют для управления несколько программных систем. Различные программные системы часто нуждаются в обмене данными друг с другом, и веб-сервис — это метод связи, который позволяет двум программным системам обмениваться этими данными через Интернет. Например, сайт хостинга timeweb.com, почтовый сервис mail.ru.
6. Разное:
6.1. Поисковики (например, поисковая система Яндекс).
6.2. Каталоги фирм и организаций.

Дизайн страниц этих сайтов во многом зависит от их типа и целей сайта. Описать особенности каждого типа не представляется возможным в рамках этой книги, тем более, что нет какого-то общего канона и эталона дизайна. Каждый владелец сайта создает свою уникальную структуру и фирменный стиль. Хотя общими для всех являются такие модули сайта, как: хэдер (шапка сайта), оффер (заголовок), контакты, подвал. А вот контент между этими модулями может значительно отличаться в зависимости от типа сайта.
Чтобы веб-дизайнеру спроектировать и разработать нестандартный сайт, нужно четко продумать структуру сайта и модули на первой странице, познакомиться с сайтами конкурентов и сделать свой сайт, используя лучшие модули и фишки. Ни в коем случае нельзя полностью копировать дизайн с других сайтов, но вот вдохновится отдельными элементами и переделать их под себя — вполне допускается.
Глава 4. Этапы разработки сайта
На форуме по поиску работы:
— Всем привет! Я разработчик сайтов и в данный момент свободен для любых проектов! Если вам нужен сайт-визитка, одностраничник (лэндинг), или интернет-магазин, — пишите, — с удовольствием помогу вам с вашими проектами. Скидку гарантирую!
— Не знаю, что вы там делаете, но мне нужен сторож на автостоянку, 2/2. В будке есть компьютер — сможете там своей фигней заниматься.
Анекдот из сети Интернет
В этой главе:
1. Предварительные этапы
2. Прототип
3. Веб-дизайн страниц
4. Дизайн мобильной версии
5. Подготовка дизайна сайта к вёрстке
6. Вёрстка и реализация сайта, наполнение контентом
7. Запуск сайта
В этой главе кратко ознакомимся с этапами разработки сайта в целом, а в следующих главах разберем подробно каждый этап. Любой сайт проходит эти этапы, кроме сайта на конструкторе, где изначально может быть только прототип сайта, а самого дизайна нет, поскольку используется готовый шаблон, предоставляемый сайтом-конструктором.
Создание сайта — на самом деле очень трудоёмкий процесс, в котором принимают участие не только веб-дизайнеры и программисты, но и другие специалисты. Над сайтом трудятся: интернет-маркетологи, веб-дизайнеры, программисты, верстальщики, тестировщики, копирайтеры, контент-менеджеры и другие специалисты.
Этапы разработки сайта:
1. Консультация со специалистом. Покупка домена.
2. Составление технического задания на сайт.
3. Изучение темы.
4. Анализ сайтов конкурентов.
5. Создание базы образцов сайтов (ссылки, скриншоты и дизайн целиком).
6. Составление структуры сайта (внутренней и внешней).
7. Прототип сайта.
8. Веб-дизайн.
9. Подготовка дизайна сайта к вёрстке.
10. Вёрстка сайта на конструкторе или передача веб-дизайна программисту.
11. Наполнение сайта контентом.
12. Проверка сайта на ошибки, запуск сайта.
1. Предварительные этапы
Консультация
Все начинается с первой бесплатной консультации, в ходе которой заказчик общается с проектировщиком сайта и задаёт вопросы о сроках, стоимости работ, составлении технического задания и выясняет, что нужно для создания сайта от клиента. Проектировщик (разработчик сайта) подробно объясняет клиенту, как будут идти работы над сайтом, какие сроки нужны для реализации проекта и что понадобится от заказчика (информация о сайте, подготовка контента, оплата этапов работы и т.д.).
В первую очередь заказчик должен быть готов подписать техническое задание, предоставить материалы на сайт и оплатить первые этапы работы.
Сбор семантики для SEO
На этапе проектирования важно сформировать семантическое ядро (набор сгруппированных поисковых запросов, по которым сайт будет показываться в поиске). В соответствии с ключевыми словами формируется структура сайта, продумываются его дизайн и наполнение. Это позволит сайту быстро и успешно стартовать в сети Интернет.
Приобретение доменного имени
Что нужно от заказчика в первую очередь, еще до разработки прототипа и сайта:
Предоставить ксерокопию своего паспорта для приобретения доменного имени сайта. Клиент может купить домен сам и просто прислать его название проектировщику сайта. Но если клиент не разбирается в регистрации домена, за него это сделает разработчик сайта или веб-дизайнер. Клиент высказывает пожелания, в какой доменной зоне он хочет сайт (ru, com, org, рф, рус и т.д.), и пишет возможные названия сайта.
Разработчик сайта проверяет незанятые (свободные) доменные имена на сайте хостинга, например, webnames.ru. Из нескольких свободных имен клиент выбирает то, что более всего ему нравится, после этого разработчик сайта оформляет на него домен, в анкете домена прописав контактные данные своего клиента.
Оформление доменного имени производится на персону заказчика (физлицо) или на фирму клиента (юрлицо). Ни в коем случае не следует разработчику оформлять домен на своё лицо и потом вымогать у клиента деньги за его продление. Это в целом унижает профессию «Разработчик сайтов».

Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.
