
Бесплатный фрагмент - DbfWebServer
Способ эффективной работы с таблицами DBF в среде Интернет
Всё о сервере http://ixbase.info
Благодарности
Предлагаемый подход появился благодаря неустанным разработкам по совершенствованию и поддержке стиля xBASE со стороны xHarbour (http://xharbour.com) — разработчика программного обеспечения (ПО), ставшего достойным преемником великого наследия CLIPPER.
Особая благодарность владельцам авторского права (Массачусеттский технологический институт, Национальный институт исследований в области информатики и автоматизации, Университет Keio) за прекрасную документацию HTML
Девиз:
сервер, который всегда с тобой и с каждым днем лучше
Статические страницы могут быть превращены в динамические с помощью нового сервера, который поддерживает работу с базой данных. Под базой данных здесь подразумевается набор таблиц типа *.dbf.
Такой способ построения динамических страниц открывает новые возможности для формирования информационных ресурсов, настольных приложений и передачи данных.
Данная книга предназначена для всех, кто трепетно относится к накопленным данным и хочет их сохранить и приумножить. Предлагается достаточно простой способ создания информационных систем различного назначения
Введение
Работа с таблицами типа *.dbf пока не представлена должным образом в среде Интернет. Это связано, наверное, с повальным увлечением технологией SQL. Считается, что таблицы DBF — это устаревший подход и будущее только за технологиями типа сервер-клиент. Тем не менее, были попытки (и они не прекращаются) сблизить технологии Интернет и системы управления базами данных — СУБД (1,2). Эта разработка является также инструментом, способствующим насыщению Интернет массивом данных, хранящихся в базах данных. Теперь статические страницы становятся динамическими с легкостью, присущей системам управления данных типа CLIPPER. Работа с таблицами DBF проста и интуитивно понятна.
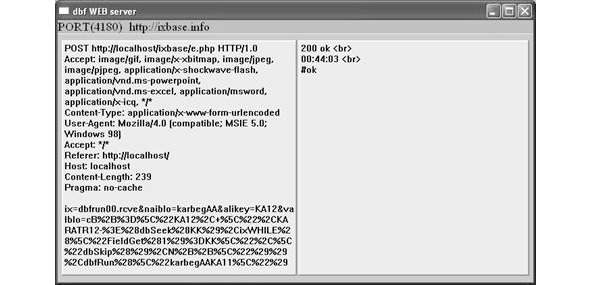
Таблица представляет собой набор колонок (полей) по вертикали и строк (записей) по горизонтали. Таким достаточно простым и наглядным образом формируются и собираются однотипные записи в списки, которые могут быть очень большими. Допустимый размер таблиц типа *.dbf намного превышает размер таблиц типа *.exl, используемых в программе Excel, и может достигать 3 млн записей, а СУБД DBF намного проще и легче системы SQL. На сегодняшний день именно в этих таблицах хранится достаточно много данных, которые не должны лежать мёртвым грузом или быть утерянны. Свободно обратиться к данным, хранящимся в таблицах *.dbf, организовать передачу данных между информационными узлами или приложениями позволяет новый сервер dbfWebServer (рис. В.1).

Список сокращений
HTTP — HyperText Markup Language
VM — виртуальная машина
WWW — World Wide Web
ДОС — дисковая операционная система
ИТ ixBASE — информационные технологии ixBASE
ОС — операционная система
ПО — программное обеспечение
ПО ixBASE — программное обеспечение ixBASE
СУБД — система управления базами данных
Глава 1. Эффективный сервер для таблиц DBF
Сервер, который всегда с тобой
DbfWebServer — это сервер, который всегда с тобой: простой, мобильный и компактный. Каждый день он пополняется новыми данными и сервисами и улучшается. Сервер очень удобен тем, что его можно запускать и на локальном компьютере. Для этого предусмотрены специальные режимы настройки сервера. Эти настройки находятся на стартовой странице сервера. С их помощью запуск сервера можно настроить автоматически при включении компьютера и/или из эксплорера с помощью специальной кнопки, что является весьма полезным и удобным и повышает эффективность работы.
Отличительной особенностью данного сервера является то, что для полноценной работы с базами данных достаточно одной программы, в отличие от комплекса SQL, например APACHE + MySQL + PHP. Для такого комплекса необходимо запустить как минимум два сервера — APACHE и SQL — или другую родственную пару серверов.
Скорость работы сервера dbfWebServer, по наблюдению и мнению автора, превосходит другие комбинации, что позволяет создавать быстрый пользовательский интерфейс для конечного пользователя, используя при этом браузер, использовать разнообразный спектр баз данных, что становится особенно актуальным, когда бизнес-приложения перемещаются в сторону платформы Интернет.
Размер программы составляет порядка 1400 Кб. В программу включены все основные функции CLIPPER, которые необходимы для работы с базой данных, строками, математическими операциями.
Запустить сервер можно с любого носителя, даже флэш-памяти, что также может стать весьма удобным методом работы, если необходимо часто переносить данные. Относительно небольшой объём базы данных, можно сказать мобильный, позволит носить с собой все данные, запускать сервер с любого компьютера и пользоваться этими данными. Такой подход, в свою очередь, позволит помочь при распределённой или удалённой работе, когда необходимо обслуживать или развивать несколько информационных ресурсов или проектов, использующих данные и базы данных.
Устойчивость сервера
Устойчивость работы сервера как программы и не разрушающий индексы таблиц режим работы сервера с базой данных является важным моментом. Для таблиц типа *.dbf всегда было достаточно трудно подобрать устойчивый сервер. В данном случае речь идёт об операционной системе (ОС). в этом отношении лучше всего показал себя сервер NOVELL. В других операционных системах при многопользовательском режиме работы достаточно часто наблюдается разрушение индексных файлов. Этот фактор в значительной мере тормозит использование таблиц в других конфигурациях не NOVELL и мешает широкому распространению приложений на основе баз данных DBF.
По отношению к операционной системе программа dbfWebServer является однопользовательской, а потребление информации имеет, наоборот, многопользовательский характер. Для такого случая следует отметить, что семейство операционных систем WIN32 работает более устойчиво.
Сервер dbfWebServer в своей работе для организации многопользовательского режима использует систему сокетов, а с сокетами ОС WIN32 работают надёжнее, нежели с системой разделения файлов между приложениями.
Программа dbfWebServer может работать параллельно с другими программами, обеспечивая одновременный разделённый доступ к таблицам и индексам.
Сервер обрабатывает ошибки, возникающие при интерпретации блоков кода, и возвращает соответствующие сообщения, поэтому пользователю или разработчику легко отлаживать скрипты, которые запускаются на сервере. Это, правда, не относится к бесконечным циклам. Здесь может возникнуть проблема.
Сервер построен в каскадном стиле, без использования потоков, поэтому прервать бесконечный цикл без перезагрузки сервера нет возможности.
С точки зрения безопасности и устойчивости работы сервера отладку скриптов лучше всего осуществлять в локальном режиме, на локальном сервере, а потом переносить на удалённый сервер.
Сама по себе работа СУБД CLIPPER с базами данных проверена временем и является самой надежной на сегодняшний день.
Состав сервера
Состав сервера определяет следующий основной перечень файлов и директорий, входящих в состав поставки (дистрибутив) сервера dbfWebServer:
\www\ — рабочая директория сервера
\www\dbf\ — поддиректория с таблицами *.DBF
\www\\html\ — поддиректория, в которой находятся
исходные скрипты HTML
\www\\HTML4\ — поддиректория c документацией HTML
\www\\xHarbour\ — поддиректория, в которой находится
документация xHarbour
dbfWebServer. exe — программа
dbfWebServer.ini — файл инициализации
dbfWebServer. txt — первичный список таблиц
В директории с таблицами представлены только основные таблицы, необходимые для начала работы и понимания сути работы сервера. Пользователь или разработчик может самостоятельно расширять этот список таблиц исходя из задач, которые ему предстоит решать. Способ формирования списка таблиц или проекта будет обсуждён далее.
\dbf — директория с таблицами
DBFHTM00.CDX
DBFHTM00.DBF — блоки кода для HRB. exe
DBFRUN00.CDX
DBFRUN00.DBF — блоки кода общего назначения
DIRECT00.CDX
DIRECT00.FTP
DIRECT00.DBF — для списков директорий
SPIDBF00.CDX
SPIDBF00.DBF — проект базы данных: список таблиц
SPIDBF10.CDX
SPIDBF10.DBF — проект базы данных: список полей
SPIDBF20.CDX
SPIDBF20.DBF — проект базы данных: список индексов
Директория \www\ добавлена с точки зрения совместимости с другими серверами, например Apache.
Примечание. От версии к версии состав сервера может меняться.
Установка сервера
Загрузить из Интернета архивный файл dbfWebServer. zip
Распаковать архивный файл или скопировать содержимое с инсталляционного диска на свой локальный жёсткий диск.
Программа не требует процедуры установки.
Если установка сервера производится с инсталляционного диска, то следует просто скопировать содержимое СД-диска на локальный жёсткий диск.
Рекомендуется скопировать всё в корневой каталог.
Запуск сервера
Сервер запускается из командной строки набором имени файла
dbfWebServer. exe
или кликом мыши по этому имени в проводнике.
После запуска появится окно с программой, как показано на рис. В.1.
После того как программа запустится, в адресной строке браузера введите и активизируйте следующий адрес:
http://localhost:4180
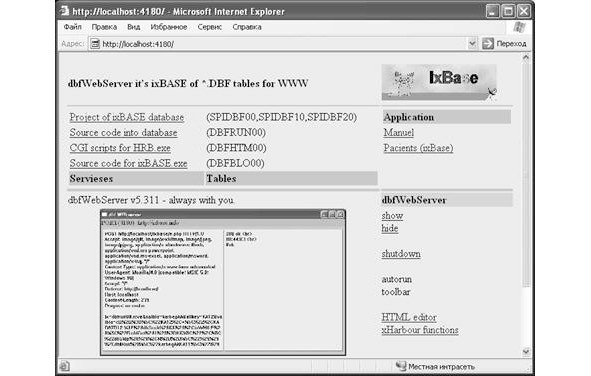
по умолчанию будет загружена страница index.html:
http://localhost:4180/html/index.html
Примечание. Загрузку стартовой страницы необходимо обеспечить как минимум для двух случаев:
• когда сервер устанавливается параллельно существующему другому серверу. это будет рассмотрено ниже (привязка сервера);
• когда сервер устанавливается самостоятельно.
Если сервер устанавливается параллельно, то используется файл dbf.html, чтобы не пересекаться с существующим сервером.
В любом случае по умолчанию загружается файл index.html из директории /html/.
После загрузки страницы index.html в браузере должна появиться картинка следующего содержания (рис. 1.2):

Для успешного старта программы и дальнейшей продуктивной работы с таблицами программе требуется два служебных файла.
Один файл — это файл инициализации, другой — текстовый файл, содержащий минимальный перечень используемых таблиц. Второй файл можно назвать стартовым файлом проекта.
Файл инициализации содержит инициализацию системных переменных и набор настроек.
Файл проекта содержит в основном системные таблицы, которые требуются для работы сервера и входят в состав дистрибутива.
Файл инициализации
Запуск программы dbfWebServer. exe начинается с загрузки стартового файла dbfWebServer.BEG.
Инициализация программы (а это для нее ответственный момент) производится с помощью специального файла. Это делается для того, чтобы объявить и инициализировать глобальные и системные переменные вне программы, предоставив пользователю возможность тонкой настройки, если такая необходимость возникнет.
В файле инициализации устанавливаются предварительные настройки сервера и базы данных. Эти настройки можно редактировать или дополнять. Редактировать настройки можно с помощью любого редактора. Изменять что-либо желательно только после того, как вы хорошо изучили предмет и понимаете смысл и назначение установок. Начальное содержание этого файла следующее:
Файл dbfWebServer.BEG
Set (01,«OFF»),Set (03,4 ),Set(04,"dd.mm.yy»),Set (08,«ON»), Set (09,«ON»)
Set (11,«ON»),Set (14,10),Set (31,.F.),Set (32,«OFF»),Set (35,«ON»)
ixPUB («arrDbfRun», arRay (512,2))
ixPUB («arrDbfOpe», arRay (64))
ixPUB (»_DBF_», «STA»)
ixPUB («M», «001»)
ixPUB («ixPORT», 4180)
Список наиболее значимых переменных для программы, объявленных и инициализированных в стартовом файле программы, следующий:
arrDbfRun
— массив, предназначенный для блоков кода, готовых к выполнению
arrDbfOpe
— массив, предназначенный для хранения списка открытых файлов. Эта переменная является элементом системы динамического открытия файлов
ixPORT
— номер порта, на котором программа слушает и принимает сообщения
Стартовый файл проекта
Файл, содержащий список таблиц, называется dbfWebServer. txt
Этот файл используется динамическим загрузчиком. Назначение этого файла и формат записей будут рассмотрены ниже. Здесь следует отметить только то, что сервер может стартовать без этого файла, но в дальнейшем обращение к таблицам без проекта таблиц в последующей работе будет затруднительно, можно использовать только простые страницы, без обращения к таблицам.
Привязка сервера
Иногда сервер dbfWebServer будет устанавливаться параллельно с другим сервером. У пользователя уже может действовать какая-либо система работы с данными. В этом случае установка требует нескольких манипуляций в ручном режиме.
Рассмотрим это на примере, когда на компьютере уже установлен комплекс из сервера Apache и базы данных MySQL.
Для сервера Apache и ряда других WEB серверов, как правило, создаётся рабочая директория, содержащая рабочие скрипты, с именем
\www\
В многопрофильной системе IxBase, в которую входит данный комплекс, используется следующий путь расположения компонент системы:
\ixb\bin\www\
В директории \ixb\bin\ находится сам сервер (программа) Apache. exe.
В директории \ixb\mysql\ находится база данных MySQL.
Рабочие файлы дистрибутива сервера dbfWebServer копируются в этом случае соответственно в директорию \ixb\bin\.
Содержимое директории \www\ сервера dbfWebServer копируется в директорию \ixb\bin\www\ уже установленного, например, сервера многопрофильной системы ixBase.
Глава 2. Особенности программирования
Главной особенностью является использование блоков кода. Синтаксис блоков кода несколько отличается от синтаксиса исходного кода программы в стиле xBASE. В блоках кода отсутствует возможность использования итераторов WHILE, FOR. Вместо этого используются итераторы по базе данных или массиву dbEval () и aEval (). В блоке кода функции объединяются в группы в явном или неявном виде, то есть представляют собой одну строку, в которой операторы разделены запятой, например
DBFRUN00-> (dbGoGop (),FieldGet (1))
Дополнительные функции
Сервер имеет свою специфику, поэтому разработан ряд дополнительных функций, предназначенных для более эффективной работы с сервером.
ixPUB (cArg1,value) — объявление глобальной переменной. Первый аргумент задаёт имя переменной в виде строки. Второй аргумент функции — значение, присваиваемое переменной. Значение может быть любого допустимого типа.
ixWhile (cKey, cValue) — итератор, используемый в блоках кода. Первый строковый аргумент задаёт условие цикла, второй строковый аргумент определяет блок кода (функцию).
dbfRun (cName) — функция, запускающая блок кода на выполнение. Может вызываться из блока кода. Работает совместно с таблицей DBFRUN00.
DbfOut (bLine, RelNam, RelVal, KeyNam, KeyVal, Filter, PrUni, MaxEle) — функция, предназначенная для вывода списка из базы данных согласно заданным параметрам. Представляет собой альтернативу функции dbEval (), в некоторых случаях позволяет добиться лучших результатов.
_x_sta (cStr_1,cStr_2,cStr_3) — функция, предназначенная для вывода сообщений в окне программы.
encode (cString) — функция перекодировки данных, передаваемых по каналу Интернет.
Системные таблицы сервера
Основным постулатом системы является то, что весь исходный код хранится в базе данных. Исходный код заносится в виде блоков кода, совместимых с системой CLIPPER 5.3.
Чтобы разделить управление между различными программами реализациями информационных технологий ixBASE, используются следующие системные таблицы:
DBFHTM00. Используется CGI-скриптами HRB. EXE (Harbour), CLP. EXE (CLIPPER 5.3), ALS. EXE (Alaska). Скрипты работают под управлением WIN32. Для операционной системы UNIX скрипт находится в разработке, желающие могут скомпилировать его самостоятельно.
DBFRUN00. Используется программой IXBASE. EXE, созданной системой xHarbour. Работает под управлением WIN32 и WIN64.
DBFBLO00. Используется программой IXBASE. EXE (CLIPPER 5.3, FiveWin 1.95). Работает под управлением WIN32.
DBFMEN00. Таблица функциональных клавиш. Используется программой IXBASE. EXE (CLIPPER 5.3, FiveWin 1.95).
Все таблицы для вышеперечисленных программ находятся в директории
/ixb/sys/dfw/
В укороченной версии программы эти правила не используются, все таблицы находятся в директории
./dbf/
Немного истории
Для программы IXBASE. exe (DOS) использовалась директория /ixb/sys/dbf/.
В связи с тем, что в идеологии системы ixBase произошли большие изменения, пришлось разделить таблицы базы данных на две группы: /DFW и /DBF.
Динамический загрузчик
Программа открывает таблицы с помощью динамического загрузчика. Список таблиц, входящих в проект, представляется в двух видах:
первый вид — это текстовый файл dbfWebServer. txt;
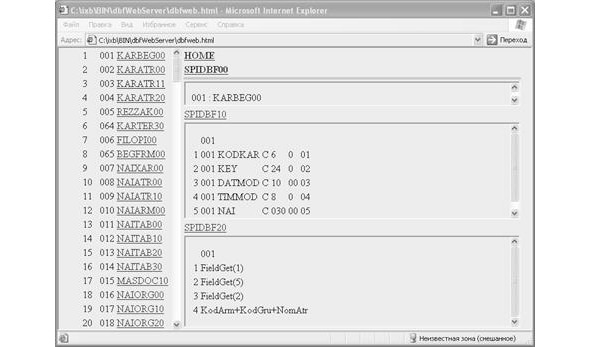
второй вид — это список таблиц: SPIDBF00.dbf, SPIDBF10.dbf, SPIDBF20.dbf (рис. 2.1).
Таблица SPIDBF00.dbf содержит список наименований таблиц проекта.
Таблица SPIDBF10.dbf содержит список полей таблиц.
Таблица SPIDBF20.dbf содержит список ключей сортировок таблиц.

Порядок работы динамического загрузчика
Динамический загрузчик построен на обработке ошибки, возникающей при обращении к таблице, которой нет в рабочей области системы CLIPPER (xHarbour), код ошибки subCode = 1002.
Эта ошибка возникает, как было сказано, при попытке обращения к таблице, которая ещё не открыта. Это может быть, например, в следущих конструкциях:
— SPIDBF00-> (dbGoTop ())
— dbSelectArea («SPIDBF10»)
или других конструкциях, используемых как в исходном программном коде, так и блоках кода.
При возникновении ошибки программа обрабатывает эту ситуацию следующим образом.
Сначала сканируется текстовый файл dbfWebServer. dbf. Если запрашиваемая таблица есть в списке этого файла, то она открывается с помощью функции ixOpen (cName). Имя этой таблицы заносится в массив arrDbfOpe. Если таблица отсутствует физически, то она сначала создаётся и затем открывается. Все необходимые атрибуты для этого случая должны находиться в списке в специальном формате, как приведено в файле dbfWebServer. dbf для определённых в нём таблиц.
Формат этого файла следующий.
Таблицы разделены специальной строкой из звёздочек —
*********************************************************
Первая строка раздела описывает саму таблицу: путь к таблице, имя таблицы, алиас таблицы, список полей таблицы.
Следующие строки представляют описание индексов таблицы.
Сколько индесов, столько строк (по одной строке на индекс).
Если требуемая таблица не найдена в текстовом файле, динамический загрузчик производит поиск в базе данных (таблице) SPIDBF00.dbf. Если поиск успешен, то он открывает запрашиваемую таблицу и заносит имя таблицы в массив активных таблиц arrDbfOpen.
Если массив активных таблиц переполняется, то первая таблица удаляется из массива и закрывается.
Размер массива задаётся в файле инициализации программы.
Текстовый файл для удаленного управления недоступен, поэтому список таблиц можно и следует хранить в проекте базы данных, который содержится в триаде таблиц SPIDBF00, SPIDBF10 и SPIDBF20 (Рис. 2.1).
Правило формирования наименований таблиц в системе ixBASE
Наименование таблиц формируется, как правило, из двух слов. Из каждого слова выбирается три буквы. Итоговое слово из шести букв дополняется порядковым номером из двух цифр.
SPIDBF00 ->
SPI — список
DBF — dbf таблиц
00 — стартовый
(SPI+DBF+00) => SPIDBF00
Три таблицы, логически объединённые таким образом одним именем, образуют фолдер SPIDBF (00,10,20).
Глава 3. Управление сервером
Основные операции
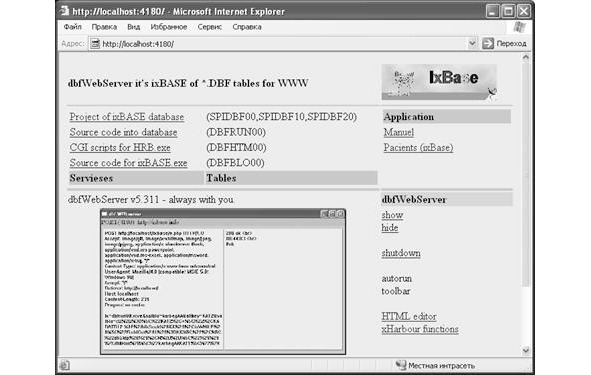
Сервером можно управлять непосредственно из браузера. Основные операции управления сервером следующие: показать сервер (show), спрятать сервер (hide), закрыть программу (shutdown). Основные операции представлены на рис. 3.1. Эти операции выполняются с помощью стандартной функции WIN API из адресной строки браузера, например
— http://localhost:4180/ShowWindow(hWnd,5) — показать окно программы;
— http://localhost:4180/ShowWindow(hWnd,0) — спрятать окно программы;
— http://localhost:4180/sendMessage(hWnd,2,NIL,NIL) — закрыть программу.

Документация
Документация представлена тремя ссылками:
— Manuel of dbfWebServer;
— Manuel of HTML4;
— xHarbour functions.
ссылка «Manuel of dbfWebServer» представляет данный вариант документа в электронном виде.
ссылка «Manuel of HTML4» переводит пользователя в документацию для разметки текста в среде Интернет HTML4 на русском языке в оригинальном представлении.
по ссылке «xHarbour functions» осуществляется переход к информационному блоку, который предоставляет доступ к документации xHarbour относительно функции в файловом виде.
Редактирование
Режим редактирования предназначен для работы со скриптами на расстоянии. Скрипты хранятся в виде файлов типа *.html. Эти файлы можно редактировать обычным редактором.
Другой способ редактирования этих файлов предлагается осуществлять через интерфейс системы. Переход к этому режиму работы находится по ссылке «HTML editor».
Если при входе в форму редактирования файлов список файлов оказывается пустым, следует кликнуть по заголовку таблицы, и список заполнится перечнем имён файлов, которые находятся в директории
/html/*.html
Количество записей в списке регулируется с помощью элементов управления « — » и «++». Нажимая тот или иной элемент, можно добиться токого количества записей в списке, которое наилучшим образом соответствует размеру зоны вывода.
Размер поля редактирования регулируется элементами управления по вертикали « — x++» и по горизонтали « — y++».
Сохранить введённые значения можно, нажав кнопку, на которой стоит знак «плюс».
Если требуется изменить интерфейс, можно изменить код соответствующих скриптов.
Запросы к серверу
Вот мы и подошли к сути задачи. А суть эта состоит в том, что серверу нужно посылать определённые запросы и получать необходимую информацию, запрошенную у сервера.
Здесь необходимо напомнить, что запросы к серверу строятся в виде блоков кода. Это обусловлено тем, что используется СУБД CLIPPER-xHarbour, которая ориентирована в данном случае на работу с блоками кода.
Например, следующий запрос к серверу, использующий свойства блока кода, будет выглядеть следующим образом:
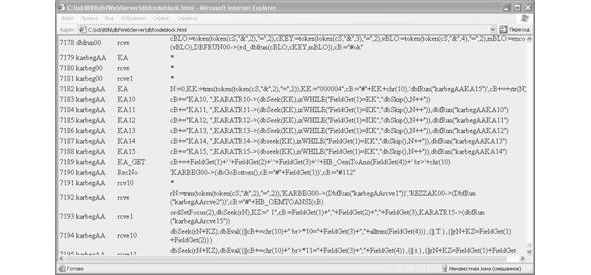
src="http://localhost:4180/cb:='<table width=100%>», i:=1,DBFRUN00-> (dbgotop (), ixWhile (»! eof ()», ’cb+= [<tr> <td>] + str (i) + [<td>] +FieldGet (1) + [<td>] +FieldGet (2) + [<td width=100%>] + STRTRAN (FieldGet (3), [<], []),dbskip (),i++»)), cb»
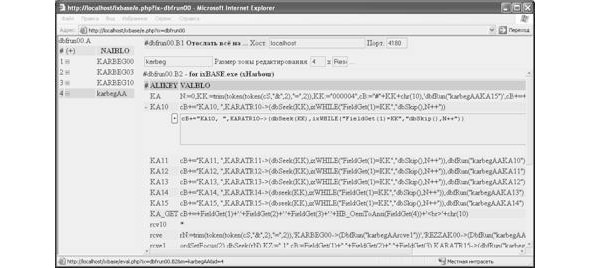
Данный запрос заставляет сервер строить ответ, сразу содержащий непосредственно таблицу, данные и разметку, как показано на рис.3.2 в левой части формы.
Простой запрос в виде математического выражения, например, можно набрать прямо в адресной строке браузера и получить ответ:
http:// localhost:4180/ (123+4) /2
ответом будет вычисленный результат введённого математического выражения.
К серверу можно обращаться напрямую, как было показано выше, из адресной строки браузера.
К серверу можно обращаться из скриптов, которые хранятся в файлах типа *.html.
С сервером можно общаться через библиотеку блоков кода, которая хранится в таблице DBFRUN00.dbf. В этом случае можно строить сложные алгоритмы обработки данных, осуществлять взаимодействие с другими серверами, программами и информационными ресурсами.


После нажатия кнопки «плюс» [+], которая отображена на экранной форме, представленной выше, соответствующий PHP-скрипт получает значения переменных $m, $id, $txt из пользовательской формы, как показано ниже, и переносит полученные значения в базу данных MySQL и таблицу DBFRUN00.dbf.
PHP-скрипт
$h=«localhost»;
$p=4180;
$page="http://".$h."/ixbase/e.php";
$sp=«ix=dbfrun00.rcve&naiblo=$m&alikey=$id&valblo=». urlencode (trim ($txt));
$np=strlen ($sp);
$fp=fsockopen ($h,$p,$errno,$errstr,10);
if (!$fp) {
echo «I can’t connect to $h»;
} else {
fputs ($fp,«POST $page HTTP/1.0
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/vnd.ms-powerpoint, application/vnd.ms-excel, application/msword, application/x-icq, */*
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/4.0 (compatible; MSIE 5.0; Windows 98)
Accept: */*
Referer: http://$h/
Host: $h
Content-Length:». $np.»
Pragma: no-cache
«.$sp);
$reply=«»;
while (!feof ($fp)) $reply.=fgets ($fp,256); fclose ($fp);
echo "$reply»;
Примечание. Запросы к серверу из HTML-скриптов передаются с помощью метода GET или POST.
Как было показано выше, более мощный инструмент работы с данными получается при использовании PHP. HTML-скрипты без PHP позволяют создавать сравнительно простые пользовательские формы, которые можно отнести, безусловно, уже к динамическим страницам.
Управляемые списки
Основной задачей создания динамических страниц для наших задач при помощи таблиц является формирование управляемых списков. На это следует обратить особое внимание.
Чаще всего в информационных системах в качестве пользовательской формы строится карточка со списком. Карточка может быть выполнена в виде списка, но сути карточки в данном случае это не меняет. Карточка представляет развёрнутую информацию об объекте, полный перечень данных об объекте находится рядом со списком. По списку можно перемещаться, выбирая, таким образом, объект для детального просмотра. Карточка представляет информацию о выбранном объекте в нужном виде и объёме и позволяет редактировать эти данные.
Данное общее описание более потробно будет представлено в разделе «Спецификации интерфейса списков v.1.0».
Блоки кода
Отличительной особенностью сервера является то, что используются блоки кода. Это обусловлено тем, что программа создана на платформе CLIPPER — xHarbour. Прежде всего, xHarbour — это виртуальная машина (VM). Такой подход уже использовался в системе управления базами данных (СУБД) CLIPPER, используется в JAVA.
В отличие от виртуальной машины JAVA, которая устанавливается на компьютере клиента и выполняет скрипты, полученные с сервера, виртуальная машина xHarbour работает на стороне сервера и выполняет блоки кода, посылаемые клиентом.
Блоки кода — это безымянные функции. Ссылку на эту безымянную функцию можно присвоить переменной и выполнить её с помощью специальной функции Eval ().
Блоки кода предоставляют прекрасную возможность строить информационные системы с гибкой структурой и различными видами связи и взаимодействия. Именно блоки кода положены в основу сервера dbfWebServer.
Передача данных
Мы были свидетелями парада технологий: майнфрам, клиент-сервер, распределённые сети, интернет. На всех этапах этой череды постоянно возникала проблема передачи данных. Каждый раз она каким-либо образом решалась, но всегда оставалось чувство неудовлетворённости. Не было полного понимания, что такое передача данных. В рамках технологии клиент-сервер это достаточно трудно осуществить, поскольку в такой конфигурации всегда доминирует сервер, от клиента в плане хранения данных мало что зависит.
Новый подход, предложенный в работе [4], и данная разработка дают возможность поставить передачу данных во главу угла создания информационных систем нового поколения, где передача данных становится определяющим условием существования информационных систем.
Из вышесказанного следует, что передача данных в утилитарном смысле для информационных систем — это общение информационных объектов. Передаётся смысл информации, значения данных, а не структура данных, как таковая. Исходя из этого, информационные системы следует строить со слабоформализованными структурами данных, но мощными средствами обработки данных и представления их в естественном виде и передаваемые по стандартным телекоммуникационным каналам.
DbfWebServer станет весомым помощником в этом деле, поскольку учитывает как накопленный опыт, так и вышеописанные спецификации.
Передача данных — это совместный доступ к одной и той же информации различных приложений.
Передача данных — это однотипный предсказуемый пользовательский интерфейс приложений.
Передача данных — это слабоформализованные структуры данных, обмен только информацией, а не структурой данных вместе с данными.
Передача данных — это распределённые базы данных.
Эти соображения также легли в основу реализации спецификаций, изложенных в седьмой главе этой книги.
Реализация спецификаций
Перейдём к практической стороне вопроса — реализации. Реализация вышеизложенных спецификаций и спецификаций, приведенных в гл. 7 в конкретной информационной системе — задача непростая. Если бы все вопросы были решены, не было бы необходимости в разаработках в этом направлении.
В рамках данной разработки будем использовать подход разделения на процессы.
С появлением сервера dbfWebServer стало понятно, что работа с базами данных делится на два процесса. Такое разделение является весьма продуктивным направлением в области обработки данных и построения информационных систем. Попробуем убедиться в этом на конкретном примере.
Один процесс работает с базой данных. Этот процесс — программа dbfWebServer, которая занимается задачей управления базой данных и обработкой запросов от клиентов.
Другой процесс отображает и строит пользовательский интерфейс. Пользовательский интерфейс строится исходя из данных, полученных от сервера, с помощью такого стандартного браузера, как Microsoft Internet Explorer, Netscape, Opera или Firefox.
Эти два процесса согласуются между собой с помощью спецификации HTML. Это обусловлено тем, что используются стандартные браузеры, и передача данных осуществляется в рамках технологии Интернет.
Рассмотрим построение интерфейса на примере рабочего блока, входящего в состав дистибутива.
Построение пользовательского интерфейса картотеки пациентов на базе управляемых списков (рис. 3.3).
Для создания пользовательского интерфейса сначала определим список глобальных переменных, которые будут использоваться в разработке.
Чтобы создать информационную систему или элемент информационной системы априори или исходя из опыта, определяется некий минимальный набор средств:
— объявить и инициализировать глобальные переменные;
— позаботиться о построении пользовательских форм;
— определиться с методологией построения форм;
— обозначить набор правил построения и развития форм.
Семейство переменных
Семейство переменных, которые помогают в управлении пользовательским списком, представлено следующим перечнем:
,ixpub («R_karbeg», 1) — row
,ixpub («L_karbeg», 10) — curele
,ixpub («V_karbeg»,»») — search value string
,ixpub («E_karbeg», 10) — end of list
,ixpub («U_karbeg»,»») — fierst element of list
,ixpub («N_karbeg»,»») — next element of list
,ixpub («O_karbeg», «2») — order index
Построение формы
Построение пользовательской формы начинается с разметки экрана.
Сначала экран делится на две зоны. Одна зона отводится под основной список, вторая — под карточку и элемент управления списком.
Основная таблица и форма управления имеют, как правило, одинаковое наименование. Так, для таблицы KARBEG00.dbf создаётся одноимённая форма karbeg00.html. Исходный текст этой формы следующий:
<eval>
ixpub («R_karbeg», 1)
,ixpub («L_karbeg», 10)
,ixpub («V_karbeg»,»»)
,ixpub («E_karbeg», 10)
,ixpub («U_karbeg»,»»)
,ixpub («O_karbeg», «2»)
,[
<frameset cols=4,6>
<frame height=100% width=100% name=A marginwidth=0 marginheight=0>
<frame height=100% width=100% name=B src=karbeg002.html>
</frameset>
]
Разберём текст скрипта более подробно. В начале скрипта, который строит форму, идет тег <eval>, показывающей, что далее следует блок кода, который необходимо выполнить, а не просто отобразить на экране. Далее идет перечень инициализации глобальных переменных, которые будут использоваться при построении пользовательской формы:
ixpub («R_karbeg», 1)
,ixpub («L_karbeg», 10)
,ixpub («V_karbeg»,»»)
,ixpub («E_karbeg», 10)
,ixpub («U_karbeg»,»»)
,ixpub («O_karbeg», «2»)
За ним идёт разметка, с помощью которой строятся два фрейма с именами «A» и «B» соответственно.
<frameset cols=4,6>
<frame height=100% width=100% name=A marginwidth=0 marginheight=0>
<frame height=100% width=100% name=B src=karbeg002.html>
</frameset>
текст разметки помещён в строку с помощью дополнительных символов, принятых в системе CLIPPER, — квадратных скобок.
Примечание.
Строковый константы в системе CLIPPER можно задавать с помощью трёх пар символов:
1) одинарные кавычки — «это строка текста»;
2) двойные кавычки — «это строка текста»;
3) квадратные скобки — [это строка текста].
Во фрайме с именем «В» выводится элемент управления списком, который описан в форме karbeg002.html, и карточка.
Файл karbeg002.html
<frameset rows=56,* border=0>
<frame height=100% width=100% name=M src=karbeg0021.html marginwidth=0 marginheight=0>
<frame height=100% width=100% name=K src=karbeg0022.html>
</frameset>
Форма karbeg002.html, в свою очередь, строится из двух фраймов. Фрайм с именем «М» содержит элемент управления списком karbeg0021.html.
Фрайм с именем «К» содержит карточку элемента, выделенного в списке
Файл karbeg0021.html
<eval>
[<table width=100% cellpadding=0 cellspacing=0> <tr bgcolor= c0c0c0> <td>
<b> <a target=A href=naiarm001.html>
АРМ: ] +HB_oemToAnsi (NAIARM00-> (FieldGet (3))) + [
<tr bgcolor=e0e0e0> <td> <table> <tr bgcolor=c0d0c0>
<form name=F target=_top action=rezzak00.html method=get>
<td> <input name=karbeg onfocus=kS () onkeydown=kD(event.keyCode) onkeyup=kU(event.keyCode)>
<td> <input type=hidden name=R>
</td> </form>
<td> <a target=A href=karbeg001.html? V_karbeg:=«»> Home </a>
<td> <a target=A href=karbeg001.html? kC:=33> PgUp </a>
<td> <a target=A href=karbeg001.html? kC:=34> PgDn </a>
<td> <a target=A href=karbeg001.html? maxele — > — </a>
<td> <a target=A href=karbeg001.html? maxele++> ++ </a>
</table>
<tr> <td bgcolor=c0c0c0 height=4>
<tr> <td height=100% width=100%>
</table>
<script> F.karbeg.focus ();
function kD (kC) {
kV=F.karbeg.value;
if(F.R.value==’l’) {return;}
F.R.value=’l’;
if(kC==38){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? R_karbeg — ';}
else if(kC==40){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? R_karbeg++';}
else if(kC==33){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? kC:='+kC;}
else if(kC==34){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? kC:='+kC;}
else if(kC==35){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? kC:='+kC;}
else if(kC==36){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? R_karbeg:=1»; }
else if (kC==27) {parent.parent.location.href='index.html’;}
}
function kU(kC){window.status=kC;
kV=F.karbeg.value;
if(kC==120){location.href='imagix0021.html’;}
else if(kC>40){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? kC:='+kC+», V_karbeg:=«»+kV+«"»; }
else if(kC==8){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? V_karbeg:=«»+kV+«"»; }
}
function kS(){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html’;}
</script>
]
На что следует обратить внимание здесь? Элемент управления строится с помощью HTML разметки формы ввода
<form name=F target=_top action=rezzak00.html method=get>
<td> <input name=karbeg onfocus=kS () onkeydown=kD(event.keyCode) onkeyup=kU(event.keyCode)>
<td> <input type=hidden name=R>
</td> </form>
Для организации механизма управления списком определены функции обработки событий:
— получение фокуса формой onfocus=kS ();
— нажатие клавиши в поле ввода onkeydown=kD(event.keyCode);
— отжатие клавиши в поле ввода onkeydown=kU(event.keyCode).
При нажатии клавиши <ENTER> вызывается форма rezzak00.html и осуществляется переход к другому списку со всеми вытекающими отсюда последствиями.
Форма содержит вспомогательное поле R. С помощью этого поля регулируется скорость нажатия клавиш управления списком. Это поле, например, блокирует бесконечное нажатие одной клавиши без перевывода информации на экране.
Поле karbeg является активным, в нем принимаются нажатия всех клавиш и затем соответствующим образом обрабатываются.
Активное поле ввода нужно, в первую очередь, для отслеживания нажатия клавиш с целью:
— передвижения по списку;
— ввода ключевого слова поиска;
— выполнения команды.
Обработка нажатия клавиш осуществляется с помощью кода, написанного на языке JavaScript.
Блок этого скрипта следующий:
<script> F.karbeg.focus ();
function kD (kC) {
kV=F.karbeg.value;
if(F.R.value==’l’) {return;}
F.R.value=’l’;
if(kC==38){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? R_karbeg — ';}
else if(kC==40){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? R_karbeg++';}
else if(kC==33){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? kC:='+kC;}
else if(kC==34){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? kC:='+kC;}
else if(kC==35){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? kC:='+kC;}
else if(kC==36){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? R_karbeg:=1»; }
else if(kC==27){parent.parent.location.href='index.html’;}
}
function kU(kC){window.status=kC;
kV=F.karbeg.value;
if(kC==120){location.href='imagix0021.html’;}
else if(kC>40){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? kC:='+kC+», V_karbeg:=«»+kV+«"»; }
else if(kC==8){parent.parent.A.location.href='karbeg001]+O_karbeg+[.html? V_karbeg:=«»+kV+«"»; }
}
function kS () {parent.parent.A.location.href='karbeg001]+O_karbeg+[.html’;}
</script>
Здесь представлена функция обработки нажатия клавиши kD (), отжатия клавиши kU () и получения фокуса kS ().
После того, как данная форма будет выведена на экран, активное поле ввода получит фокус с помощью команды
F.karbeg.focus ();
где F — имя формы ввода значений;
karbeg — имя активного поля формы.
Семейство файлов karbeg001*.html
Семейство файлов karbeg001]+O_karbeg+[.html представляет собой набор файлов, с помощью которых строится главный список.
Главный список имеет несколько ключей сортировок.
Номер ключа определяется переменной O_karbeg.
Построение списка
Рассмотрим построение списка на примере файла karbeg0012.html:
Файл karbeg0012.html
<eval>
,if (kC=35,R_karbeg:=maxele)
,if (kC=34,V_karbeg:=E_karbeg)
,if (kC=33,karbeg00-> (ordSetFocus (2),dbGoto (U_karbeg),dbSkip (-20),V_karbeg:=FieldGet (1)))
,if (kC=45,karbeg00-> (apprec (),scater ({V_karbeg,»», dtos (date ()),time ()})))
,if (R_karbeg <1,R_karbeg:=L_karbeg)
,if (R_karbeg> maxele, R_karbeg:=1)
,if (R_karbeg> L_karbeg, R_karbeg:=1)
,if ((maxele-R_karbeg) ==0, (R_karbeg — ,V_karbeg:=N_karbeg))
,i:=1
,cb:= [
<table width=100%> <tr bgcolor=d0d0a0>
<th> <a target=M href=karbeg0021.html? ord:=«1»> Дата
<th> ixBase
<th> <a target=M href=karbeg0021.html? ord:=«4»> medlan
<td> <a target=M href=karbeg0021.html? ord:=«3»> <b> ФИО
],
karbeg00-> (ordSetFocus (2),dbfout (
{||cB+= [<tr bgcolor=] +if (R_karbeg=i, (K_K:=FieldGet (1), [e0b0b0]), [e0e0d0])
+ [> <td>] +substr (fieldget (2),1,10)
+ [<td align=center> <a href=karbeg001.html? R_karbeg:=] +ltrim (str (i)) + [>] +FieldGet (1)
+ [<td>] +fieldget (3)
+ [<td width=100%> <nobr>] +HB_OemToAnsi (fieldget (5))
,if (i==1,U_karbeg:=RecNo ())
,if (i==2,N_karbeg:=Fieldget (1))
,i++
}, [»»], [], [FieldGet (1)],V_karbeg, [.t.],.f.,maxele+1)
,E_karbeg:=fieldget (1)),kC:=0,L_karbeg:=i-1,
cb+= [<script>
parent.B.M.F.karbeg.focus ();
parent.B.M.F.R.value=’r’;
parent.B.K.location.href='karbeg0022.html’;
</script>]
+ [<tr bgcolor=c0c0f0> <td height=3> <td> <td> <td> <tr bgcolor =d0d0a0> <th> Дата <td> Номер <td> Цена <td> Документ]
,REZZAK00-> (dbSeek (K_K)
,cb+ [<tr bgcolor=e0e0d0> <td>] +substr (FieldGet (3),1,10) + [<td>] +FieldGet (2) + [<td>] +FieldGet (4) + [<td>] +FieldGet (5)
)
Отображение списка состоит из частей:
— блок обработки управления списком и элемент позиционирования в списке;
— вывод основного списка;
— стабилизация процессов;
— вывод дополнительной информации.
Блок обработки управления списком и элемент позиционирования в списке проводит дополнительную обработку информации о нажатых клавишах.
Если есть необходимость, то проводится новое позиционирование в списке.
Основные операции со списком следующие:
— перемещение в начало (код клавиши kC=36) R_karbeg:=1;
— перемещение в конец (код клавиши kC=35) R_karbeg:=maxele;
— перемещение вниз по списку R_karbeg++;
— перемещение вверх по списку R_karbeg — .
На этом пример реализации спецификаций заканчивается в надежде на то, что читатель сам попробует изменить данный или добавить новый фрагмент информационной системы, расширив таким образом функциональность информационной системы в целом себе на пользу.
Заключение
Фолдер скриптов karbeg00 содержит следующий список файлов:
karbeg00.html — главная форма;
karbeg0011.html — список по первому индексу;
karbeg0012.html — список по второму индексу;
karbeg0013.html — список по третьему индексу;
karbeg0014.html — список по четвертому индексу;
karbeg002.html — фреймы для управления и карточки;
karbeg0021.html — форма для управления списком;
karbeg0022.html — форма для карточки.
С помощью перечисленных выше файлов строится полность работоспособный фрагмент информационной системы.
Данный фрагмент информационной системы, полученной с помощью фолдера karbeg00, предназначен для ведения списка персон, лиц или пациентов с учетом всех спецификаций, предусмотренных информационными технологиями ixBASE и рассмотренных в этой книге.
Глава 4. Эволюция сервера
Вехи
dbfWebServer v5.315 от 20.07.2007 г.
Добавлено определения IP адреса удалённого пользователя.
Добавлены функции для перекодировки OEM и ANSI: toOEM () и toANSI (), в зависимости от выбранной прикладной базы данных.
dbfWebServer v5.314 от 20.04.2007 г.
Cиписок DBFSPI00 больше не используется для открытия файлов проекта. Он был нужен для того, чобы в однопользовательском режиме работы сохранять позиции в таблиах при выходе из программы изи закрытии таблиц.
dbfWebServer v5.313 от 10.01.2007 г.
Добавлены функции для работы с регистром (regex. txt).
Добавлены функции для работы с объектом (GetActiveObject, CreateObject).
dbfWebServer v5.312 от 08.01.2007 г.
Добавлена обработка метода POST. Теперь стала доступной возможность редактирования данных из формы.
Более полно отработаны методы перемещения по списку в примерах, входящих в дистрибутив.
dbfWebServer v5.311 от 03.01.2007 г.
Добавлена обработка блоков кода из адресной строки при вызове следующей страницы
href=index.html? M:=SPIDBF00-> (dbGoTop (),FiledGet (1))
Добавлена новая функция require ().
Добавлена обработка нового тега <eval>.
По умолчанию загружается страница index.html.
Создан набор примеров работы с таблицами, стартовый файл примеров — INDEX.HTML.
dbfWebServer v5.31 от 10.12.2006 г.
Добавлена обработка блоков кода из адресной строки
http:// localhost:4180/SPIDBF00-> (dbGoTop (),FiledGet (1))
Создан функциональный набор примеров работы с таблицами, стартовый файл примеров — DBF.HTML.
dbfWebServer v5.3 от 10.10.2006 г.
Сервер получен путём преобразования программ ixBASE. exe (xHarbour), созданной в 2006 г., ixBASE. exe (FiveWin) — в 2000 г., ixBase. exe (DOS) — в 1993 г.
Использован компилятор xHarbour Builder (3).
xHarbour Builder Product Overview
The xHarbour programming language is a superset of the well known xBase language, often referred to as Clipper. Though xHarbour is 100% backward compatible with the Clipper Language, xHarbour Builder adds many modern features and tools found in most modern compilers. Such features include Visual xHarbour, SQLRDD, xBuild Project Wizard, ActiveX, and many more.
xHarbour.com aims to establish xHarbour as the Development Product of choice, for the extended xBase Developer Community. xHarbour.com attempts to follow in the footsteps of Red Hat Inc and similar companies, merging the stability and longevity that commercial distribution offers with the freedom and security offered by Open Source — Free Software projects. This powerful combination has already demonstrated its tremendous market appeal and the viability of this business model.
xHarbour’s Main Features:
100% backward compatible Clipper Language.
EXTENDED to offer the most complete set of modern features, while still retaining the simplicity and elegance of the xBase language.
Self contained executable, require NO DLL’s, and/or any system dependency.
Fastest most complete and robust DB interfaces, supporting widest range of DBF flavours
Support for single user apps, through client-servers, all the way up to the most popular SQL servers.
Open Source supported by creative and dedicated development teams offering practically immediate solutions to bug reports and popular features request.
Guaranteed, professional support from the creators of xHarbour.
Лицензионные соглашения
Программное обеспечение поставляется в нескольких вариантах. СД-диск и загрузка из Интернета. Диск прилагается к данной книге. Список официальных сайтов приведен ниже.
Copyright (С) 2007 Анатолий Шевелёв.
Все права заявлены
Данный программный продукт защищен законами об авторских правах и международными соглашениями. Незаконное воспроизведение или распространение данной программы или ее части влечет гражданскую и уголовную ответственность.
Данный программный продукт распространяется совершенно свободно на условиях «AS IS», то есть автор не несет ответственности за возможные сбои в работе программы. Плата при распространении программы может взиматься только за стоимость электронного или магнитного носителя и транспортировки. При распространении данной программы без предварительного соглашения с автором необходимо соблюдать оригинальный комплект поставки.
Документы, находящиеся на сервере dbfWebServer, и данный документ представляются обладателями авторских прав в соответствии со следующей лицензией.
Получая, используя и/или копируя этот документ или документ dbfWebServer, в котором имеется ссылка на это заявление, Вы признаете, что прочли и поняли следующие условия и обязуетесь их выполнять:
Разрешение на использование, копирование и распространение содержимого этого документа или документа dbfWebServer, в котором имеется ссылка на это заявление, с помощью любых средств, с любыми целями и без отчисления авторского гонорара дается при условии, что Вы включите во ВСЕ копии этого документа или его частей следующую информацию:
— ссылку на исходный документ dbfWebServer или его URI;
— имеющуюся информацию об авторском праве исходного автора, а если она отсутствует, информацию в форме «Copyright © http://ixbase.info Все права защищены.»;
— СТАТУС документа dbfWebServer, если он существует.
Если позволяет пространство, следует включить полный текст следующего ЗАМЕЧАНИЯ. Кроме того, в любое программное обеспечение, документы и пр., созданные вследствие применения содержимого этого документа или любой его части, должна быть добавлена благодарность обладателям авторского права.
Данная лицензия не дает никаких прав изменения данного документа или создания документов, производных от него.
ДАННЫЙ ДОКУМЕНТ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ»; ОБЛАДАТЕЛИ АВТОРСКОГО ПРАВА НЕ ДАЮТ НИКАКИХ ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ ГАРАНТИЙ, ВКЛЮЧАЯ ГАРАНТИИ КОММЕРЧЕСКОЙ ВЫГОДЫ, СООТВЕТСТВИЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ, НЕНАРУШЕНИЯ АВТОРСКОГО ПРАВА ИЛИ ОБЛАДАНИЯ ИМ, НО НЕ ОГРАНИЧИВАЯСЬ ТАКОВЫМИ; ТО ЕСТЬ ОБЛАДАТЕЛИ АВТОРСКОГО ПРАВА НЕ ДАЮТ ГАРАНТИЙ ТОГО, ЧТО СОДЕРЖИМОЕ ЭТОГО ДОКУМЕНТА СООТВЕТСТВУЕТ КАКИМ-ЛИБО ЦЕЛЯМ, И ТОГО, ЧТО ПРИМЕНЕНИЕ СОДЕРЖИМОГО ЭТОГО ДОКУМЕНТА НЕ НАРУШИТ АВТОРСКИХ ПРАВ, ТОРГОВОЙ МАРКИ, ПАТЕНТА ИЛИ ДРУГИХ ПРАВ ТРЕТЬЕГО ЛИЦА ИЛИ ОРГАНИЗАЦИИ.
ОБЛАДАТЕЛИ АВТОРСКОГО ПРАВА НЕ НЕСУТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБОЙ ПРЯМОЙ, КОСВЕННЫЙ, СПЕЦИАЛЬНЫЙ ИЛИ ЗАКОНОМЕРНЫЙ УЩЕРБ, ПОНЕСЕННЫЙ В РЕЗУЛЬТАТЕ ИСПОЛЬЗОВАНИЯ ЭТОГО ДОКУМЕНТА ИЛИ ПРИМЕНЕНИЯ ЕГО СОДЕРЖИМОГО.
Имя и торговые марки обладателей авторского права НЕ могут быть использованы в рекламе, имеющей отношение к данному документу или его содержимому без особого письменного разрешения. Авторское право на этот документ навсегда остается за его обладателями.
Список официальных сайтов
Для загрузки ПО можно использовать сайты, приведенные в следующем списке:
# Публикации
1. freesoft.ru
2. soft-info.ru
3. softobzor.ru
4. freeware.ru
5. 1001soft.com
6. softforfree.com
Эти информационные ресурсы используются автором данной книги для публикации программного обеспечения.
Download ixBASE Product Overview: Download
ixPROXY. exe (proxy server) http://freesoft.ru/?id=80486
ixBROWSER. exe http://freesoft.ru/?id=667189
HRB. exe (CGI script)
ixBASE. exe (xHarbour)
Глава 5. Обзор ПО ixBASE
Программное обеспечение ixBASE (ПО ixBASE) — это комплекс программ, предназначеных для работы с базами данных, сбора данных, обработки данных, передачи данных.
Программное обеспечение в силу специфики инвариантности работы с данными имеет несколько направлений разработок: информационные ресурсы, настольные приложения, системные программы
К информационным ресурсам относится официальный сайт разработчика http://ixbase.info и семейство других родственных сайтов, поддерживающих работоспособность единого информационного пространства ixBase.
Настольные приложения помогают формировать пласт данных непосредственно на рабочем месте.
Системные программы формируют базис поддержки информационных процессов.
Прокси-сервер ixPROXY
ixPROXY версия 3.0 от 08.08.2006
— Краткое описание.
— Системные требования
— Возможности программы.
— Редактирование настроек.
— Лицензионное соглашение.
— Контактная информация.
Краткое описание
IxPROXY — это очень компактная программа прокси-сервер. Объем, занимаемый собственно программой, составляет около 20 килобайт, что является одним из лучших на сегодняшний день показателей для программ данного класса. Программа обеспечивает рабочей группе доступ к ресурсам интернет.
Поддерживает передачу данных по защищённому соединению (https://).
— Порт SOCKS: 4280
— Порт HTTP: 4282
Программа может быть использована как транзитный прокси-сервер.
Порт транзитного сервера — 4284.
Настройки сервера осуществляются через порт 4286.
Системные требования:
— Любой IBM PC-совместимый компьютер.
— операционная система Windows 95/98/ME или Windows NT 4.0/2000/XP *.
Примечание.
* Windows 95 необходимо обновить до WinSock 2. Этот пакет в состав дистрибутива не входит. Загрузить можно из ws2sock. exe (5).
Возможности программы:
— Размер программы около 20 килобайт.
— Установка осуществляется полностью в автоматическом режиме после первого запуска программы. Установку можно осуществлять прямо из архива. Программа устанавливается в системную папку с программами
C:/Programm File/ixproxy/,
регистрируется в системном реестре (Win 2000/XP), после включения компьютера автоматически загружается.
— Программа не требует перезагрузки после завершения установки.
— Настройка ресурсов очень проста и выполняется с помощью браузера.
Редактирование настроек
Настройки транзитного сервера заключаются в том, что следует задать имя хоста и порт хоста, через который нужно работать. Настройка производится с помощью следующей команды, задаваемой в адресной строке браузера:
http://localhost:4286/thost.php?host=transit_host&port=3128
где
— localhost — имя хоста, где установлен прокси-сервер;
— transit_host — имя хоста транзитного прокси-сервера.
Лицензионное соглашение
(С) 2005 Анатолий Шевелёв.
Все права заявлены.
Данный программный продукт защищён законами об авторских правах и международными соглашениями. Незаконное воспроизведение или распространение данной программы или ее части влечет гражданскую и уголовную ответственность.
Данный программный продукт распространяется совершенно свободно на условиях «AS IS», то есть автор не несет ответственности за возможные сбои в работе программы. Плата при распространении программы может взиматься только за стоимость электронного или магнитного носителя и транспортировки. При распространении данной программы без предварительного соглашения с автором необходимо соблюдать оригинальный комплект поставки.
Контактная информация
E-mail: ixbase@msn.com
Официальный сайт: ixbase.info
Захват изображений ixGRAB
IxBASE GRABBER (ixGRAB) версия 9.1 от 30.10.2006
— Краткое описание.
— Системные требования.
— Возможности программы.
— Установка программы.
— Лицензионное соглашение.
— Контактная информация.
Краткое описание
ixGRAB — это программа, предназначенная для захвата (медицинских) изображений. Программа является эффективным дополнением для базы данных ixBASE.
Системные требования:
— Любой IBM PC-совместимый компьютер;
— оперативная память 8Mb или больше;
— VGA-совместимый видеоадаптер;
— видеовход композит или SVideo;
— операционная система Windows 2000/XP *.
Возможности программы:
— размер программы 90 килобайт;
— установка не требуется;
— настройка и управление программой выполняются с помощью браузера;
— создание ярлыка в браузере Internet Explorer.
Установка программы
Программа имеет жесткую привязку. Программа устанавливается в директорию
C:\IXB\BIN\GRABBER\.
Управление программой
Программа управляется непосредственно системой управления, предусмотренной в программе, или через браузер.
Лицензионное соглашение
(С) 2005 Анатолий Шевелёв.
Все права заявлены.
Данный программный продукт защищен законами об авторских правах и международными соглашениями. Незаконное воспроизведение или распространение данной программы или ее части влечет гражданскую и уголовную ответственность.
Данный программный продукт распространяется совершенно свободно на условиях «AS IS», то есть автор не несет ответственности за возможные сбои в работе программы. Плата при распространении программы может взиматься только за стоимость электронного или магнитного носителя и транспортировки. При распространении данной программы без предварительного соглашения с автором необходимо соблюдать оригинальный комплект поставки.
Контактная информация
E-mail: ixbase@msn.com
Официальный сайт: ixbase.info
Браузер ixBRAWSER
IxBase BROWSER v1.5 версия от 23.06.2005
— Краткое описание.
— Системные требования.
— Возможности программы.
— Редактирование списка ресурсов вручную.
— Спецификация HTML для программы IxBASE Browser.
— Лицензионное соглашение.
— Контактная информация.
Краткое описание
IxBase BROWSER — это компактная программа просмотра специализированных ресурсов. Объем, занимаемый собственно программой, составляет менее 100 килобайт, что является одним из лучших на сегодняшний день показателей для программ данного класса. Список доступных ресурсов, используемых программой, редактируется вручную.
Системные требования:
— Любой IBM PC-совместимый компьютер;
— оперативная память 8Mb или больше;
— VGA-совместимый видеоадаптер;
— операционная система Windows 95/98/ME или Windows NT 4.0/2000/XP *.
Примечание.
* Windows 95 необходимо обновить до WinSock 2. Этот пакет в состав дистрибутива не входит. Загрузить можно из ws2sock. exe (5).
Возможности программы:
— размер программы менее 100 килобайт;
— установка полностью в автоматическом режиме, что удобно при установке программы сразу на большое число компьютеров;
— не требует перезагрузки после завершения установки;
— настройка списка ресурсов очень проста и выполняется с помощью непосредственного редактирования конфигурационного файла ixbase.htm;
— поддержка оригинального графического интерфейса с полной настройкой всех параметров;
— создание ярлыков и программной группы устанавливаемого ПО.
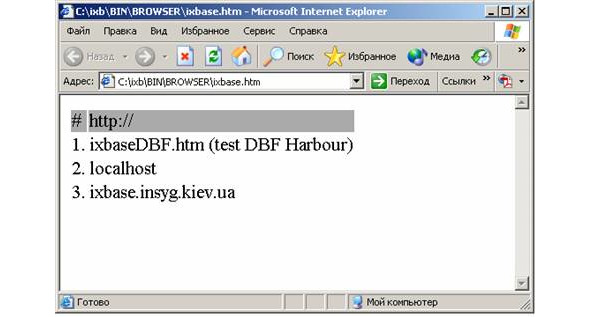
Редактирование списка ресурсов вручную
Ну а здесь все совсем просто. Берем любой текстовый редактор, например, из командной строки набираем команду
notepad. exe ixbase.htm
удаляем ненужные или добавляем новые строки по шаблону. Результат может выглядеть примерно так:
№ http://
1. ixbase.info
2. esk.lgg.ru
3. localhost
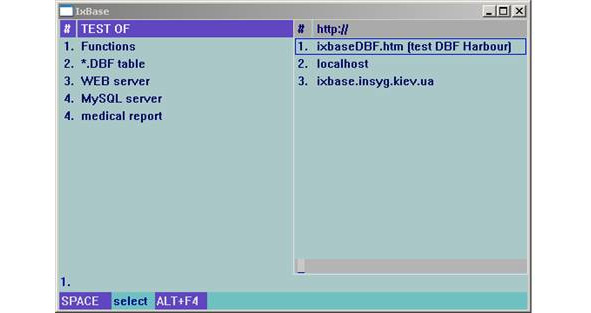
Спецификация HTML для программы IxBASE Browser
Браузер построен с учётом спецификации HTML-4 и поддерживает следующие элементы и ключевые слова. Имеются и отличия, которые также будут рассмотрены ниже. Из вышеизложенного видно, что основным элементом является таблица, поэтому в первую очередь используются теги, которые формируют таблицу.
<TABLE> — начало таблицы, требует обязательного тега закрытия таблицы;
cols — представляет собой список размеров колонок, разделенных запятой;
target — в отличие от спецификации HTML, которая определяет имя области, куда будет выведена информация, задает размер области в формате прямоугольника [left, top, right, bottom], куда будут выведены данные главного списка. Если список используется в качестве зависимого, то значения не используются. Область вывода зависимых данных формирует главный список через перечень функциональных клавиш;
typ — тип принимает значение «say» или «out». Эта опция используется, если список зависимый. Значение «» указывает на то, что список обновляется при переходе от записи к записи в главной таблице, а также на то, что зависимый список выводится один раз при выводе на экран текущей формы;
href — указывает префикс адреса ссылки следующего блока данных. Используется совместно с ключевым словом “_ref» тега <TR> или тега <TD>;
</TABLE> — конец таблицы. Обязательный тег. Это определено тем, что механизм клиента однопроходный и не содержит дополнительных возможностей анализа корректности данных;
<TR> — начало строки таблицы, закрывающего тега не требует;
bgcolor — устанавливает цвет фона строки списка;
text — устанавливает цвет текста строки списка;
href — указывает адрес ссылки следующего блока данных;
_ref — указывает суффикс адреса ссылки следующего блока данных. В стандартной спецификации HTML отсутствует. Введен как специальный элемент для формирования перечня зависимых списков и формирования ветвления направлений перемещения или выбора различных функций;
Alt — формирует дополнительную информацию для текущей строки главного списка, которая будет отражена на предпоследней строке формы;
<TD> — ячейка таблицы, закрывающего тега не требует;
width — размер ячейки таблицы. Для программы IxBASE размер ячейки принято задавать через ключевое слово «cols» тега <TABLE>.
Остальные возможности спецификации HTML-4 в данной версии программы IxBASE BROWSER не используются. На данном этапе развития предложенной технологии этого достаточно для формирования сети клиентов. Данная технология не исключает из рабочего процесса наличия в сети программ, работающих напрямую с базами данных того или иного типа. Формирование этой спецификации нацелено на то, чтобы в едином пространстве можно было работать с гетерогенными информационными средами и на их основе формировать единое информационное пространство.
Лицензионное соглашение
(С) 2005 Анатолий Шевелёв
Все права заявлены
Данный программный продукт защищен законами об авторских правах и международными соглашениями. Незаконное воспроизведение или распространение данной программы или ее части влечет гражданскую и уголовную ответственность.
Данный программный продукт распространяется совершенно свободно на условиях «AS IS», то есть автор не несет ответственности за возможные сбои в работе программы. Плата при распространении программы может взиматься только за стоимость электронного или магнитного носителя и транспортировки. При распространении данной программы без предварительного соглашения с автором необходимо соблюдать оригинальный комплект поставки.
Контактная информация
E-mail: ixbase@msn.com
Официальный сайт: ixbase.info
Глава 6. Методы работы с Интернетом
Интернет зарождался как средство и метод публикации авторами своих материалов. Изначально Интернет не использовался интенсивно для работы с базами данных, но успешное развитие глобальной сети подтолкнуло разработчиков и авторов к переносу своих приложений в среду Интернет. Появились динамические страницы.
Чтобы в дальнейшем более уверенно ориентироваться в излагаемом материале, кратко очертим основные постулаты Интернета.
Определения
Документ HTML
Документ HTML — это документ, соответствующий международному стандарту ISO 8879 — Standard Generalized Markup Language SGML.
Автор
Автор — это человек или программа, пишущая или генерирующая документы в формате HTML. Средство разработки — это отдельный случай автора, а именно программа, генерирующая код HTML.
Пользователь
Пользователь — это человек, взаимодействующий с агентом пользователя для просмотра, прослушивания или другого использования сгенерированного документа в формате HTML.
Агент пользователя
Агент пользователя — это любое устройство, интерпретирующее документы в формате HTML. Агенты пользователя включают визуальные браузеры (текстовые и графические), невизуальные браузеры (аудио, Бройля), поисковые машины, прокси и т. д.
Краткое введение в SGML
SGML — это система определения языков разметки. Авторы размечают свои документы, представляя информацию о структуре, представлении и семантике в одном документе. HTML является одним из примеров языка разметки. Вот пример документа на языке HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN»
«http://www.w3.org/TR/REC-html40/strict.dtd">
<HTML>
<HEAD>
<TITLE> My first HTML document </TITLE>
</HEAD>
<BODY>
<P> Hello world!
</BODY>
</HTML>
Документ HTML состоит из раздела заголовка (здесь — между тэгами <HEAD> и </HEAD>) и тела (здесь — между заголовками <BODY> и </BODY>). Заголовок документа отображается в заголовке (вместе с другой информацией о документе), а содержимое документа находится в теле. В этом примере тело документа состоит только из одного абзаца, помеченного <P>.
Конструкции SGML, используемые в HTML
Элементы
Определение типа документа. SGML объявляет типы элементов, представляющие структуры или желательное поведение. HTML включает типы элементов, представляющие абзацы, гипертекстовые ссылки, списки, таблицы, изображения и т. д.
Каждое объявление типа элемента обычно включает три части: начальный тэг, содержимое и конечный тэг.
Имя элемента отображается в начальном тэге (пишется <имя-элемента>) и в конечном тэге (пишется </имя-элемента>); не забывайте про слеш перед именем элемента в конечном тэге. Например, начальные и конечные тэги элемента UL определяют список:
<UL>
<LI> <P> …элемент списка 1…
<LI> <P> …элемент списка 2…
</UL>
Некоторые типы элементов HTML позволяют авторам опускать конечные тэги (например, типы элементов P and LI). Несколько типов элементов также позволяют опускать начальные тэги; например, HEAD и BODY. HTML DTD указывает для каждого типа элемента, являются ли начальный и конечный тэги обязательными.
Некоторые типы элементов HTML не имеют содержимого. Например, элемент перехода на следующую строку BR не имеет содержимого; его роль — прерывание строки текста. Такие пустые элементы никогда не имеют конечных тэгов. Определение типа документа и текст спецификации указывают, является ли тип элемента пустым (не имеет содержимого) или, если он может иметь содержимое, что является допустимым содержимым.
Имена элементов всегда учитывают регистр.
Информацию о правилах, управляющих элементами (например, что они могут быть вложенными соответствующим образом, конечный тэг закрывает все опущенные начальные тэги вплоть до соответствующего ему начального тэга и так далее), смотрите в стандарте SGML.
Например, следующий абзац:
<P> Это первый абзац. </P>
…элемент блока…
можно перезаписать без конечного тэга:
<P> Это первый абзац.
…элемент блока…
поскольку начальный тэг <P> закрывается следующим элементом блока. Точно так же записывают, если абзац включен в элемент блока, например:
<DIV>
<P> Это абзац.
</DIV>
конечный тэг включающего элемента блока (здесь — </DIV>) служит также конечным тэгом открытого начального тэга <P>.
Элементы — это не тэги. Иногда элементы называют тэгами (например, «тэг P»). Помните, что элемент — это одно, а тэг (не имеет значения, признак начала или конца) — другое. Например, элемент HEAD всегда присутствует, даже если начальный и конечный тэги HEAD отсутствуют.
Атрибуты
С элементами могут быть связаны свойства, называемые атрибутами, которые могут иметь значения (стандартные или устанавливаемые авторами или сценариями). Пары атрибут/значение помещаются перед закрывающей скобкой ">" начального тэга элемента. В начальном тэге элемента может содержаться любое число (допустимых) пар атрибут/значение, разделенных пробелами. Они могут указываться в любом порядке.
В данном примере для элемента H1 установлен атрибут id:
<H1 id=«section1»>
В результате имеем маркированный заголовок, благодаря атрибуту id </H1>.
По умолчанию в SGML необходимо, чтобы все значения атрибутов были разделены с помощью двойных (десятичный код ASCII 34) или одинарных (десятичный код ASCII 39) кавычек. Одинарные кавычки могут включаться в значение атрибута, если значение отделяется двойными кавычками, и наоборот. Авторы могут также использовать цифровые ссылки на символы для представления двойных (") и одинарных (') кавычек. Для двойных кавычек авторы могут также использовать character entity reference ".
В определенных случаях авторы могут указывать значение атрибута без кавычек. Значение атрибута может включать только буквы (a — z и A — Z), цифры (0 — 9), знаки переноса (десятичный код ASCII 45) и точки (десятичный код ASCII 46). Рекомендуется всегда использовать кавычки.
Имена атрибутов всегда учитывают регистр.
Значения атрибутов обычно учитывают регистр. Через определение каждого атрибута в списке атрибутов указывается, учитывать ли значение регистра.
Список всех атрибутов, определенных в этой спецификации, приводится в указателе атрибутов [10,11].
Ссылки на символы
Ссылки на символы — это числовые или символьные имена символов, которые могут быть включены в документ HTML. Они удобны для обращения к редко используемым символам или к символам, которые трудно или невозможно вводить в средствах разработки документов. Вы увидите ссылки на символы в этом документе; они начинаются со знака "&" и заканчиваются точкой с запятой (;).
Вот некоторые примеры:
— “<” представляет знак <.
— “>” представляет знак>.
— “"” представляет знак».
— “å” (десятичное число) представляет букву «a» с кружком сверху.
— “И” (десятичное число) представляет кириллическую букву «I».
— “水” (шестнадцатеричное число) представляет китайский знак воды.
Ссылки на символы в HTML подробно обсуждаются далее в разделе под заголовком «набор символов документа HTML». В спецификации также содержится список ссылок на символы, которые могут использоваться в документах в формате HTML 4.0.
Комментарии
Комментарии в HTML имеют следующий синтаксис:
<! — – это комментарий — >,
<! — – это тоже комментарий, он занимает несколько строк — >.
Пробелы между открывающим разделителем разметки (» <!») и открывающим разделителем комментария (» — ») недопустимы, но их можно использовать между закрывающим разделителем комментария (» — ») и закрывающим разделителем разметки (»>»). Распространенной ошибкой является включение в комментарий строки символов переноса (» — -»). Следует избегать использования в комментариях двух или более символов переноса.
Информация в комментариях не имеет специального значения (например, ссылки на символы не интерпретируются).
Что такое World Wide Web
World Wide Web (Web) — это сеть информационных ресурсов. Для того чтобы сделать эти ресурсы доступными наиболее широкой аудитории, в Web используются три механизма:
1). единая схема наименования для поиска ресурсов в Web (например, URI);
2). протоколы для доступа к именованным ресурсам через Web (например, HTTP);
3). механизм гипертекста для перемещения по ресурсам (например, HTML).
Связи между этими тремя механизмами становятся очевидными по прочтении этой спецификации.
Введение в URI
Каждый ресурс в Web — документ HTML, изображение, видеоклип, программа и т. д. — имеет адрес, который может быть закодирован с помощью универсального идентификатора ресурсов (Universal Resource Identifier), или URI.
URI обычно состоит из трех частей:
1). схема наименования механизма, используемого для доступа к ресурсу;
2). имя машины, на которой располагается ресурс;
3). имя собственно ресурса, заданное в виде пути.
Рассмотрите URI этой спецификации HTML на сервере ixBbase:
http://ixbase.info/ixbase/index.html
Этот URI может читаться следующим образом: этот документ можно получить по протоколу HTTP (см. [RFC2068]), он располагается на машине ixbase.info, путь к этому документу — “/ixbase/index.html». Кроме того, в документах в формате HTML Можно увидеть схемы «mailto» для электронной почты и «ftp» для протокола FTP.
Вот еще один пример URI. Он относится к почтовому ящику пользователя:
…текст…
Комментарии отправляйте <A href=“mailto:ixbase@msn.com»> A.Shevelev </A>.
Примечание. Большинство читателей уже знакомо с термином «URL», но не знает термина «URI». URL образуют подмножество более общей схемы наименования URI.
Идентификаторы фрагментов
Некоторые URI указывают на местоположение внутри ресурса. Этот тип URI заканчивается символом «#», за которым следует указатель (идентификатор фрагмента). Например, следующий URI указывает на фрагмент с именем section_2:
http://somesite.com/html/top.html#section_2.
Относительные URI
Относительный URI не содержит информации о схеме наименования. Путь в нем указывает на ресурс на машине, на которой находится текущий документ. Относительные URI могут содержать компоненты относительного пути (например,»..» означает один уровень выше в иерархии) и идентификаторы фрагментов.
Относительные URI приводятся к полным URI с помощью базового URI. В качестве примера приведения относительного URI предположим, что у нас имеется базовый URI “http://www.acme.com/support/intro.html”. Относительный URI в ссылке
<A href="suppliers.html»> Suppliers </A>
будет преобразован в полный URI “http://www.acme.com/support/ suppliers.html», а относительный URI в фрагменте
<IMG src=“../icons/logo.gif» alt=«logo»>
будет преобразован в полный URI
«http://www.acme.com/icons/logo.gif”.
В HTML URI используются для:
— ссылки на другие документы или ресурсы (см. элементы A и LINK);
— ссылки на внешние таблицы стилей или скрипты (см. элементы LINK и SCRIPT);
— включения в страницу изображений, объектов или апплетов (см. элементы IMG, OBJECT, APPLET и INPUT);
— создания изображений-карт (см. элементы MAP и AREA);
— отправки форм (см. FORM);
— создания документов с использованием кадров (см. элементы FRAME и IFRAME);
— ссылок на внешние источники (см. элементы Q, BLOCKQUOTE, INS и DEL);
— ссылок на соглашения о метаданных, описывающих документ (см. элемент HEAD).
Подробнее об URI см. в разделе о типах URI.
Что такое HTML
Чтобы представить информацию для глобального использования, нужен универсальный язык, который понимали бы все компьютеры. Языком публикации, используемым в World Wide Web, является HTML (HyperText Markup Language — язык разметки гипертекстов).
HTML дает авторам средства для:
— публикации электронных документов с заголовками, текстом, таблицами, списками, фотографиями и т.д.;
— загрузки электронной информации с помощью щелчка мыши на гипертекстовой ссылке;
— разработки форм для выполнения транзакций с удаленными службами, для использования в поиске информации, резервировании, заказе продуктов и т.д.;
— включения электронных таблиц, видеоклипов, звуковых фрагментов и других приложений непосредственно в документы.
Сколько страниц и сайтов вы успели посетить за время пребывания в глобальной сети? Кто-то больше, кто-то меньше. А задумывались ли вы над тем, что представляет собой каждая страница, пробовали заглянуть внутрь сайта?
Все сайты в сети можно разделить на две большие группы: статические и динамические сайты. С точки зрения посетителя сайта порой не важно, на какой странице он находится, статической или динамической, иногда даже трудно точно это определить. Но рассмотрим такое разделение с точки зрения разработчика — создателя сайта.
Для начала следует определиться с понятиями, что же собой представляют статические и динамические сайты.
Что такое статический сайт
Статической будем называть страницу, которая целиком хранится на сервере и показывается посетителю в своем неизменном виде (следует учесть, что статическая страница может содержать некоторые изменяемые элементы, например баннеры, однако она все равно остается статической).
Пример для большей ясности. Представьте, что вы сохраняете какую-либо страницу на своем компьютере. Допустим, теперь она хранится в файле “Page.html». Если вы откроете ее при помощи браузера, то увидите всё наполнение страницы. Вот примерно в таком виде (как при сохранении на локальном компьютере) статические страницы хранятся на сервере, который только выдает их посетителю.
Статическим будем называть сайт, большинство или все страницы которого являются статическими.
Таких сайтов довольно много, с них, можно сказать, начинался интернет.
Что такое динамический сайт
Динамической будем называть страницу, формируемую сервером из нескольких частей или получаемую путем внесения данных в страницу либо изменения их.
Рассмотрим процесс генерации динамической страницы подробнее. Если статическая страница не претерпевает практически никаких изменений и попадает на экран к посетителю в своем «первозданном» виде, то динамической страницы, такой, как ее видит человек, на сервере не существует. Она собирается несколькими различными способами из данных, хранящихся на сервере, и только после этого показывается посетителю.
Давайте рассмотрим, как же она может собираться.
— Первым вариантом может быть объединение нескольких (двух и более) отдельных частей в одну страницу — это самый простой способ генерации.
— Вторым вариантом является заполнение шаблонной страницы какой-либо информацией, хранящейся отдельно или получаемой в результате работы алгоритма (например, в результате вычислений).
— Третьим и, пожалуй, самым распространенным вариантом является сочетание первых двух во всевозможных вариациях, т.е. страница собирается из нескольких кусочков, в которые при этом вносятся различные изменения.
Следуя предыдущим определениям, динамическим будем называть сайт, большинство или все страницы которого создаются динамически.
То, что вы видите на экране, также зависит от ваших действий. Динамический сайт реагирует на ваши действия на своих страницах и собирает из кусочков необходимую вам страницу.
Плюсы и минусы обоих подходов относительно друг друга рассмотрим далее.
Преимущества и недостатки динамических сайтов
Напрашивается вопрос, а зачем вообще это нужно, делать страницу динамической, разбивать ее на части, хранить информацию где-то отдельно и т.д.? Не проще ли создать сайт таким, как его должен видеть посетитель?
Как уже отмечалось, со статических сайтов начинался интернет, динамические страницы и сайты появились позднее, но начали теснить своих прародителей, а это означает, что они имеют определенные преимущества.
Итак, с появлением языков программирования, выполняемых на стороне сервера, появилась возможность вносить изменения в данные, отправляемые посетителю. Вот что это даёт:
— разделение информации и дизайна;
— упрощение модификации и обновления страниц;
— возможность изменять контент, реагируя на действия посетителя.
Разделение информации и дизайна сайта
Использование динамических страниц позволяет хранить некий шаблон дизайна, в который в зависимости от страницы, на которую зашел посетитель, помещается необходимое наполнение. Такой вариант очень удобен, ведь для всего сайта создается один или несколько шаблонов, и все изменения дизайна, которые требуется сделать на сайте, производятся только с ними.
В качестве примера представьте себе корпоративный сайт, на котором несколько сотен страниц (это не так уж много по нынешним меркам). И предположим, организация решила поменять свой логотип, нет ничего проще — если сайт статический, нужно внести изменения в каждую страницу. А теперь представьте, что сайт состоит из тысяч страниц, а изменения приходится делать постоянно. Сколько временных и человеческих ресурсов для этого потребуется?
Если же сайт динамический, все гораздо проще. Изменения вносятся в один или несколько шаблонных файлов, и все страницы сайта автоматически изменяются.
Данный подход позволяет также разграничить полномочия людей, занимающихся наполнением и модификацией сайта, т.е., одни сотрудники могут заниматься дизайном, другие — наполнением страниц. В идеале они даже не будут пересекаться, только посетитель сайта будет видеть результат их совместной работы на экране своего монитора.
С точки зрения организации работы и разделения труда вариант создания сайта на основании шаблонов практически идеален. Человек, ответственный за дизайн сайта, не сможет вмешаться в процесс наполнения страниц контентом, и за все недочеты в дизайне будет нести ответственность только он. И наоборот, тот, кто занимается информационным наполнением сайта, не сможет нарушить его дизайн. Каждый занимается своим делом, не мешая другим. Это ускоряет работу и снижает затраты.
Упрощение модификации и обновления страниц на сайте
Это преимущество непосредственно вытекает из первого. При рассмотрении предыдущего пункта мы уже немного коснулись этого вопроса. Рассмотрев пример с изменением логотипа фирмы на всех страницах сайта. Но ведь сайт требует постоянной модификации, особенно это касается его контента. Информация должна быть свежей.
Разделение информации и дизайна на сайте позволяет ускорить процесс обновления и наполнения сайта, так как не требует от людей, выполняющих эти операции, знаний в областях html-разметки, графики и т. д. Можно даже подготовить дизайн сайта (заказать у фирмы, предоставляющей такие услуги), а потом производить наполнение сайта собственными силами, не затрачивая средств на постоянное привлечение со стороны или включение в свой штат специалистов по дизайну, что потребовалось бы при статической организации сайта. Да и временные затраты на обновление значительно сокращаются.
Возможность изменять контент сайта, реагируя на действия посетителя
Третье достижение стало прорывом на пути развития глобальной сети. Посудите сами, все преимущества, описанные в двух первых пунктах, облегчали работу создателей сайтов и снижали их расходы, но для посетителей это не имело большого значения. А вот третье преимущество отразилось непосредственно на них. Только благодаря ему вы можете видеть огромное количество электронных магазинов, виртуальных клубов, интернет-игр и т. п. Только возможность изменять наполнение сайта «под конкретного посетителя» позволило воплотиться в жизнь этим проектам.
Представьте, что вы попали в электронный магазин, который использует статические страницы. В таком интернет-магазине вы не сможете просмотреть свою корзину покупок, не сможете проследить за этапами оплаты и выполнения заказа, не увидите ничего, кроме страниц с товарами. Да, возможность сделать заказ у вас останется, но захотите ли вы назвать это магазином, будете ли в нем что-либо покупать?
Еще один пример — это форумы и чаты, коих на просторах сети развелось бесчисленное множество. Все они создаются динамически, без поддержки этой технологии ни один из них не смог бы существовать. Доски объявлений, клубы по интересам, виртуальные игры и соревнования — ничего этого вы не смогли бы увидеть.
Добавьте к этому все системы электронных платежей, и вы поймете, как оскудела бы сеть, лишившись динамических сайтов. Вернее, теперь вы можете себе представить, что мы все приобрели с появлением этих новых возможностей.
Недостатки динамических сайтов
Как и у всего остального в нашем неидеальном мире, у динамических сайтов есть свои недостатки.
Первым недостатком является необходимость использования дополнительных программных средств для построения динамического сайта. На статическом сайте все страницы уже готовы, серверу остается только показать их посетителю, а на динамическом сайте необходимо вносить в них какие-то изменения, для этого требуются соответствующие программные решения.
В зависимости от сложности сайта трудоемкость и стоимость разработки таких программ может очень сильно варьировать. Сегодня существует множество готовых решений для создания сайта, в том числе и бесплатных. В сети можно найти не один десяток всевозможных бесплатных скриптов, которые позволяют создать на сайте форум, доску объявлений, клуб знакомств, магазин и т. д. Но если требуется что-либо специфическое, здесь не обойтись без дополнительных разработок.
Вторым недостатком является повышение требований к аппаратным мощностям серверных систем. Этот недостаток непосредственно следует из предыдущего, поскольку теперь серверу требуется еще выполнить определенную программу для модификации страницы сайта, а только потом выдать ее посетителю. Особенно заметной эта проблема становится на сайтах с большой посещаемостью. Часто в таких случаях приходится производить дополнительные оптимизации кода для нормальной работы сайта.
Третьим недостатком, также вытекающим из первого, является сложность больших структурных изменений сайта. Вы можете возмутиться, ведь прежде говорилось об облегчении и упрощении модификаций. Но не спешите, давайте разберемся в этом вопросе подробнее. В данном случае все завязано на программном обеспечении, которое используется на сайте. Именно оно объединяет «кусочки» дизайна и данных в один полноценный сайт. Но у любой программы есть свои ограничения, и, если вы хотите получить что-либо, не предусмотренное программой значит, нужно менять программу. Либо дорабатывать старую, либо искать новую.
Представьте, у вас на сайте размещен форум, а вам захотелось, чтобы был еще и чат. Если этой возможности изначально не было, то, как бы вы не меняли дизайн или наполнение форума, он не сможет превратиться в чат. Вам для этого придется изменить программу.
Несмотря на эти недостатки, динамических сайтов в сети становится все больше и больше, видимо, описанные ранее преимущества перекрывают все недостатки. Теперь давайте рассмотрим, что же на сегодняшний момент имеется в сети, какие возможности может получить человек, желающий создать сайт.
Системы управления контентом
Технологии не стоят на месте, развиваются и возможности, предлагаемые для создания сайтов. Сейчас все большую популярность завоевывают системы управления контентом. Что это такое? Давайте разберемся.
CMS — это аббревиатура от Content Management System, что в дословном переводе означает — «система управления контентом сайта». Проще говоря, это тот самый программный комплекс, который позволяет изменять дизайн и наполнение сайта таким образом, как вам требуется.
Сейчас в сети можно найти множество таких систем, как платных, так и бесплатных. Часто фирмы-разработчики предоставляют своим клиентам такие системы. Каждая система индивидуальна и обладает своими достоинствами и недостатками. Я хочу упомянуть об одной такой системе, которая используется на веб-площадках Zenon и e-gloryon и представляет собой полноценный конструктор для создания сайта.
Что же такое «Конструктор для создания сайта e-gloryon»? Это набор инструментов, необходимых для быстрого создания функционального и красивого сайта.
Оптимизация сопровождения данных
Для оптимизации сопровождения баз данных в среде Интернет необходимы новые методы и инструментальные средства, которые позволяют создавать и поддерживать проекты сетевых и распределенных телемедицинских баз данных различного объёма и сложности. Это, в свою очередь, позволяет развить соответствующие информационные структуры и модели для решения информационных задач здравоохранения, даёт возможность организовать взаимодействие этих информационных структур, а также позволит более эффективно накапливать большой объем и массив данных.
Для решения этих задач есть различные пути и способы. Один из таких способов — использование блоков кода. Блоки кода [3] являются великолепным средством построения информационной системы любой сложности. Например, программа IxBase [6] полностью построена на блоках кода. При этом она имеет очень стабильную систему исполнения, сопровождения и хранения служебной информации, предметной информации, справочной информации и, собственно, самих блоков кода.
Система блоков кода программы IxBase в первую очередь предназначена для того, чтобы обеспечить качественный жизненный цикл поддержки продукта, без повторного использования компилятора и возврата к исходным текстам для компилирования. Весь необходимый исходный код, теперь он становится оперативным, пользовательского интерфейса и бизнес-приложений хранится в базе данных. Один раз созданный и скомпилированный интерпретатор служит столько, сколько используемая информационно-справочная система. Программа IxBase для операционной системы ДОС скомпилирована авторами в 1993 г. и с тех пор ни разу не менялась, все необходимые коды для работы с базой данных вносились и вносятся в базу данных, все изменения в накопительном режиме также фиксируются в базе данных.
При таком подходе просто отпадает необходимость поддерживать проекты и программы очень больших размеров исходного и исполняемого кода, характерных, например, для приложений, написанных на языке С [7]. При использовании блоков кода весь исходный код может храниться в базе данных в виде элементов базы данных. Это сразу снимает множество проблем, связанных с компиляций таких больших проектов и сопровождением программного продукта.
Если необходимо добавить новую таблицу, экранную форму или бизнес-правило (алгоритм и код управления данными), то достаточно поработать с системой IxBase как с пользовательской информационной системой в режиме пользователя, добавить новые записи блоков кода в системную таблицу, определить логику взаимодействия. В этой системе достаточно просто отслеживать однообразность и типизацию всех элементов программного комплекса. Возможна также ситуация глубокого, значительного изменения структуры данных и методов их обработки.
Путь реализации
Вся идея использования блоков кода поддерживается простой схемой, состоящей из специализированной таблицы, предназначенной для хранения блоков кода в текстовом виде, движка (вызов, загрузка и компиляция блоков кода) и интерпретатора, специально созданных для этой цели
Интерпретатор
Интерпретатором является сама программа IxBase. Размер программы составляет порядка 460Кб. Код скомпилирован в 1993 г. При компиляции использован стандартный набор функций CLIPPER 5.1. Это было сделано в расчёте на то, что в будущем возможна миграция на другую программную платформу или операционную систему. Использование стандартных функций даёт больше шансов для такой операции.
Для полной гармонии и согласованности с операционной системой и оконным режимом работы программы подключена библиотека CT2. Эта библиотека формирует пользовательский интерфейс с использованием окон.
Используется библиотека SIX для работы с индексами типа *.CDX. Этот индекс хорош тем, что очень быстр и создает только один физический файл на диске. Иногда это очень удобно, например, для проектов, где задействовано большое количество таблиц. Каждая таблица — это два файла. Операционная система имеет ограничение на количество открываемых файлов. Для операционной системы ДОС это значение по умолчанию равно 20, то есть одновременно можно открыть двадцать файлов, или десять таблиц.
Для работы с текстовыми файлами используется библиотека NANFOR. Очень часто приходится экспортировать и импортировать данные в текстовом формате. Самым универсальным в этом смысле является текстовый файл. Для такого рода шлюзования необходим удобный инструмент. Идеально, чтобы он напоминал способ работы системы управления таблицами. Все это предоставляют функции библиотеки NANFOR. К текстовому файлу можно обращаться как к таблице, используя аналогичные функции навигации.
В рамках данного проекта организован специальный посредник работы с итераторами таблиц и массивов. Итераторы — это специальные функции, которые выполняют определённый набор операций для каждой записи таблицы. Итераторы в качестве аргументов требуют блоков кода, например:
dbEval ({|| F:=FieldGet (1)}, {||.t.}, {||.t.})
где dbEval — итератор таблицы;
{||.t.} — блок кода;
FieldGet (1) — операция для текущей записи;
aEval (A:=aArray (10), {| i,x | P1:=x})
где aEval — итератор массива.
Однако в системе управления базами данных CLIPPER версии 5.1 вызов блока кода из блока кода недопустим (этот недостаток ликвидирован в системе xHarbour)
eval (eval ({||.t.}))
поэтому необходим посредник, с помощью которого блок кода можно передать в виде строки, например
stEval (» F:=FieldGet (1)»,». t.»,». t.»)
где stEval — итератор для текущей записи;
«.t. " — блок кода в виде строки;
FieldGet (1) — операция для текущей записи;
asEval (A:=aArray (10), " P1:=x»)
где asEval — итератор массива.
Движок блоков кода
Сами по себе блоки кода — потрясающее достижение в программировании. Продолжение развития этой идеи, блоков кода (тримплетты) и виртуальной машины мы видим и в технологии Java. Блоки кода повсеместно используются в исходном тексте рассматриваемой программы. Это стало стилем программирования и элементом, позволяющим перенести часть исходного кода из компилируемой части программы в базу данных. Блоки кода позволяют строить очень изящные конструкции. Уменьшается объём исходного кода, повышается функциональность и выразительность программного кода.
Блоки кода можно хранить в базе данных в виде строк. С другой стороны, блоки кода можно хранить в массиве в скомпилированном виде, готовом для немедленного использования. Эти и другие свойства блоков кода дают возможность построить очень простой и эффективный движок блоков кода системы IxBase.
Напомним, что представляет собой блок кода. Блок кода — это безымянная функция. Синтаксис этой функции следующий:
{| a1,a2 |.t.}
Хотя функция эта безымянная, ссылку на неё можно присвоить переменной
bC:= {| a1,a2 |.t.}
и выполнить с помощью функции eval ()
Eval (bC)
В эту функцию можно передать параметры, функция с аргументами прмет следующий вид:
Eval (bC, a1,a2)
Список параметров безымянной функции при объявлении располагается между двумя вертикальными линиями:
{|a1,a2|.t.}
Движок блоков кода системы IxBase — это функция DbfRun (cName). В функцию передается имя блока кода, хранящегося в базе данных, который необходимо выполнить. Текст рабочей функции программы IxBase приведен ниже:
*********************************************************
FUNCTION dbfRun (iOrd)
/********************************************************
Синтаксис:
DbfRun (iOrd) –> evalution
Аргументы:
iOrd — имя блока кода, который необходимо выполнить.
Возвращаемое значение:
после выполнения функция возвращает результат выполнения блока кода.
Описание:
Функция системная.
На ее базе сформирован менеджер-интерпретатор блоков кода.
Функция работает с таблицей DBFBLO00.dbf
Если вызываемый вектор не существует в таблице блоков кода, то он будет создан.
Выполнение блоков кода поддерживается стеком, размер которого определен массивом arrDbfRun [].
Откомпилированный блок помещается в массив для повторного использования.
Например:
DBFRUN («ALLUSE00F2») — вызывается на выполнение блок кода с именем «ALLUSE00F2»
Файл: ixBase.prg
Автор: Анатолий Шевелев.
Дата создания: 1993 год.
Дата последнего изменения: 1995 год.
*********************************************************
LOCAL reT:=.t.
LOCAL inT:=aScan (arrDbfRun, {|z| z [1] ==iOrd})
LOCAL ixB
IF inT=0
aDel (arrDbfRun,1)
IF (ixB:=DbfBlo00-> (NaiSpr (iOrd,1,3))) =»»
ixAddVal (ixB, iOrd, SubStr (iOrd,9),ixB:=«*»)
ixB:=» {||.t.}»
ELSEIF ixB=«*»
ixB:=» {||.t.}»
ELSEIF ixB=» {|»
ELSE
ixB:=» {||"+ixB+»}»
ENDIF
arrDbfRun [Int:=Len (arrDbfRun)]:= {iOrd,& (ixB)}
END
BEGIN SEQUENCE
ixO:=iOrd
reT:=eVal (arrDbfRun [inT,2])
RECOVER
eval (& (» {||.t.}»))
errorblock (ErrorBlock ({||.t.}))
END SEQUENCE
RETURN reT
*********************************************************
Таблица для хранения блоков кода
Эта таблица для программы является системной и ключевой. Таблица состоит из трех полей. Первое поле хранит имя фолдера блока кода. Второе — предназначено для спецификаций имени вектора обработки вызова из программы. Третье — содержит сам блок кода.
CLIPPER поддерживает работу с полем длиной в 1024 бита и такого же размера блоки кода. Поэтому длина третьего поля таблицы для хранения блоков кода в виде строки была выбрана соответственно указанному выше значению.
Фолдер блоков кода, как правило, привязывается к прикладной таблице. Поэтому значение первого поля совпадает с именем прикладной таблицы. Это удобно как для запоминания, так и для манипуляции данными. Максимальная длина имени таблицы — 8 символов.
Имя таблицы формируется по правилу: шесть букв и две цифры. Шесть букв образуют две триады для сокращения названия таблицы из двух слов. Цифры показывают порядковый номер версии таблицы. Это правило можно не соблюдать, но в принципе все равно должна быть какая-либо систематизация, если не предложенная здесь, то созданная самим разработчиком или взятая из широкоизвестных источников [8].
Итак, имя таблицы состоит из двух основных частей, собственно имени, или алиаса, и порядкового номера. Под алиас отводится шесть символов, под номер таблицы — два. Номер, как принято в языке С, начинается с нуля и дополняется до двух знаков. Например, DbfBlo00. Это дает возможность сформировать фолдер из таблиц по алиасу с внутренней нумерацией. Алиас состоит из двух частей, чтобы сохранить смысловую нагрузку в имени, состоящую из двух слов, сокращенных до трех букв. Для KarAtr00, например, это означает:
Kar — карточка, Atr — атрибутов (KarAtr)
Блоки кода собраны в один сплошной список, внутри списка блоки группируются в виде фолдера.
Если работу с данными прикладной таблицы внутри фолдера разбить на векторы и стандартизировать их, то список можно группировать и по векторам. Это второе поле таблицы. Система IxBase построена именно на таких принципах, с жесткой разбивкой на векторы и привязки к ним.
Наличие векторов предоставляет прекрасную возможность в управлении системой со стороны администратора и разработчика. Появляется возможность модификации системы глобально, без потери управления над системой и ее целевого назначения. Поскольку блоки кода — это тоже база данных, то все операции производятся как тривиальная задача модификации базы данных с использованием всего мощного арсенала, который заложен в систему.
Парадигма объектно-ориентированного подхода (ООП) в программировании для этой цели предоставляет свойство наследования. Изменив свойства базового класса, мы меняем свойства всех остальных классов, построенных на его основе
Аналогом наследованию ООП служит система векторов, предложенная и используемая в системе блоков кода программы IxBase, построенная с учетом специфики работы с таблицами. Например, достаточно выделить список соответствующего вектора и поработать с ним в редакторе или через интерфейс программы, чтобы внести стереотипные изменения для всех блоков. Что для себя выбрать и с чем легче работать, каждый решает для себя сам в соответствии с задачей.
Спецификация таблицы
Имя системной таблицы — DbfBlo00
Список полей:
1). DbfBlo, C, 8 — имя блока кода
2). AliBlo, C, 10 — алиас блока кода
3). NaiBlo, C, 1024 — блок кода в виде строки
Индекс таблицы строится по первому и второму полям. За счёт этого двойного индексирования получаем гибкую систему для работы как с фолдерами блоков кода, так и с векторами.
Векторы фолдеров блока кода
Фолдер блоков кода разбит на три части. Первая часть отвечает за отображаемый пользовательский интерфейс. Он полностью строится на блоках кода путём последовательного вызова векторов постройки пользовательского интерфейса и жестко специализирован. Вторая часть описывает функциональные клавиши для текущей формы пользовательского интерфейса и их обработку. Третья часть являет собой дополнительный программный код для формирования блока функций для текущей формы, которые не привязаны к функциональным клавишам.
Алгоритм работы
Запускается программа IxBase. После инициализации всех необходимых переменных с помощью интерпретатора вызывается первая экранная форма. Программный код, записанный в таблице базы данных, предназначенной для блоков кода, вызывается и загружается функцией DbfRun (cName).
Исполнение кода защищено от ошибок, и выпадение из программы не происходит. Если встречается необъявленная переменная, то она создается в виде пустой строки. Если встречается вызов блока кода, который отсутствует в таблице, то создается пустой блок кода с таким именем. Пустой блок кода — это строка, которая начинается с символа-звездочки. Этот символ используется также для того, чтобы поместить блок кода в комментарий, как это делается в исходном коде CLIPPER. В этом случае блок кода не выполняется, просто возвращает значение. T. — истина.
Вызываемый блок кода сначала проверяется на наличие соответствующего блока в стеке, в котором он хранится уже в скомпилированном виде. Если содержится он в стеке, то выполняется готовый блок кода. Если он в стеке отсутствует, то он сначала компилируется, потом заносится в стек, а затем выполняется.
Если стек, определённый размером соответствующего массива arrDbfRun [64], до предела заполнен блоками кода, то из стека выталкивается последний блок кода, а новый блок кода становится на первую позицию и так до бесконечности.
Поскольку количество блоков кода для одной формы конечно и определяется списком векторов построения пользовательского интерфейса, то можно задать оптимальные размеры массива, где хранятся готовые к выполнению блоки кода. Таким образом, добиваемся того, что пользователь во время работы не ощущает замедления работы системы по сравнению с программой, у которой весь код скомпилирован и прилинкован к одному большому модулю.
Сторонники динамических загружаемых библиотек могут возразить, что динамические библиотеки специально предназначены для решения вопросов больших программ и повторного вызова функций, но мы знаем, что динамические библиотеки не относятся к базам данным. А наше желание — все хранить в базе данных.
Вероятно, существует задержка при переходе из одной экранной формы в другую, но она соизмерима с обработкой данных из базы, когда обращение осуществляется к нескольким таблицам, поэтому выявлению непрямыми методами не поддаётся.
По сути, получился очень быстрый пользовательский интерфейс для ДОС операционной системы, который успевает реагировать на ввод и управление программой даже самого быстрого оператора, что требуется, например, на приеме врача ультразвуковой диагностики, который ведет полностью формализованный учет данных.
Работа с блоками кода
Объявленная переменная в текущем блоке видна во всех других вызываемых блоках. Из одного блока можно вызывать другой блок кода без ограничений.
Довольно просто строится аналог конструктора CASE. Для этого достаточно сформировать соответствующий вызов векторов обработки ситуаций. Затребованные векторы будут созданы автоматически. Затем их можно заполнить необходимым кодом.
Рекурсия (вложенный вызов) как таковая невозможна, да и не необходима. Но если такой случай встретится в коде программы, то программа просто завершит свою работу из-за переполнения стека с выдачей сообщения о соответствующей ошибке без потери данных.
С помощью данного механизма успешно реализованы блоки ведения медицинской информации в разделе лабораторных анализов в программе IxBase [4], когда необходимо вводить данные как в готовом виде, так и в виде, требующем расчётных операций, например, для формулы крови и других бланков лабораторных анализов.
Для того чтобы работать с блоками кода, необходимо перейти на стиль программирования в блоках кода. Здесь отсутствуют привычные конструкторы типа WHILE и FOR.
Использование блоков кода решает некоторые спорные вопросы по поводу стиля программирования. Вероятно, нет необходимости придерживаться конструкторов языка программирования типа xBase, все равно они после предкомпиляции меняются на соответствующие функции. Это явно видно в версии CLIPPER 5.3 и других подобных системах: Alaska, Harbour.
Разработанная система является более гибкой, мощной и устойчивой по сравнению с тривиальным рутинным программированием, где все алгоритмы хранятся в виде исходного кода в теле исполняемой программы. Скоростные характеристики системы великолепны. Об этом свидетельствует сложность попытки перейти на оконный графический интерфейс с помощью библиотеки FiveWin, системы Visual Objects и других. Но это происходит не из-за блоков кода, а из-за громоздкого графического интерфейса. Следующая версия получит свое развитие, скорее всего, в интерфейсе, который предлагает Internet Explorer. По крайней мере, это весьма перспективно. Хотя многое зависит также от конечных пользователей.
Клиенты Интернет-технологий
Интегрированный подход к работе с базами данных в среде Интернет/интранет
В данном разделе представлена конкретная разработка программы-клиента в качестве практического приложения для работы в едином медицинском информационном пространстве с медицинскими данными.
Интернет-технологии завоевывают всё большую популярность. Это является результатом их открытости. Многие решения в сфере управления начинают формироваться на базе именно этой технологии. Главной особенностью Интернет-технологий является режим работы, который позиционируется как сервер-клиент или клиент-сервер. За этим определением стоит следующее — это означает, что в сети существует ВЕБ-сервер, который обслуживает запросы, поступающие от клиентов сети, предоставляя им необходимый сервис и выдавая им запрашиваемую информацию. ВЕБ-сервер выдает информацию в специальном формате. Чаще всего для передачи используется HTTP-протокол и HTML-формат.
Унифицированный подход к публикации документов, к поиску и получению информации в сети дает мощный инструмент для построения систем, целью которых является формирование высокоэффективного управления и поддержки принятия решений на различных уровнях.
В качестве сервера в Интернет/интранет-сетях используется достаточно много программ (Apache, WebServer, HTTPS …) и платформ, для ВЕБ-клиентов такого разнообразия не наблюдается. В основном используется программа Internet Explorer и, не так часто, NetScape.
Для публикации документов в Интернете широкое распространение получил HTTP-протокол. Для просмотра документов повсеместно используются программы-клиенты. Они очень удобны и популярны. Об этом свидетельствуют все те многочисленные ресурсы сети, которые представлены во всемирной паутине, под названием Интернет.
Бесспорный успех публикаций документов в сети Интернет побудил к попыткам перевода управленческих задач в сеть Интернет/интранет. Характерной особенностью управленческих задач являются базы данных, в отличие от уже привычной публикации документов, которая принята сейчас в Интернете. Если интенсивно работать с базами данных, то приходится использовать механизм динамического формирования страниц, в отличие от статических страниц, которые характерны для публикации документов.
Для продуктивной работы с базами данных, для формирования динамических страниц стала очевидной необходимость использования дополнительных возможностей программ-клиентов. Некоторые из таких возможностей в стандартных программах не предусмотрены, хотя имеют достаточно мощные средства расширения. К таким средствам расширения можно отнести встроенные механизмы Visual Basic и Java Script. Однако с их помощью решить можно не все.
Постановка задачи
Основная задача, исходя из вышесказанного, состоит в том, что необходимо разработать новый специализированный браузер для доступа к базам данных на основе анализа спецификации HTML 4.0 [10,11], исследования возможностей расширения стандартных браузеров.
На базе специализированного браузера (просмотра Интернет-ресурсов) можно:
— создать и отработать систему управляемых списков для эффективной работы с базами данных, что является главной задачей, которая должна найти своё решение в рамках представленной разработки;
— сформировать усечённую, полностью совместимую со спецификацией HTML 4.0 спецификацию специализированного клиента просмотра базы данных;
— выработать рекомендации для сервера и серверных приложений в сфере обслуживания и предоставления сервиса специализированному клиенту;
— проанализировать эффективность работы нового браузера;
— определить область внедрения и использования программы IxBase BROWSER.
Создание управляемых списков является главной задачей, которая решается в рамках разработки этой программы-клиента.
Подходы решения задачи
Данная задача будет решаться для операционных систем семейства WINDOWS, используя следующие подходы:
— изучение, переосмысление и адаптация функций WinSock и WinSock2 для поставленной задачи;
— построение упрощённого графического пользовательского интерфейса;
— исследование возможности построения программы на базе следующих языков и систем:
— С и С++ фирмы Microsoft;
— C и C++ фирмы Borland;
— CLIPPER + FiveWin;
— Aliaska;
— Harbour;
— выбор наилучшего варианта для создания бета-версии программмы-клиента просмотра специализированных ресурсов Интернет;
рассмотрим продуктивность подходов к решению задачи на примере конкретной реализации программного продукта.
Реализация
Какие бы замечательные идеи в области информационных технологий, распределенных баз знаний или поисковых систем не пришли вам в голову, реализовать их на практике можно, лишь написав соответствующую программу.
Основные операционные среды (Unix, Windows 95, NT или 2000) базируются в настоящее время на идеологии соединителей (socket). Эта технология была разработана в университете г. Беркли (США) для системы Unix, поэтому соединители иногда называют соединителями Беркли (berkeley sockets).
Работа с соединителями содержит ряд этапов: соединитель создается, настраивается на заданный режим работы, используется для организации обмена и, наконец, ликвидируется. Технология соединителей поддерживает работу с любыми стеками протоколов, совмещенные процедуры ввода/вывода, использование большого числа сервис-провайдеров (серверов услуг), возможность группирования соединителей, что позволяет реализовать их приоритетное обслуживание, и многое другое.
Для работы с динамическими страницами и базами данных в рамках идеологии соединителей нами разработана специализированная программа-клиент IxBase BROWSER.
Эта программа построена на базе спецификации HTML-4 и полностью работоспособна. Программа поддерживает формат HTML-4 в ограниченном объёме, минимально необходимом для функционирования.
Спецификация HTML-4 представляет собой язык разметки публикуемых документов в сети Интернет. На стороне сервера может выполняться любой скрипт PHP, CGI, Perl, главное, чтобы он выдавал данные в формате HTML, особенности реализации которого для программы клиента IxBASE представлен ниже.
Алгоритм работы IxBASE Browser упрощённый, интерпретация данных, получаемых от сервера, осуществляется за один проход, всё ориентировано для работы с таблицами и управлением с клавиатуры.
Программа чрезвычайно проста и компактна. Объем программы менее 100 Кб. Имеет очень невысокие требования к системе. Программа может работать на компьютере типа Intell-486 и выше, размером оперативной памяти от 8 Мбт и более. Может работать под управлением любой операционной системы семейства Windows, начиная от Windows-95 c обновлением до нового сокета типа WinSock-2, Windows-98 и выше. Программа не требует процедуры специальной установки в операционной системе.
В минимальный комплект поставки входит сам исполняемый модуль IXBASE. EXE и вспомогательный файл начальной загрузки IXBASE.HTM. Файл начальной загрузки содержит список доступных хостов (адресов доступных ресурсов) и выглядит следующим образом:
IXBASE.HTM
<table cols=22,999>
<tr bgcolor=aaaaaa text=000073> <td> # <td> http://
<tr _ref=file://ixbaseDBF.htm alt= [1.]> <td> 1. <td >ixbaseDBF.htm (test DBF Harbour)
<tr _ref=http://localhost/e.php?ix=888 alt= [2.]> <td> 2. <td> localhost
<tr _ref=http://ixbase.insyg.kiev.ua/e.php?ix=888 alt= [3.]> <td> 3. <td >ixbase.insyg.kiev.ua
</table>
Вид файла IXBASE.HTM в интерпретации стандартной программы Internet Explorer приведен на рис. 5.1.

Внешний вид файла IXBASE.HTM в интерпретации программы IxBASE Browser выглядит, как показано на рис.5.2. Этот файл необходим для старта программы. В нем находится минимальный перечень ссылок. выбрав одну из них, пользователь выбирает дальнейший путь работы с ресурсами, находящимися в сети. Программа работает исключительно в сетевом режиме. Все необходимые данные и доступные операции с данными доставляются из сети от сервера. В программу заложены некоторые (базовые) способности интерпретации данных, поступающих от сервера медицинских данных, и бизнес-правил с этими данными.
Если в стартовый список, который содержит перечень хостов, необходимо добавить адрес нового ресурса, который будет обслуживать данного клиента, то для этого можно воспользоваться любым редактором текста и внести свои данные в список.
Пример списка в интерпретации программы Internet Explorer представлен на рис. 5.1. Список получается неуправляемый, в отличие от программы IxBASE. Пример управляемого списка представлен на рис. 5.2. Создание управляемых списков является главной задачей, которая решена в рамках разработки этой программы-клиента.
В программе Internet Explorer управление осуществляется с помощью навигации, или серфинга, который базируется на механизме гиперссылок.

В программе IxBASE управление осуществляется с помощью передвижения по списку и выбора элемента из списка. При этом допускаются и поддерживаются ссылки на другой файл, как показано в примере на рис. 5.2.
Первая строка в списке предназначена для загрузки текстового файла в формате HTML-4, который находится на локальном списке в текущей директории. Такая возможность является вспомогательным средством, предназначенным, как правило, для тестирования. Рутинный вариант работы — это работа с динамическими страницами, наполнение которых производится из баз данных.
Пример допустимой ссылки на файл показан на рис. 5.2. Ссылка на файл отражена на левом списке формы. Исходный текст этого файла под именем IXBASEDBF.HTM следующий:
<table cols=20,999 href=http://localhost/cgi-bin/e?ix=>
<tr bgcolor=#6046c0 text=EEEEEE> <td> # <td> TEST OF
<tr _ref=opifun101 alt= [1. Functions]> <td> 1. <td> Functions
<tr _ref=karbeg001 alt= [2. *.DBF table]> <td> 2. <td> *.DBF table
<tr _ref=alluse00EV alt= [3. WEB server]> <td> 3. <td> WEB server
<tr _ref=MYSQL_000 alt= [4. MySQL server]> <td> 4. <td> MySQL server
<tr _ref=naiarm001 alt= [5. medical report]> <td> 4. <td> medical report
</table>
Для формирования динамических таблиц со стороны ВЕБ-сервера используются таблицы *.DBF и база данных MySQL.
Упрощённая графика программы является спецификой формирования быстрого пользовательского интерфейса.
Пользовательский интерфейс строится с помощью таблиц (списков), представленных в экранной форме программы-клиента (рис. 5.3). Форма интерфейса состоит из одной главной таблицы и карточки или одной или нескольких подчинённых таблиц (списков). Всё управление в текущей форме определено относительно главной таблицы. Перечень допустимых функций для текущей формы приведен в самой нижней строке формы.
Управление осуществляется преимущественно с помощью клавиатуры. Это обусловлено тем, что при работе с базами данных большой объём информации вводится через клавиатуру, поэтому учтена именно эта особенность.
В главном списке отображается курсор в виде выделенной строки. Текущая строка главного списка определяет характер и содержание зависимых списков. Передвижение по списку осуществляется с помощью стрелок вверх, вниз, перемещения на страницу вниз, вверх. Типичный пример формы из двух списков приведен на рис. 5.3.

В качестве движка на стороне сервера используются следующие скрипты:
/e.php? — для базы данных MySQL;
/cgi-bin/e. exe? — для таблиц *.DBF.
Полный формат вызова приведен в файле IXBASE.HTM и имеет вид
http://localhost/e.php?ix=888
В данном примере ix=888 — имя переменной «ix» и номер информационного блока 888, который передается через эту переменную.
Сокращённый формат вызова движка формирования данных для клиента виден на заголовке окна программы (рис. 5.3).
Скрипт на языке PHP будет выполняться на любом сервере и является универсальным средством для работы с базами данных, включая базу данных MySQL.
Главный список, представленный в форме на рис.5.2, состоит из двух колонок, строки заголовка и трёх строк значений. Размер колонок определён ключевым словом «cols=» и составляет для первой колонки 22 пикселя, а для второй колонки — 999 пикселей. (пиксель — это минимальная точка, которая отображается на экране монитора).
Строка заголовка списка выделена специальным цветом, который задан с помощью ключевого слова «bgcolor=». Текст в заголовке устанавливается с помощью ключевого слова «text». Остальные строки списка формируются с теми параметрами, которые заданы по умолчанию.
Спецификация HTML для программы IxBASE Browser
Интерпретатор программы построен с учётом спецификации HTML-4 и поддерживает следующие элементы и ключевые слова. Имеются и отличия, которые также будут рассмотрены ниже. Из вышеизложенного следует, что основным элементом является таблица, поэтому в первую очередь используются тэги, которые формируют таблицу.
Пример вызова тэга, который формирует таблицу, следующий:
<table cols=12,99 target=0,0,100,200 typy=say href=eval.php? ix=888>
Разберём подробно синтаксис этого тэга.
Тэг состоит из ключевого слова и элементов. Ключевое слово определяет характер операции, элементы предназначены для формирования условий и задания параметров вызываемой операции. Элементы разделяются друг от друга пробелом.
<TABLE> — TABLE — это ключевое слово означает начало операции формирования таблицы. Tэг <table> требует обязательного тэга закрытия таблицы </table>;
cols — представляет собой список размеров колонок, разделенных запятой;
target — в отличие от спецификации HTML, которая определяет имя области, куда будет выведена информация, задает размер области в форме в формате прямоугольника [left, top, right, bottom], куда будут выведены данные главного списка. Если список используется в качестве зависимого, то значения не используются. Область вывода зависимых данных формирует главный список через перечень функциональных клавиш;
typ — этот элемент принимает значение «say» или «out». Эта опция используется, если список зависимый. Значение «say» указывает на то, что список обновляется при переходе от записи к записи в главной таблице. Значение «out» указывает на то, что зависимый список выводится один раз при выводе на экран текущей экранной формы;
href — указывает префикс адреса ссылки следующего блока данных. Используется совместно с ключевым словом “_ref» тэга <TR> или тэга <TD>;
</TABLE> — конец таблицы. Обязательный тэг. Это определено тем, что механизм клиента однопроходный и не содержит дополнительных возможностей анализа корректности и полноты переданных данных.
Следующий тэг предназначен для формирования строк в таблице и имеет следующий вид:
<TR bgcolor=DADADA text=000060 _ref=id=123456 alt=’12 22 33»>
Поэлементно этот тэг означает следующее:
<TR> — TR — ключевое слово, определяющее формирование новой строки таблицы, закрывающего тэга не требует;
bgcolor — устанавливает цвет фона строки списка;
text — устанавливает цвет текста строки списка;
href — указывает адрес ссылки следующего блока данных;
_ref — указывает суффикс адреса ссылки следующего блока данных. В стандартной спецификации HTML отсутствует. Введен как специальный элемент для формирования перечня зависимых списков и формирования ветвления направлений перемещения или выбора различных функций;
alt — формирует дополнительную информацию для текущей строки главного списка, которая будет отражена на предпоследней строке формы;
<TD> — ячейка таблицы, закрывающего тэга не требует;
width — размер ячейки таблицы. Для программы IxBASE размер ячейки принято задавать через ключевое слово «cols» тэга <TABLE>.
Остальные возможности спецификации HTML-4 в данной версии программы IxBASE BROWSER не используются. На современном этапе развития управления базами данных и доступа к базам данных этого достаточно для формирования сети клиентов. представленная технология не исключает из рабочего процесса наличия в сети программ, работающих напрямую с базами данных того или иного типа. Формирование данной спецификации нацелено на то, чтобы в едином пространстве можно было работать с гетерогенными информационными средами и на их основе формировать единое информационное пространство.
Например, работа с медицинскими документами ведётся из прикладной программы, которая работает в ДОС, (рис. 5.4).

В то же время она ведется с помощью программы-клиента Интернет (выбор медицинского документа будет выглядеть, как показано на рис. 5.5).

Программа IxBase BROWSER построена с использованием новых возможностей сокета WinSock 2, в отличие от WinSock. Использован не блокирующий режим работы с функциями сокета по передаче и приёму данных.
Протокол обмена
Все операции по формированию содержательной части списков выполняются в основном на стороне сервера. Только некоторая часть функций возложена на клиента. Задача клиент состоит в том, чтобы отобразить форму соответствующим образом и должным образом прореагировать на нажатие клавиш пользователем.
В такой конфигурации обмена данными между сервером и клиентом сервер должен иметь определённую информацию о клиенте, чтобы корректно подготовить блок информации для передачи клиенту.
При каждом обращении к серверу, клиент передает следующую информацию (см. ниже). Предпочтение отдаётся движку “e.php» и «hrb. exe». Можно использовать другие варианты формирования запросов и ответов, но формат запроса должен быть следующим:
GET \localhost\e.php? ix=888&key=9&row=1&nFont=16&Right=400&Bottom=300
ix — номер (имя) информационного блока;
key — код нажатой клавиши;
row — текущая позиция курсора в списке;
nFont — высота шрифта;
wFont — ширина фонта в пикселях;
Right — правая граница списка;
Bottom — нижняя граница списка в пикселях;
Len — длина списка;
sInp — строка поиска.
На стороне сервера блок информации готовится следующим образом. Рассмотрим алгоритм подготовки данных на базе языка PHP. Вся информация со стороны сервера подается в виде таблицы:
<?
$len=2;
echo “ <table cols=*3,*999>»;
while ($i++ <$len) {
echo “ <tr> <td> $i <td> Hello IxBase»;
}
echo “ </table>»;
?>
Количество строк в таблице определено в цикле while переменной $len. В данном случае их две. В результате получим таблицу их двух колонок и двух строк.
Общность данных
Сервис со стороны сервера строится таким образом, чтобы данными можно было пользоваться как специальным клиентом, программой IxBASE Browser, так и стандартной программой Internet Explorer. Фрагмент данных и сервиса сервера
http://ixbase.insyg.kiev.ua
приведен на рис. 5.6 для IxBase BROWSER и на рис. 5.7 для Internet Explorer.
Из приведенных примеров следует, что клиенты не являются тождественными по характеру отображения информации на экране, но являются тождественными по составу отображаемой информации и по составу основных функций, предназначенных для операций с этой информацией.
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.