
Бесплатный фрагмент - 75 идей, как поймать клиента на крючок
Введение
Скажите, сколько пользователей, пришедших на ваш сайт, остаются и совершают покупку/оформляют заявку/ подписываются на рассылку? 3 из 10? 2 из 10? Хорошо, если хотя бы 1 из 100. Так ведь?
Хотите увеличить это число? Хотите-хотите, мы знаем точно. Иначе вы бы не открыли книгу. Все известные нам администраторы коммерческих сайтов (а с нами работали как минимум 321 тыс. таковых) ставят перед собой и нами одну и туже цель — рост продаж. Если у вас такой цели нет, то значит у вас не коммерческий сайт.
Так вот, о чем и зачем эта книга? О способах конвертации посетителей в покупателей. В ней мы рассказываем, как «проходящих мимо» юзеров из категории «я только посмотреть» превратить в активных участников –покупателей и подписчиков (как минимум).
Авторы этой книги — маркетологи Сервиса 1PS. Каждый день мы работаем над увеличением конверсии собственного сайта www.1PS.ru. Тестируем гипотезы, дизайны, акции, формы (о боже, чего мы только не тестируем). И у нас накопилась хорошая подборка приемов, методик, советов по этой теме. Нет сил держать в себе — делимся.
Всего насобирали 75 приемов, которые добавляют плюсов в карму сайта. Какие-то из них, быть может, не подойдут вашему бизнесу, какие-то покажутся очевидными. Но если вы найдете хотя бы парочку полезных для себя приемов, то будем считать, что мы работали не зря.
И еще три причины почему стоит прочитать эту книгу для тех, кто до сих пор сомневается:
— Здесь нет лишней воды. Только конкретные примеры и приемы, которые можно внедрить на свой сайт.
— Книга написана простым языком, который будет понятен даже тем, кто никогда не занимался интернет-маркетингом.
— Собрана вся актуальная информация, которую мы внедрили и протестировали на своем сайте и на сайтах своих клиентов.
Ну что, погнали?
Раздел I. Элементы сайта, которые стоит перепроверить
Глава 1. Дизайн сайта: не заставляйте своих клиентов страдать
Были ли у вас случаи, когда вы заходили на сайт и вам хотелось его закрыть, потому что глаза не могли вынести весь творящийся там ужас? Это ничуть не преувеличение. Не все владельцы сайтов уделяют внимание дизайну, а подходят к этому вопросу с мыслью «и так сойдет». Это большое упущение.
Сайт — это «аватар» компании, если он не вызывает доверие и отталкивает потенциальных клиентов, то нечего говорить и про продажи. Давайте разберемся, в чем заключаются главные ошибки при оформлении ресурса.
Устаревший дизайн
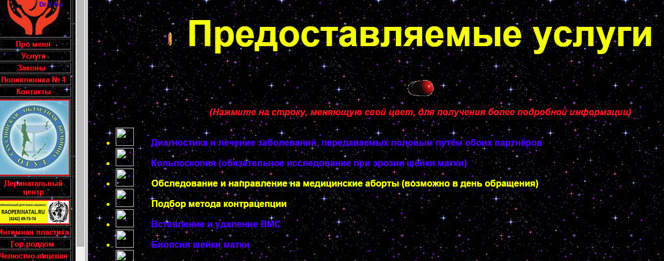
Если последний раз вы обновляли дизайн ресурса еще в далеком 2007 году, у нас для вас плохие новости. Он морально устарел, и его срочно нужно менять. И причина даже не в том, что он не привлекательный, а в ограничениях по функционалу. К тому же, когда посетитель попадает на такой
сайт, первое впечатление, которое возникает — сайт заброшен и информация на нем неактуальна.
Как раз один из таких примеров:

Но и слепо гнаться за модными трендами в веб-дизайне не стоит. В первую очередь ресурс должен помогать клиентам с решением их проблем.
Наиболее выигрышный вариант — спокойная цветовая гамма:
— Светлый фон. Элементы, в том числе и текст, на таком фоне смотрятся хорошо, а пользователю не придется напрягать глаза.
— Темный шрифт. Должен быть читаем и никак не сливаться с основным фоном. Поэтому, например, если у вас бежевый фон, то следует использовать черный цвет шрифтов или иных темных оттенков.
— Яркий акцент. Помогает выделить главные детали и подчеркнуть CTA (call to action — призыв к действию).
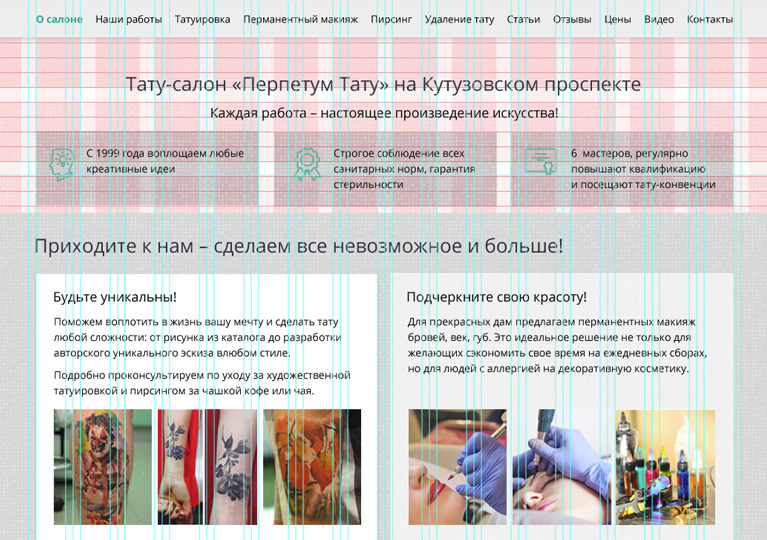
Несколько примеров выдержанной цветовой гаммы:
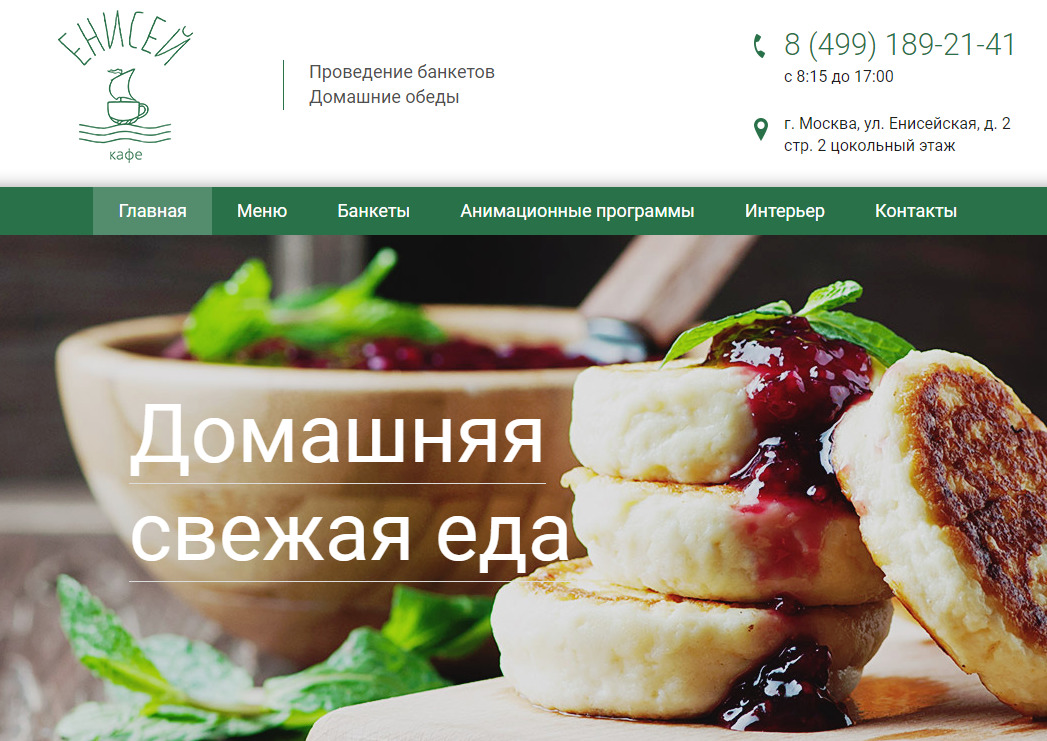
Пример 1:
Сайт: enisey-cafe.ru

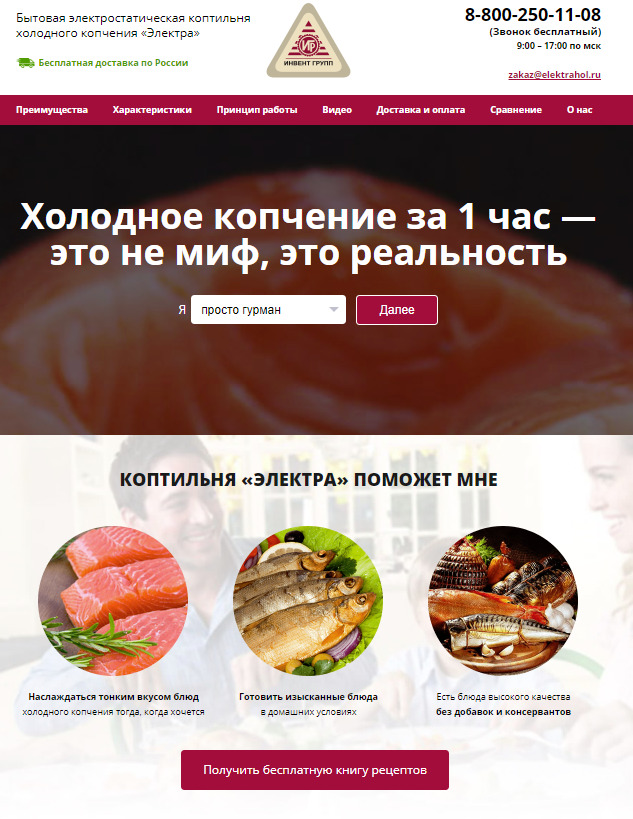
Пример 2:
Сайт: elektrahol.ru

Практический совет. Если решитесь на редизайн, не забудьте про SEO: скорость загрузки страниц, перелинковка, правильная настройка редиректа, сбор семядра, ЧПУ, безопасный протокол соединения (HTTPS). Все эти нюансы надо предусмотреть, чтобы не потерять имеющиеся позиции при обновлении дизайна.
Элементы установленные не по сетке
Вроде сайт хороший, но что-то в нем не то, и как раз это «не то» может быть в модульной сетке.
Модульная сетка — это шаблон, по которому строится дизайн сайта с помощью специальной разметки. Сайты, сделанные на основе модульной сетки, удобнее для восприятия с точки зрения юзабилити.
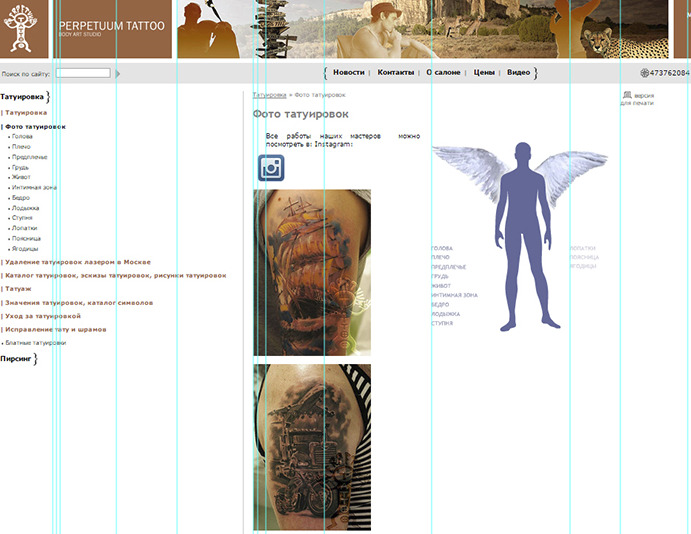
Если не использовать сетку, будет казаться, что все элементы повисли в воздухе. Как на примере ниже:

Как вы заметили, элементы хаотично разбросаны по странице и нет общей структуры. Чтобы такого не было, дизайнер при создании макета использует сетку. В этом случае все детали будут выровнены, и страница преобразится визуально:

Кроме того, что модульная сетка помогает эстетично и ровно расположить элементы, она еще выполняет несколько функций:
— При переносе элементов с одной страницы на другую снижается вероятность ошибок.
— Проще делать адаптивный дизайн на основе модульной сетки.
Сетку используют как на этапе создания прототипа, так и при отрисовке дизайна. Во всех сервисах для прототипирования страницы в настройках есть функция модульной сетки. То же самое касается и графических редакторов.
Практический совет: заказывая сайт у веб-студии/ агентства/ фрилансера, попросите показать вам прототип (схематичную версию сайта до отрисовки дизайна). Сбережете время и нервы (как свои, так и дизайнера).
Общий стиль
Дизайн — это дело вкуса, но в любом случае у него должен быть единый стиль. Основные элементы сайта помогут соблюсти фирменный стиль ресурса. К ним относится:
— заголовки внутренних страниц;
— подзаголовки в текстах;
— тексты;
— ссылки;
— кнопки;
— меню;
— иконки.
Отсутствие единого стиля затрудняет восприятие, и в итоге, когда пользователь будет переходить между страницами, у него возникнет ощущение попадания на другой ресурс.
Вот один из примеров полного отсутствия единого стиля:

Помимо того, что тексты написаны разными шрифтами, так еще и имеют разный цвет. То же самое касается и картинок. Чтобы не было такого разброса в оформлении, заранее продумайте, как будет выглядеть страница: картинки, шрифты, расположение элементов, цветовая гамма и т. д.
Практический совет: когда принимаете макет нового дизайна от своего разработчика, попросите его оформить отдельным файлом (файлами) набор из шрифтов, иконок, стайл гайды и пояснительные записки, чтобы при дальнейшем развитии сайта (если вы обратитесь к другому специалисту или будете допиливать сайт сами) не сбиться с пути истинного.
«У сайта есть всего 3–5 секунд, чтобы впечатлить пользователя и вызвать интерес к предложению. Привлекательный дизайн позволит выделиться среди конкурентов, а простой интерфейс поможет пользователю быстро найти нужный товар или услугу и стать вашим клиентом. Именно поэтому перед созданием сайта следует продумать его структуру и внешнее оформление».
Кира Светлова,
Юзабилити специалист агентства 1PS.RU
Вывод
Первое на что обращают внимание пользователи при заходе на сайт — это его внешний вид. Если чувствуете, что ваш дизайн устарел и дискредитирует вашу репутацию, задумайтесь над редизайном.
Только помните 3 важных принципа:
— Не навреди. Заказывая редизайн, убедитесь, что позиции сайта не пострадают при этом.
— Придерживайтесь общего стиля для всего сайта и просите разработчика предоставить сопроводительную записку, в которой зафиксированы все шрифты, стили, иконки (и их источники).
— Создавайте дизайн и прототип, используя модульную сетку.
Элементы на сайте не должны быть хаотично разбросаны по странице.
Глава 2. Работаем над юзабилити: формы на сайте
Практически на каждом сайте можно встретить формы, причем не важно какой это ресурс: информационный или коммерческий. Единственное, что их отличает, это назначение. Давайте разберемся, какие формы бывают и зачем они нужны.
Для чего нужны формы на сайте?
Все очень просто: формы помогают собрать лиды, контактные данные и прочую информацию о пользователях, которую в дальнейшем вы можете использовать для развития своего бизнеса.
При внедрении формы на сайт есть несколько обязательных пунктов, которые следует учитывать:
— Название формы. Пользователь должен знать, что он заполняет и зачем это вообще нужно. Тема формы должна быть короткой и емкой.
— Название полей. Распишите, какую информацию вы хотите получить от человека: Ф.И.О, номер телефона, email и т. д. Только помните, что нет смысла заставлять пользователя заполнять 1001 строку.
— Обязательные поля. Как правило, обозначаются звездочкой (*). Определитесь, какая информация вам нужна, чтобы обработать контакт. Например, иногда достаточно номера телефона и имени.
— Подтверждение на согласие сбора и обработку персональных данных. Обязательное требование ФЗ-152, за неисполнение которого можно получить штраф.

Есть четыре основные вида форм:
Форма консультации
Выполняет одну и ту же функцию, что и «Онлайн-консультант». Единственное отличие в том, что в таких формах пользователь может оставить более развернутый запрос.
Поэтому если человек не нашел на ресурсе нужную информацию или сомневается в услуге, то, оставив свои данные и запрос, он получит развернутый ответ от специалистов.
Очень важно, чтобы кто-то из специалистов оперативно обрабатывал такие запросы. Поэтому прежде чем ее установить, следует назначить ответственного, который будет принимать запросы и отвечать. В противном случае никакого эффекта от формы вы не получите, а наоборот, испортите репутацию.
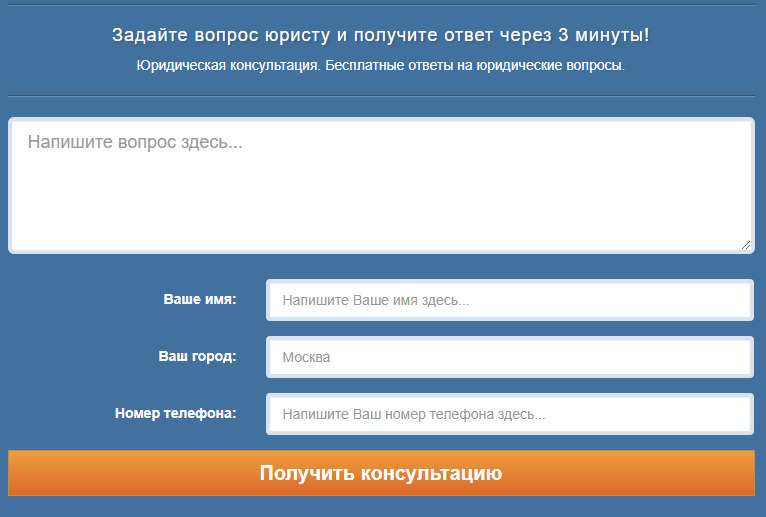
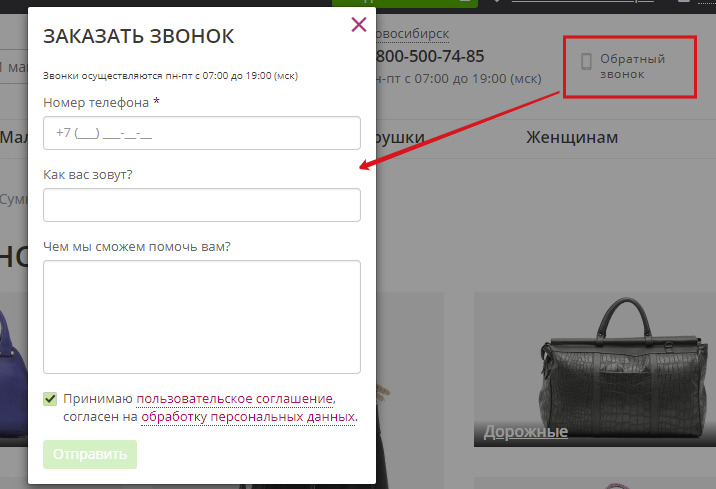
Форма консультации на сайте:

Здесь есть все поля, которые необходимы для обработки запросов: имя, номер телефона, строка для вопроса.
Практический совет: один важный момент — не забывайте прописывать, в течение какого времени с потенциальным клиентом свяжется менеджер. Тут не надо приукрашивать свои возможности, лучше оставьте реальные цифры: в течение 10 минут, в течение дня, в течение 4 часов после запроса и т. д. Тогда потенциальный клиент будет примерно понимать, когда ему ждать звонка/письма от компании по своему обращению.
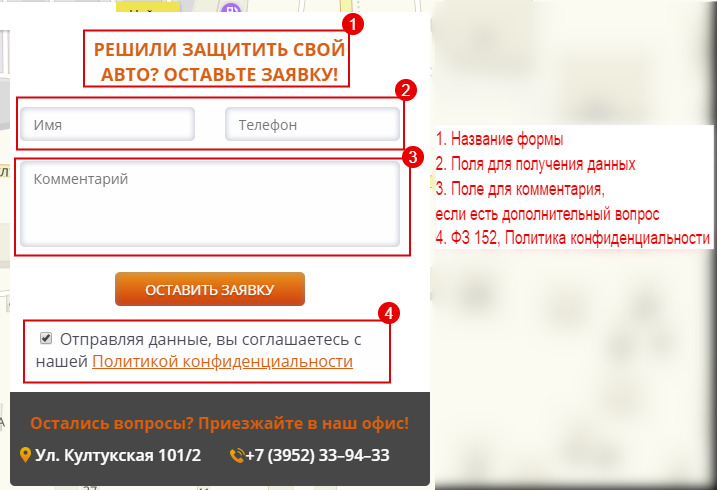
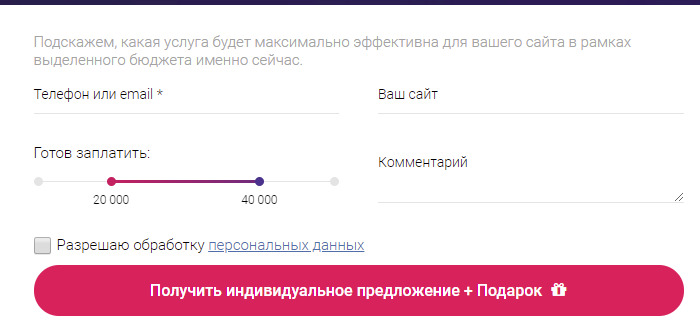
Форма отправки заявки
Устанавливают на странице услуг. При обращении к этой форме клиент уже почти готов к заказу, он выбрал услугу и тариф и начал оформление заявки. Поэтому при виде общей формы обратной связи возникнут сомнения.
Включите поля:
— Имя пользователя. Поможет выстроить персонализированное общение.
— Электронная почта. Понадобится, если будет необходимость продублировать информацию на почту, вести дальнейшее обсуждение по услуге.
— Телефон. Сделайте поле обязательным для заполнения.
— Тариф. Можно заполнять автоматически в зависимости от страницы услуги. Когда к вам в работу поступит заявка, вы будете сразу знать, какой тариф заказал клиент без лишних уточнений.
— Поле для комментария. Необходимо на случай, если у клиента есть уточнения по услуге.

Каждый бизнес индивидуален, а значит, вам могут понадобиться совсем другие параметры для выполнения заявки.
Практический совет: рекомендуем делать не более 5 полей для первого контакта. В дальнейшем, когда клиент оставит заявку и ваш процесс переговоров об исполнении начнется, можно будет предложить ему заполнить подробный бриф или анкету. Это действительно бывает необходимо для качественного оказания услуги. Но на начальных этапах такие огромные формы могут спугнуть пользователя.
Форма подписки на рассылку
Наверное, это будет самый большой блок про формы. Собирая электронные адреса пользователей, вы можете запустить email-маркетинг и дожимать клиента на покупки. Поэтому если хотите начать работать в этом направлении, то один из важных этапов — получение контактов пользователей.
Нет смысла ставить форму подписки в глубинах сайта. Поэтому есть несколько вариантов, где разместить форму подписки на рассылку:
— главная страница;
— блог компании;
— отдельная посадочная страница.
Но размещение формы на видном месте — это только 40% успеха. В остальном же все зависит от ее оформления. Никто не хочет получать на свою почту спамные и неинтересные письма, поэтому, в отличие от форм отправки заявки и форм консультации, вам придется убедить пользователей оставить свои данные.
Какие элементы должна содержать форма подписки?
— Название. Отобразите, письма с какой информацией вы будете отправлять. Например: «Будем отправлять инструкции и лайфхаки по обработке фотографий».
— Укажите периодичность. С какой частотой будут приходить письма: раз в неделю, каждый понедельник, 4 раза в месяц и т. д.
— Уникальное предложение. Сделайте дополнительный стимул подписаться на рассылку. Многие компании используют для этого скидки и бонусы. Например, «Подпишитесь на рассылку и получите 1000 бонусных рублей на услуги компании».
— Запрашивайте имя пользователя. Оно понадобится для персонализированных рассылок. Согласитесь, когда вам пишет безликий сервис и никак к вам не обращается, создается впечатление, что письмо от робота. Чтобы этого избежать, нужны персонализированные письма.
— ФЗ-152. Про данный закон мы уже писали выше. Если ваш сайт еще не соответствует всем требованиям, рекомендуем это исправить как можно скорее. Без соблюдения ФЗ-152 сбор любых данных на сайте становится незаконным.
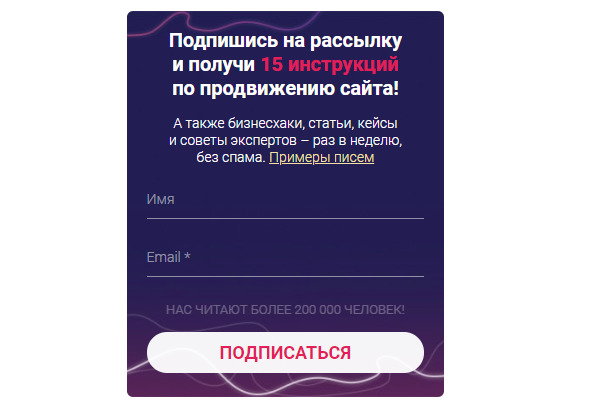
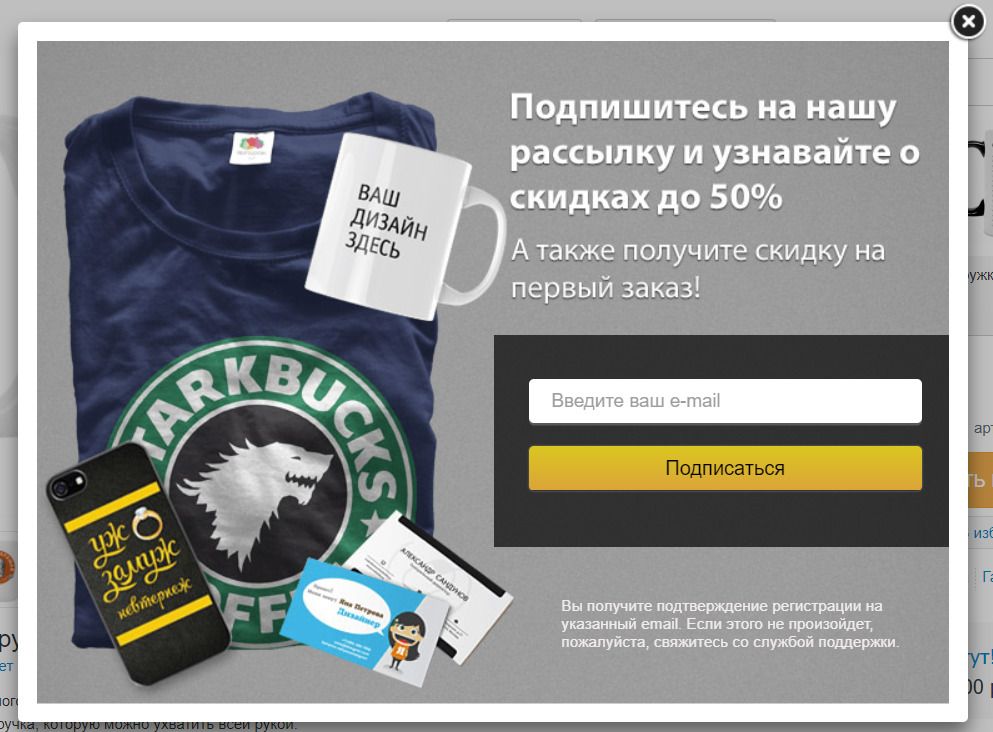
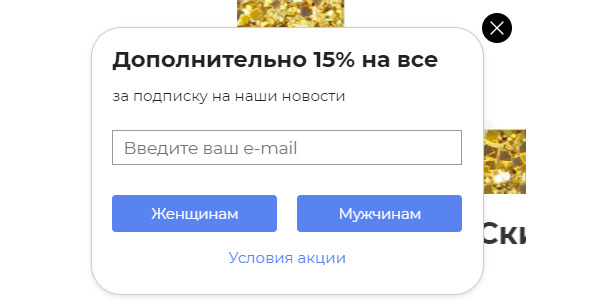
Форма может выглядеть следующим образом:

Как видите, в ней присутствуют все указанные элементы.
Но помимо формы на главной, есть еще и второй распространенный вариант получить контакты пользователей — отдельная страница подписки.
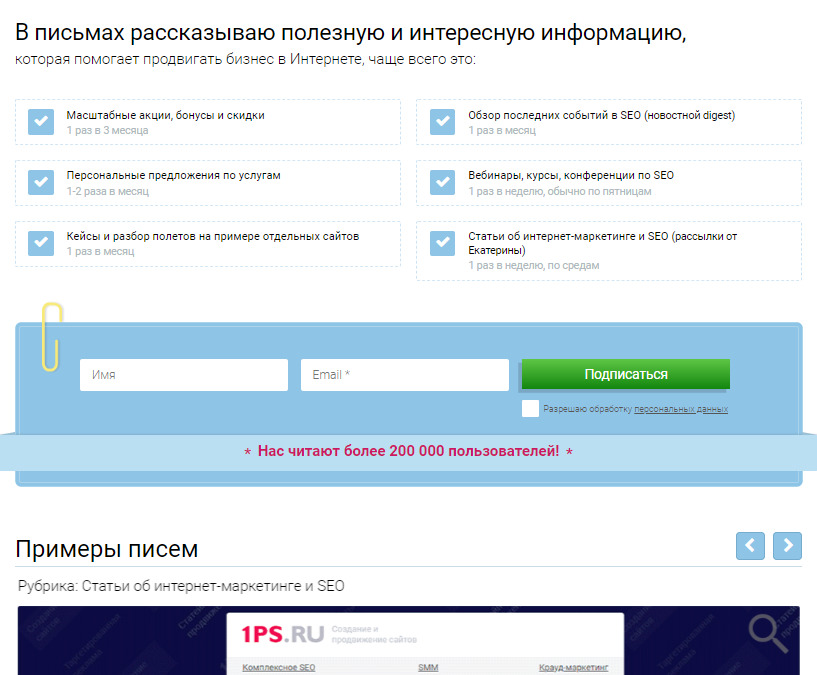
Здесь сохраняются практически те же самые элементы, что и в форме подписки. Единственное — у вас будет больше возможностей убедить посетителя подписаться на рассылку. Поэтому, как правило, такие страницы дополнительно содержат еще:
— рубрики писем, которые можно выбрать;
— примеры писем по формату и содержанию;
— отзывы подписчиков.
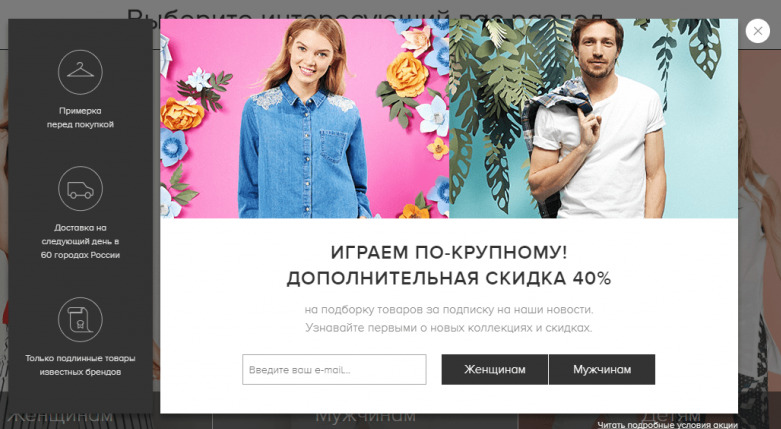
Пример страницы подписки:

Что касается форм подписки в блоге, детально мы их разберем в главе 7.
Практический совет: для сбора базы для email-маркетинга используйте разные методы: формы подписки на главной и в блоге, подписка на рассылку за бонус, полезные материалы (книги, чек-листы, вебинары) в обмен на контакты, проводите промо-акции, направленные на увлечение активности.
Форма получения бонуса
Простая аксиома: хотите собрать лиды — устанавливайте формы. Только тут главный нюанс в том, зачем посетителю надо оставлять свою почту или телефон. Поэтому предложение должно цеплять. Лучше всего в этом плане работают бонусы.
Какие бонусы можно дарить?
— Бесплатные обучающие материалы: чек-листы, вебинары, книги, инструкции.
— Любые скидки на услуги.
— Бесплатный доступ к тарифу на определенный промежуток времени.
— Бонусные рубли на счет аккаунта.
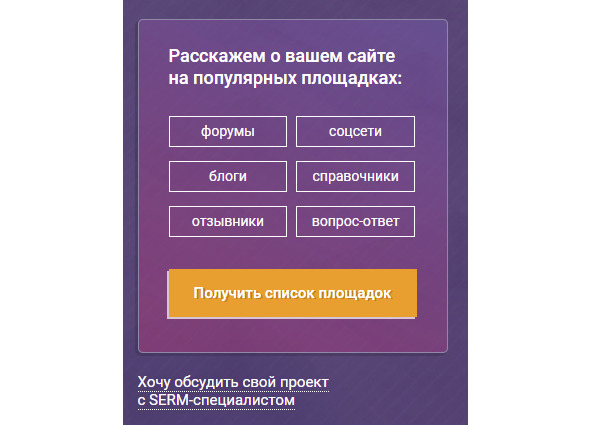
Один из примеров:

Продумайте механику получения бонуса, то есть как это все будет реализовано. Нужно будет пользователю заводить личный кабинет, в котором его будет ждать подарок, или вы ему отправите материалы на почту.
С помощью бонусов вы получаете теплую аудиторию, которая, возможно, еще не готова к покупке, но очень близка к ней.
Практический совет: установка формы с бонусом (лид-магнитом), как правило, хорошо отрабатывает, повышает лояльность и быстро собирает базу контактов. Но распространенная ошибка многих новичков в том, что эту базу потом не дожимают. Продумайте сразу — кто, как и как быстро будет обрабатывать упавшие контакты.
Вывод
Формы — это хороший способ собрать контакты пользователей и дальше их обработать. Только не делайте формы для того, чтобы они просто были, формы должны помогать достигать поставленных целей.
Также придерживайтесь главного правила — чем меньше обязательных полей, тем лучше.
Глава 3. Виджеты на сайте, делающие клиента ближе к заказу
Виджеты — полезные инструменты, которые помогают выполнить определенные задачи на сайте и повысить конверсию. Из этой главы вы узнаете, с помощью каких виджетов можно подтолкнуть клиента к покупке.
Для начала хочется отметить, что нет смысла устанавливать все возможные приложения на свой ресурс. Во-первых, это никак не повлияет на конверсию и юзабилити, а во-вторых, будет раздражать пользователей. Давайте разберем подробнее каждый рекомендованный нами виджет.
Обратный звонок
Суть в том, что человек оставляет свои контакты, и в течение определенного промежутка времени ему перезванивает менеджер. Так владелец сайта получает контакты пользователя, соответственно может дожать его до покупки.
Не стоит без оглядки устанавливать виджет к себе на ресурс. Сначала определитесь, подойдет ли он под цели сайта. А потом уже выбирайте callback сервис, перед этим сравните функционал, ценовую политику, если нужно протестируйте триал версию. Наиболее популярные сервисы: CallbackHunter, EnvyBox, Callbaska, Pozvonim, UpToCall и другие.

Один нюанс — нужно правильно выстроить параметры. Главная ошибка — слишком агрессивные настройки.
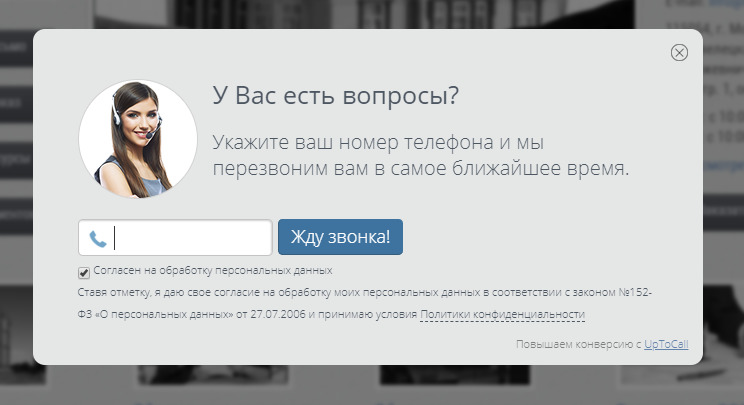
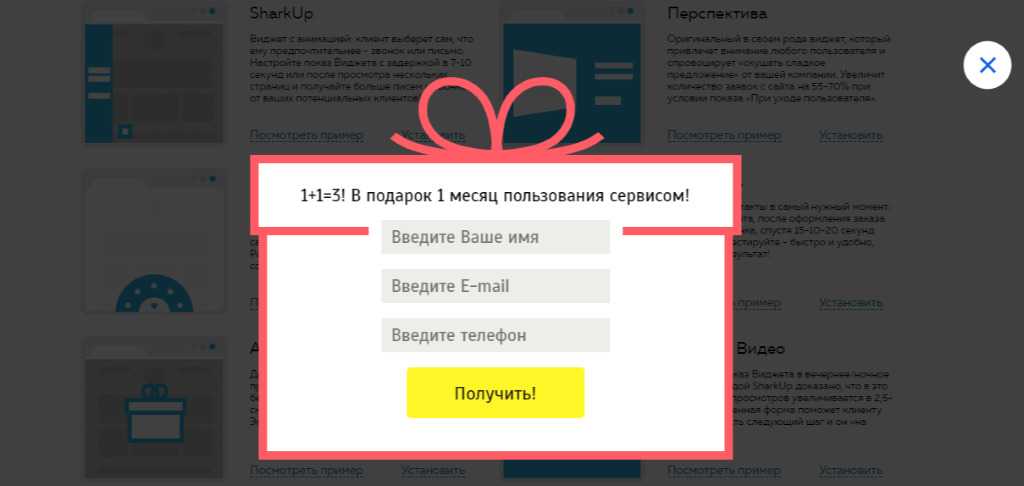
Например, появляется вот такое всплывающее окно на каждой странице после 5 секунд пребывания на сайте:

Такие настройки вызовут негатив. Поэтому важно правильно выставить параметры показа: на каких страницах будет всплывать окно, через сколько секунд и т. д.
Практический совет: для определения времени показа всплывающего окна, проанализируйте показатели Яндекс. Метрики и Google Analytics. Так вы получите полную информацию, как долго посетитель находится на сайте, что смотрит и через какое время покидает страницу. Поэтому ориентируйтесь на следующие показатели: среднее время на сайте, процент отказов, карта скроллинга, глубина просмотра страницы. После этого можно начинать тестирование различных вариантов всплывающих окон.
Онлайн-чат
С помощью этого виджета можете консультировать своих потенциальных клиентов в онлайн-режиме. Как правило, в большинстве случаев блок с чатом показывается в правом нижнем углу.

Такие чаты тоже нужны не на всех сайтах. Например, если вы продаете какой-нибудь сложный товар или услугу, то чат поможет вашим пользователям быстро получить ответы на свои вопросы. А если продукт понятен, то вряд ли чат будет востребован. В любом случае рекомендуем для начала протестировать, а потом уже делать выводы.
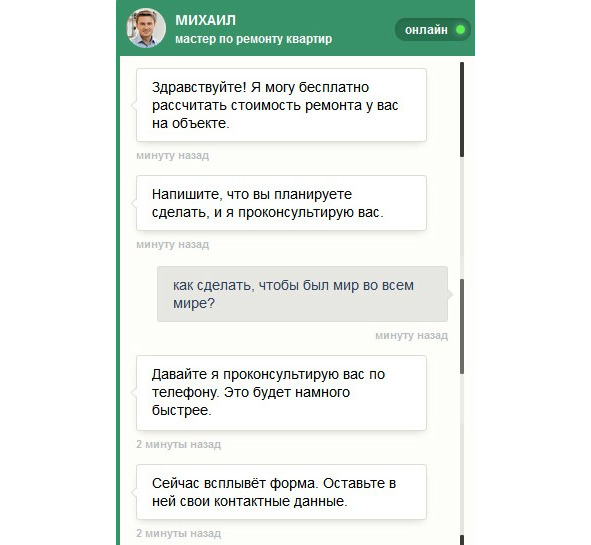
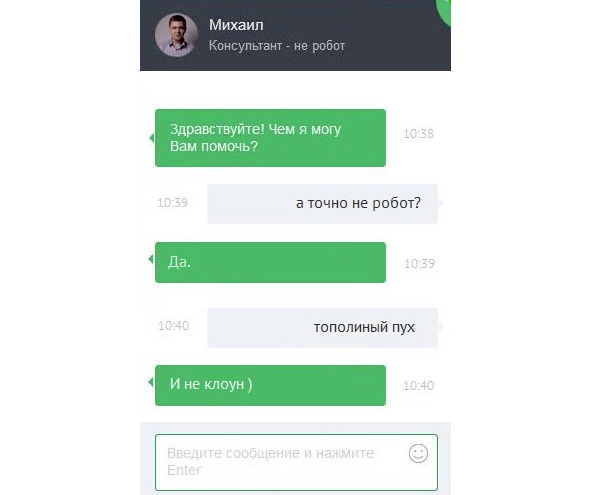
Если с callbak-виджетами главный нюанс был в настройках, то тут он скорее заключается в самом менеджере и подходе к работе. Дело в том, что многие владельцы сайтов используют роботов для ответа на вопросы и порой это выглядит не совсем логично:

Поэтому нужен живой человек, который будет обрабатывать все запросы и переводить их в продажи.
Практический совет: позаботьтесь, чтобы график работы вашего сотрудника совпадал с пиком активности пользователей на вашем сайте. В противном случае вы пропустите львиную долю клиентов, которые готовы к совершению покупки.
Одни из самых популярных онлайн-консультантов: LiveTex, RedHelper, JivoSite, WebConsult. Они имеют разный функционал и ценовую политику.
«Самое главное — отвечать максимально быстро и использовать как можно меньше шаблонных, заезженных фраз, иначе пользователь подумает, что вы робот. Если требуется время на подготовку ответа — уведомьте об этом пользователя, чтобы он не думал, что про него забыли. В онлайн-чат пишут в том случае, если очень хотят как можно быстрее получить ответ на свой вопрос, поэтому, по возможности, старайтесь сразу дать на этот вопрос ответ, а не отправлять в другой канал общения (звонок, email и так далее). В крайнем случае, нужно взять у него контакты и пообещать, что ему дадут ответ в течение определенного времени».
Михаил Соломичев,
Руководитель отдела Поддержки агентства 1PS.RU
В качестве бонуса к разделу приведем примеры нескольких забавных диалогов в нашем онлайн-чате:

У нас периодически бывают ситуации, когда пользователи до конца не верят, что консультант — это не робот и стараются это проверить всеми доступными способами. Туда входят нелепые вопросы, пароль-проверка, на который робот точно не ответит и многое другое.
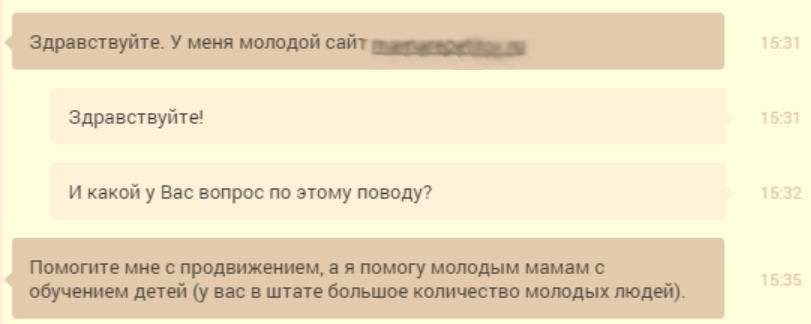
И вторая распространенная ситуация, это предложения сотрудничества по «выгодному» бартеру:

Чего только не было: однажды нам предложил начинающий певец создать сайт и заняться его продвижением, а в обмен он предложил разместить наш логотип на компакт-диске, который планировал раздать дальнобойщикам в дорогу. Конечно, от такого выгодного предложения мы были вынуждены отказаться.
Будьте готовы, что клиенты, помимо рабочих вопросов по вашим услугам и продуктам, могут спрашивать у вас все что угодно: от рецепта блинчиков до прогноза погоды.
Всплывающие окна
Или по-другому их еще называют pop-up. Они помогают увеличить конверсию на сайте путем всплывающих окон с акциями, скидками, бонусами и т. д. Такая функция есть практически во всех системах управления сайтом.
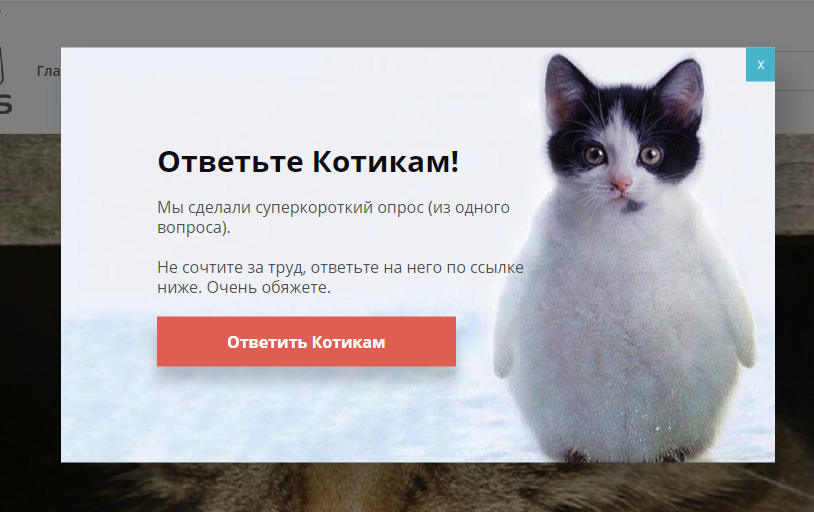
При реализации они выглядят так:

Частая ошибка — это быстрый показ (в течение 5—7 секунд после входа на страницу). Представьте, пользователь зашел на сайт, не успел еще ничего посмотреть и оценить, а у него уже всплывает окно с информацией, которая ему еще неинтересна. В результате он просто его закроет и пойдет дальше. Как итог, pop-up будет неэффективен.
Следуйте 3 правилам:
— Сделайте настройки — 1 показ за 1 сеанс. Время показа можно определить через отчет в Яндекс. Метрике. Не делайте так, чтобы всплывающие окна показывались на каждой странице сайта, это только будет раздражать.
— Разработайте уникальное предложение, от которого посетитель не сможет отказаться. Например, это может быть какой-нибудь бонус, на бесплатные материалы хорошо реагируют. Или предложите хорошую скидку. Ваша главная задача — заинтересовать потенциального клиента.
— Сделаете интересный, сюжетный дизайн. Так как на всех сайтах обилие рекламы, всплывающих окон, то у людей появилась баннерная слепота. То есть пользователь не замечает баннеры, а просто их закрывает и просматривает сайт дальше. Поэтому дизайн должен цеплять и привлекать внимание.
Не останавливайтесь на одном варианте, тестируйте все идеи по настройкам, УТП и дизайну. Только так вы сможете найти оптимальный вариант.
Сделали для вас подборку для вдохновения из 6 удачных, на наш взгляд, всплывающих окон:
Пример 1. Хороший дизайн и яркие кнопки подписки и закрытия pop-up.

Пример 2. Вполне симпатичный дизайн с минимумом информации.

Пример 3. Короткий и понятный текст, который отображает выгоду для подписчика.

Пример 4. Pop-up появляется внизу страницы и не закрывает контент.

Пример 5. Хорошее предложение, от которого трудно отказаться.

Пример 6. Ярко и лаконично.

Практический совет: если решились поставить на сайт всплывающее окно, настройте в метрике цели, чтобы понимать — сколько пользователей, увидевших окно, закрыло, а сколько совершило желаемое действие. Меняя дизайны, офферы, формы в окне и отслеживая изменения конверсии при этом, вы сможете подобрать лучший вариант. А, может, и вовсе решите отказаться от приема.
Вывод
Безусловно, виджеты могут увеличить конверсию, но не надо слепо устанавливать все инструменты себе на сайт. Исходите из задач, целей и своих возможностей. И помните, виджеты работают только тогда, когда правильно настроены. Во всех остальных случаях они могут только негативно повлиять на поведенческие факторы и отношение к компании.
Глава 4. Подмена заголовков, текста на продающей странице
Динамический контент — один из способов, который способен увеличить конверсию продающей страницы при правильном подходе. Давайте разберемся, как это работает.
Представим, что некая компания А оказывает услуги по всей России, но, чтобы сделать персонализированное предложение для своих клиентов из разных регионов, она использует подмену города. Как здесь:


Каждый пользователь будет думать, что компания оказывает услуги именно в его регионе. Как итог, это положительно повлияет на конверсию.
Но чтобы конверсия росла, недостаточно просто заменить слова и ждать чудо. В первую очередь старайтесь предоставить своему клиенту персональное предложение, от которого будет сложно отказаться. Предложение должно быть уникальным, поэтому подумайте, что отличает вас от конкурентов. Также добавьте в него больше конкретики и, конечно, не забудьте про ценность. Опишите, какие преимущества получит покупатель, сделав заказ у вас.
Можно делать подмену следующих элементов:
— заголовков;
— подзаголовков;
— подписи в форме;
— названия кнопки.
Определите потребность своей целевой аудитории и уже на основе этого меняйте текст.
Практический совет: не забывайте оценить, какое предложение отработало лучше/хуже и насколько целесообразно использование подмены. Определиться с наилучшим вариантом поможет A/B тестирование.
Где использовать динамический контент?
Вариантов на самом деле предостаточно, вот одни из самых распространенных:
— Контекстная реклама;
— Рекламные акции;
— Посадочные страницы для товаров/услуг.
Что касается реализации на сайте, есть еще 3 способа:
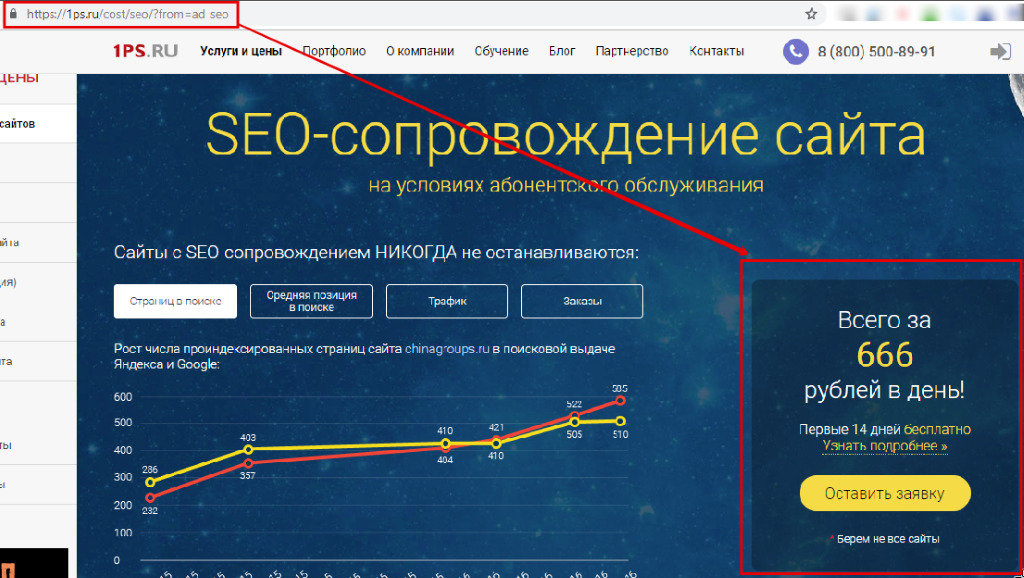
— Подмена по UTM-метке
Суть метода заключается в том, что в код вписывается скрипт, который, в зависимости от источника перехода, будет менять контент страницы. Для каждой прописанной utm-метки показывается своя страница, соответствующая источнику.
Такая подмена не будет перезагружать сайт, а значит скорость загрузки страницы не снизится. Но если вы хотите изменить несколько элементов и создать под каждую ссылку с подменой, то тут можно запутаться.
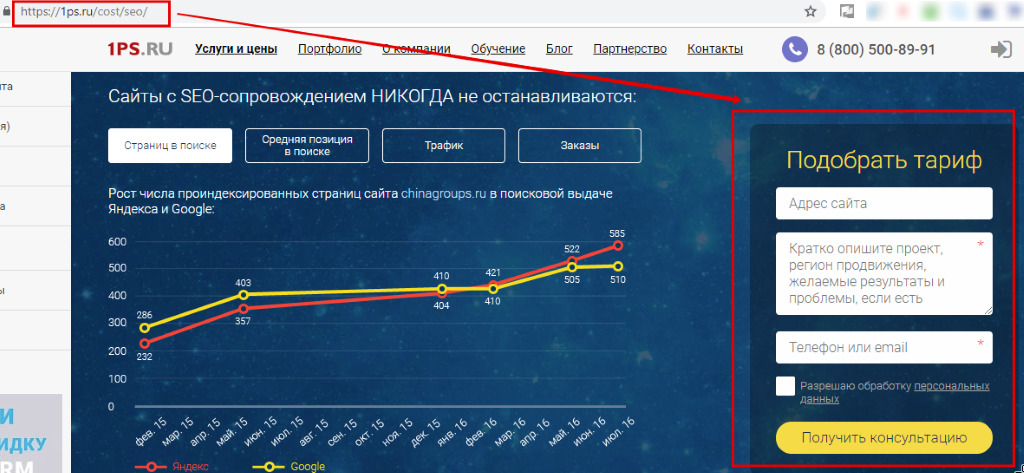
Пример:
Страница без utm-метки

Страница с utm-меткой:

На странице, где прописана utm-метка, поменялся текст в окне формы на заполнение заявки.
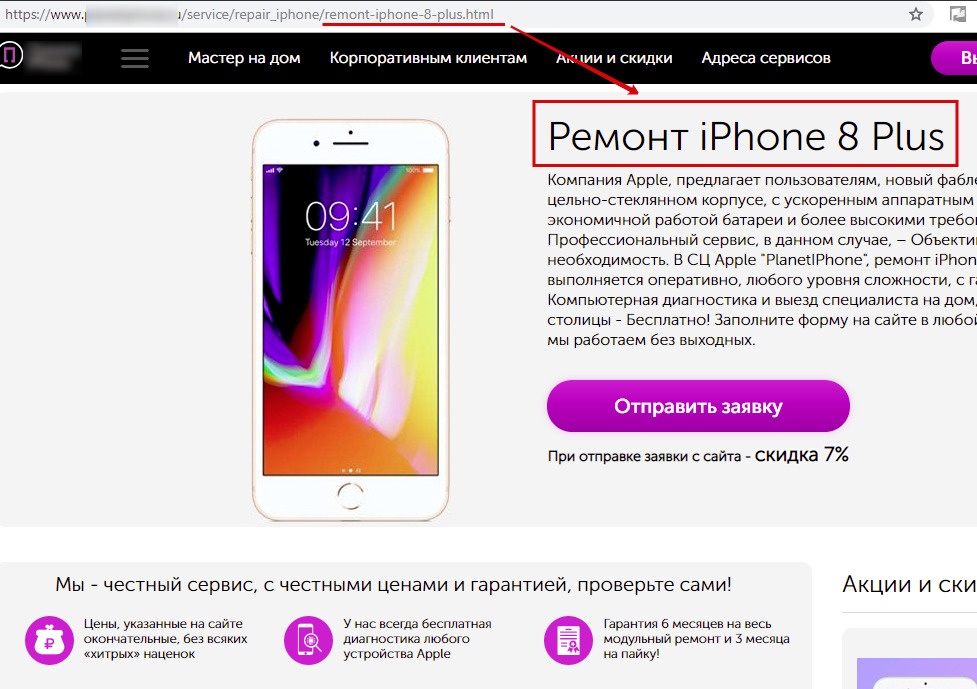
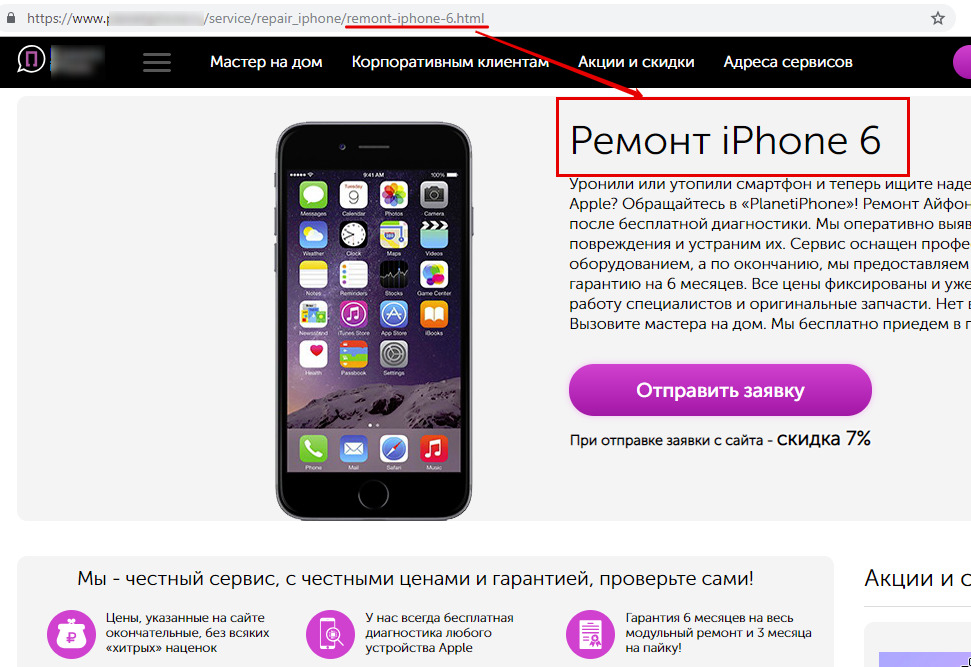
— Подмена с помощью копии страницы
Отличный вариант, если вам нужно сделать не просто подмену текста, но еще и картинки. В этом случае вы просто создаете копию страницы с измененным элементом и прописываете это в поддомене.
Несмотря на то, что вы можете менять любые части страницы, вам придется сделать много ссылок, в зависимости от задач.
Пример:


Текст на странице тот же: поменялся лишь URL (в зависимости от товара), название и текст к блоку о продукте.
— Подмена по IP посетителя
Как вы поняли, этот способ реализуется с помощью IP пользователя, то есть в зависимости от географического местоположения юзера будет показываться соответствующая страница. Этот способ самый трудозатратный, так как верстальщику нужно будет вручную прописывать параметры для IP.
Здесь не нужно создавать копии с поддоменами и проставлять метки. Подмена для всех регионов будет происходить на одном URL.
Практический совет: никакая подмена заголовка, текста и картинок не поможет, если на сайте нет привлекательного цепляющего предложения. Поэтому прежде, чем использовать этот инструмент, проанализируйте сайты конкурентов и выясните, насколько ваше предложение выгодно для клиента.
«Динамический контент давно завоевал сердца маркетологов всего мира.
Даже поисковики используют персонализированную выдачу и учитывают потребности каждого пользователя — так выдача для каждого конкретного человека получается более релевантной.
Точно так же и сайты могут и должны сегментировать своих посетителей и показывать им именно то, что они ищут. Это точно приведет к повышению конверсии. Доказано многочисленными экспериментами компаний-гигантов».
Ирина Шамина, исполнительный директор 1PS.RU
Поддомены в нескольких регионах
О поддоменах стоит поговорить отдельно. Как правило, их используют региональные сети, у которых есть филиалы в нескольких городах. Например, такие сайты выглядят вот так:
— https://irkutsk.site.ru
— https://moscow.site.ru
Для каждого филиала будет создаваться свой поддомен,
где будет указана информация, соответствующая региону.
Поддомен для Иркутска:

Поддомен для Екатеринбурга:
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.